
Objectif de la spécification : afin d'améliorer l'efficacité du travail, permettre au personnel back-end d'ajouter des fonctions et de maintenir la post-optimisation frontale, de produire des documents de haute qualité et de rendre la structure plus claire, le code concis et ordonné, et avoir une meilleure architecture front-end lors de la construction du site Web.
Consignes de base pour les spécifications : respecter les standards du Web, utiliser des balises sémantiques, séparer la structure, les performances et le comportement et avoir une excellente compatibilité. Optimisation des performances de la page, le code est concis, clair et ordonné, réduisant autant que possible la charge sur le serveur et garantissant la vitesse d'analyse la plus rapide.
1. Spécifications des fichiers
1.1 Partie HTML
1.1.1 Problèmes de création de packages
Les fichiers sont tous archivés dans les délais convenus. répertoire , le format de construction du package est le suivant :

Remarque : tous les fichiers CSS sont placés dans le dossier CSS, les images sont placées dans le dossier images et les js sont placés dans le dossier js
1.1.2 Écriture d'en-tête HTML
(1) Encodage : tout l'encodage utilise xhtml/html, les balises doivent être fermées et l'encodage est unifié en UTF-8. Il est recommandé. pour l'ajouter sur des sites Web multilingues , indiquant que le contenu est basé sur l'affichage et la lecture du chinois
(2) Sémanticisation : utilisez correctement les balises et exploitez pleinement de balises html sans problème de compatibilité
(3) Contenu en tête du fichier :
• titre : Besoin d'ajouter un titre
• Encodage : charset=UTF-8
• méta : Vous pouvez ajouter du contenu de description et de mots-clés
1.2 Partie CSS
1.2.1 Les types CSS et leur dénomination
Les feuilles de style CSS peuvent être divisées en trois catégories : feuilles de style globales et modules Feuilles de style communes et feuilles de style indépendantes
• Dénomination commune des feuilles de style globales : public.css
• Dénomination des feuilles de style communes des modules : nom du module_basic.css
• Feuille de style indépendante : nom du module_nom de la page.css
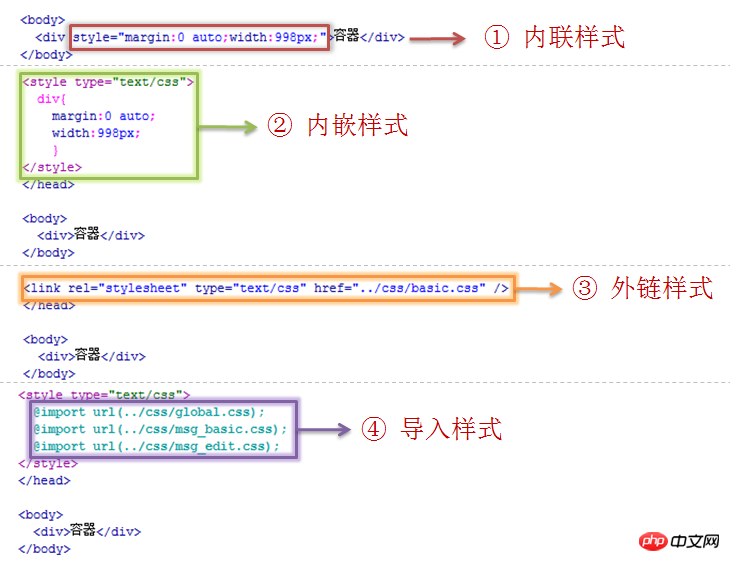
1.2.2 Introduction CSS
L'introduction du fichier CSS peut être introduite via des méthodes externes ou en ligne
• Méthode de connexion externe
• Méthode en ligne

Remarque : les balises de lien et de style doivent être placées dans l'en-tête. En principe, l'écriture des styles directement sur le HTML. n'est pas autorisé. Évitez d'utiliser @import en CSS et ne l'imbriquez pas sur plus d'un niveau.
2. Spécifications des commentaires
2.1 Commentaires sur les principaux documents (recommandé)
1 /* 2 * @description: 中文说明 3 * @author: name 4 * @update: name(xxxx-xx-xx xx:xx) 5 */
2.2 Commentaires sur les attributs
1 /*Header*/ 2 /*Nav*/ 3 /*Container*/ 4 ... 5 /*Footer*/
2.3 Commentaires sur les modules de fonction
1 /* module: module1 by 小王 */ 2 ... 3 /* module: module2 by 小李 */
2.4 Commentaires spéciaux
1 /*Color codes 2 -------------------------------- 3 Red: #e03d3d; 4 Dark: #424242; 5 Light: #c3c5c0; 6 blue #e03d3d; 7 */ 8 9 /* 10 默认宽度为1128px 11 */ 12 13 /*@group Reset Css*/ 14 /*@group General Definitions*/ 15 16 /*---------------Typography-----------------*/ 17 /*------------------Sprite--------------------*/

