
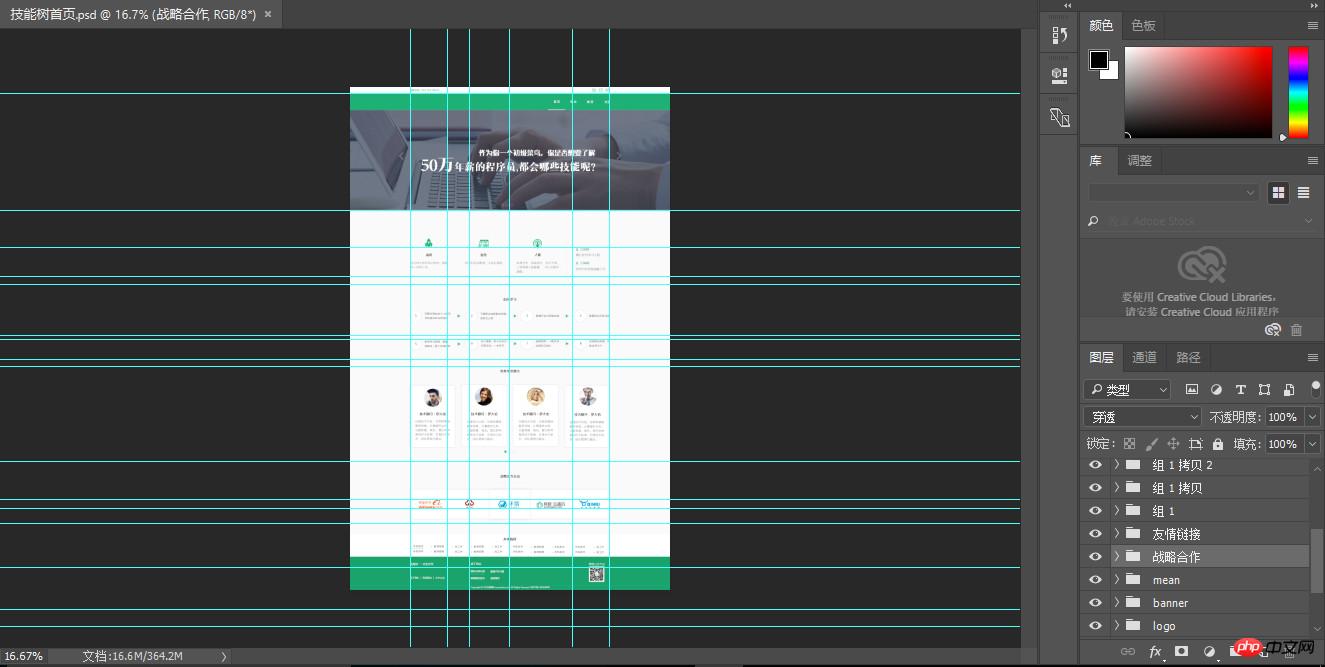
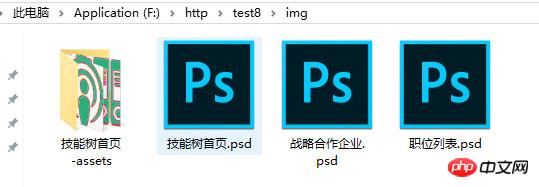
La première étape du flux de travail de développement web front-end consiste à restaurer le dessin de conception basé sur le psd fourni par l'interface utilisateur.

Mais les lignes de référence remplissent l'écran dès que vous l'ouvrez. À ce moment, nous pouvons appuyer sur alt+v+d pour effacer la ligne de référence
À ce moment, nous pouvons appuyer sur alt+souris pour faire glisser et déposer l'image. En même temps, vous pouvez également appuyer sur F pour passer en demi-écran et appuyer deux fois sur F à vitesse constante pour passer en plein écran. F7 fait apparaître le panneau des calques.
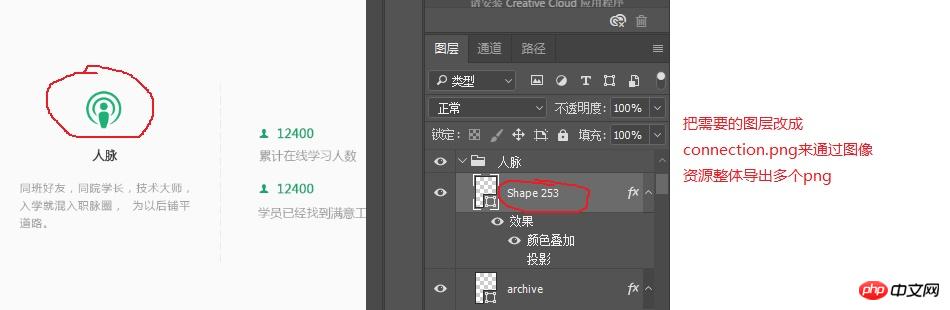
L'étape suivante consiste à trouver l'image de calque dont nous avons besoin.

