
Il n'y a toujours pas eu de variables en CSS. Pour utiliser des variables CSS, vous ne pouvez utiliser que des précompilateurs tels que SASS ou LESS. Avec la sortie de la nouvelle version, définir et utiliser des variables directement en CSS n'est plus un fantasme. Cet article présentera en détail les variables CSS variable
Les variables CSS, comme leur nom l'indique, sont des entités définies par l'auteur ou l'utilisateur de la page Web, utilisées pour spécifier des variables spécifiques dans le document.
Plus précisément, cela devrait être appelé propriétés personnalisées CSS, mais ci-dessous pour une meilleure compréhension, elles sont appelées variables CSS.
Nous avons toujours su qu'il n'y avait pas de variables en CSS. Pour utiliser des variables CSS, vous ne pouvez utiliser que des précompilateurs tels que SASS ou LESS.
Mais après la publication du nouveau brouillon, ce n'est plus un fantasme de définir et d'utiliser des variables directement en CSS, comme suit, regardez un exemple simple :
// Déclarez une variable :
:root{
--bgColor:#000;
}
Ici, nous utilisons la pseudo-classe :root{ } dans l'article précédent "Pseudo-classe structurelle" et définissons une variable CSS dans la pseudo-classe globale :root{ } nommée --bgColor. Une fois
défini, il est utilisé. Supposons que je veuille définir la couleur d'arrière-plan d'un div sur noir :
.main{
. Par exemple, --example-variable: 20px signifie attribuer 20px à la variable --example-varibale --
:root{
--bgColor:#000;
}<body style="--bgColor:#000">
//错误 <style> --bgColor:#000; </style>
<body style="--bgColor:#000;"><div style="width: 100px;height: 100px;background-color: var(--bgColor)"></div> </body>
<body><div style="width: 100px;height: 100px;background-color: var(--bgColor,pink)"></div> </body>
Héritage et cascade
<body style="--bgColor:green;"><div style="width: 100px;height: 100px;--bgColor: red;background-color: var(--bgColor,pink)"></div> </body>
<style>.box{--top:20%;--left:30%;width: 100px;height: 100px;background-image: url(img/24/xiaoshu.jpg);background-position: var(--left) var(--top);}</style><div class="box"></div> Cependant, les variables CSS ne peuvent pas être combinées sous la forme suivante, var(--color1)var(--color2) n'est pas reconnu par le navigateur, s'il est séparé, tel que var(--color1) var(--color2), est analysé comme #333, qui est également méconnaissable par le navigateur
<style>.box{--color1:#;--color2:333;width: 100px;height: 100px;background-color: var(--color1)var(--color2);}</style><div class="box"></div><style>.box{--borderWidth:2px;width: 100px;height: 100px;background-color:lightblue;border-left: calc(var(--borderWidth) * 2) solid black;}</style><div class="box"></div>
<div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById('box');
console.log(oBox.style['--color']); //undefined</script><div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById('box');
console.log(oBox.style.getPropertyValue('--color'));//'lightgreen'</script><style>#box{
--color:lightgreen;background-color: var(--color);width: 100px;height: 100px;display:inline-block;}</style><button id="btn" type="button">变浅蓝</button><div id="box"></div> <script>var oBox = document.getElementById('box');var oBtn = document.getElementById('btn');
oBtn.onclick = function(){
oBox.style.setProperty('--color','lightblue');
}</script>
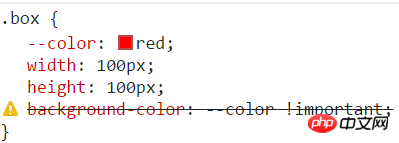
.box{
--color:red;
width: 100px;
height: 100px;
background-color:--color !important;
}</style><div class="box"></div>
2、语义化
变量的第二个优势就是名称本身就包含了语义的信息。CSS 文件变得易读和理解。main-text-color比文档中的#fc0更容易理解,特别是同样的颜色出现在不同的文件中的时候
3、更方便的实现@media媒体查询
一般地,媒体查询如下所示
<style>.box{
width: 100px;height: 100px;padding: 20px;margin: 10px;background-color: red}@media screen and (max-width:600px) {.box{
width: 50px;height: 50px;padding: 10px;margin: 5px; }}</style><div class="box"></div>但是,如果使用变量,则可以精简代码
<style>.box{
--base-size:10px;width: calc(var(--base-size) * 10);height: calc(var(--base-size) * 10);padding: calc(var(--base-size) * 2);margin: calc(var(--base-size) * 1);background-color: red;}@media screen and (max-width:600px) {.box{
--base-size:5px; }}</style><div class="box"></div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!