
Aujourd'hui, j'ai appris le tag rubis du HTML5 J'ai trouvé que c'était assez intéressant, alors je vais l'enregistrer.
Ruby peut créer des balises annotations , avec des balises rp et rt à l'intérieur. La balise
définit des commentaires ou des symboles phonétiques.
Ma première réaction après avoir appris cette balise est que j'ai un moyen de faire des annotations kana pour les mots japonais que je ne peux pas lire ! ! !
Le code est le suivant, pour faire un petit commentaire sur une phrase japonaise :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ruby注释标签</title>
<style>
p {
text-align: center;
}
</style>
</head>
<body>
<p>
<ruby>月明<rp>(</rp><rt>つきあ</rt><rp>)</rp></ruby>かり昇る頃</p>
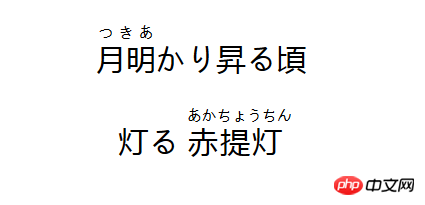
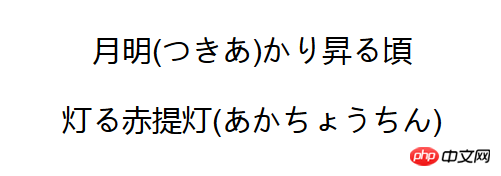
<p>灯る <ruby>赤提灯 <rp>(</rp><rt>あかちょうちん</rt><rp>)</rp></ruby></p></body></html>L'effet est le suivant :
Firefox Google :

Certains navigateurs ne peuvent pas prendre en charge la balise À l'heure actuelle, la balise
Le texte à l'intérieur de

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
et la baliseArticle suivant:Balise de commentaire HTML Balise et ses sous-élémentsen HTML
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Comment activer les fenêtres de l'ordinateur
Comment activer les fenêtres de l'ordinateur
 Solution au problème selon lequel le système Win7 ne peut pas démarrer
Solution au problème selon lequel le système Win7 ne peut pas démarrer
 technologie informatique en nuage
technologie informatique en nuage
 Comment ouvrir le fichier php
Comment ouvrir le fichier php