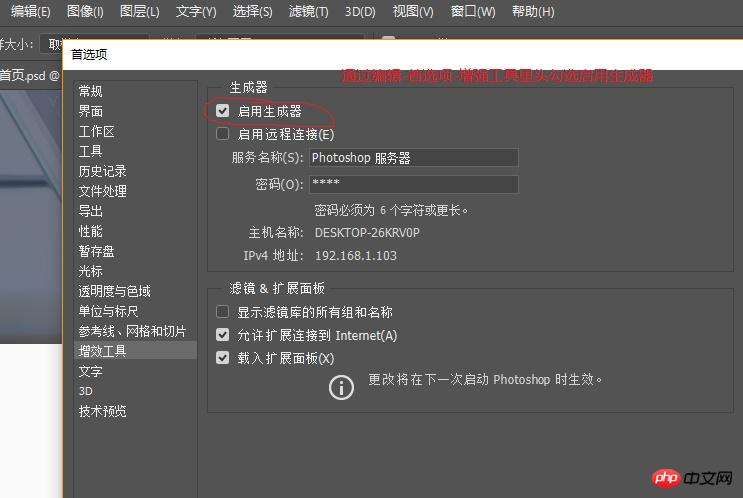
(à condition qu'il soit réglé)

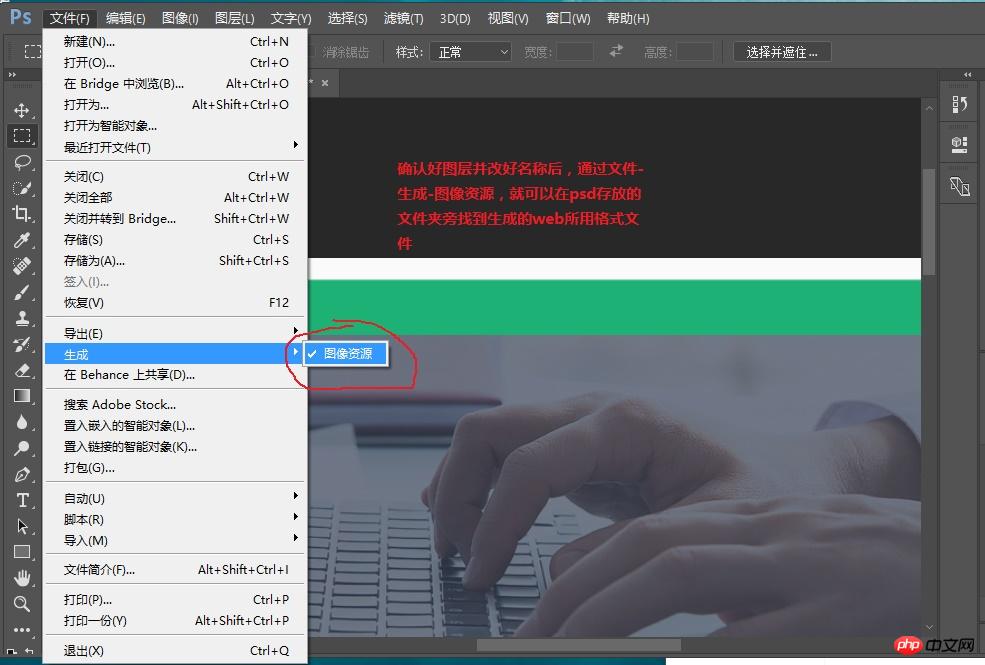
Puis



Résumé :
1. Affichez le calque d'image à couper et modifiez le nom
.2, File-Generate-Image Resources
(ctrl+r : ouvrir la règle, ctrl+alt+z : annuler les deux premières étapes, ctrl+h : masquer les lignes de guidage, ctrl+alt +shift+ s : Enregistrer dans le format utilisé par le web)
3. Recherchez le contenu généré à côté du dossier où se trouve le fichier psd d'origine.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthodes de lecture et d'écriture de fichiers Java DBF
Méthodes de lecture et d'écriture de fichiers Java DBF
 ps luminosité contraste touches de raccourci
ps luminosité contraste touches de raccourci
 Supprimer le champ du tableau
Supprimer le champ du tableau
 utilisation de la fonction js
utilisation de la fonction js
 Analyse comparative de vscode et visual studio
Analyse comparative de vscode et visual studio
 Comment résoudre le problème selon lequel le dossier n'a pas d'options de sécurité
Comment résoudre le problème selon lequel le dossier n'a pas d'options de sécurité
 Dogecoin prix d'aujourd'hui
Dogecoin prix d'aujourd'hui
 psp3000 fissure
psp3000 fissure