Remarque :
• Chaque document correspond à un commentaire du document (le contenu principal du commentaire comprend : le créateur du document, l'heure de création, la description du contenu principal, etc.)
• Commentaires d'attribut : les attributs CSS peuvent être nommés (tels que les valeurs de marge/padding, CSS Hack, global Hover, etc.)
• Commentaires de module de fonction : les styles CSS peuvent être écrits dans des modules (tels que comme : En-tête, navigation, boutons, pied de page, etc.)
3. Convention de dénomination
3.1 Comment nommer
• Il est préférable d'utiliser class pour nommer css et id pour nommer js La distinction a été faite
• La dénomination de id et de classe doit refléter la fonction de l'élément ou utiliser un nom commun, plutôt que. utiliser des noms abstraits et obscurs
3.2 Exemple de dénomination
.div1{} /* Non recommandé ; n'a pas de sens */
.a_green{} /* Non recommandé ; inutile */
.menu{} /* Particularité recommandée*/
.header{ } /* Recommandé ;Polyvalence*/
3.3 Dénomination simplifiée
Plus l'identifiant et la dénomination de la classe sont simples, mieux c'est tant que la signification est suffisante pour exprimer le. ce qui signifie que cela aidera à comprendre et à améliorer la qualité du nom. Efficacité du code
.navigation{} /* Non recommandé*/
. .login_box_inside_con{} /* Non recommandé*/
.nav{} /* Recommandé*/
3.4 Nommer les problèmes d'imbrication
Faites attention aux problèmes d'ordre et d'imbrication lors de l'écriture de CSS , du point de vue des performances, essayez de réduire le niveau du sélecteur
.nav ul.list{} /* Non recommandé */
.nav .list{} /* Recommandé*/
Notes 3.5
Lorsque vous nommez les règles, utilisez toujours des lettres minuscules et des soulignements
Essayez d'éviter d'utiliser le pinyin chinois lors de la dénomination et utilisez des mots anglais plus concis et sémantiques pour combiner
Faites attention aux abréviations lors de la dénomination, mais n'abrégez pas aveuglément
Aucune dénomination par des numéros de série tels que 1, 2, 3, etc. n'est autorisée
Évitez la duplication des noms de classe et d'identifiant
l'identifiant doit être utilisé pour identifier une certaine zone de conteneur parent du module ou de la page. . Ne créez pas de nouveaux identifiants à volonté.
la classe est utilisée pour identifier un certain type d'objet. Le nom doit être concis et complet. 🎜>Améliorez autant que possible la réutilisation des modules de code et essayez d'utiliser des combinaisons de styles
Les noms de règles ne doivent pas contenir de couleurs, de positionnement, etc. Les informations relatives aux effets d'affichage spécifiques doivent être nommé avec des significations au lieu des noms de résultats
4.1 Spécifications de composition
Utilisez 4 onglets pour mettre en retrait la règle
qui peut être écrite sur une seule ligne. Ou plusieurs lignes, mais la mise en forme des règles dans l'ensemble du fichier doit être unifiée
Style d'écriture :
Chaque valeur d'attribut doit être ajoutée avec un point-virgule
Si plusieurs attributs partagent un ensemble de styles, les multiples attributs doivent être écrits sous forme multiligne
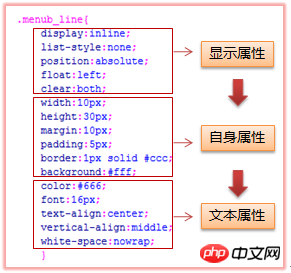
4.2 Ordre d'écriture des attributs (généralement suivez les attributs d'affichage- > Attribut d'auto-> Attribut de texte-> Format d'écriture des autres attributs)
Attribut d'affichage : display/list-style/position/float/clear. ..
Attributs personnels (modèle de boîte) : largeur/hauteur/marge/padding/bordure
Arrière-plan : arrière-plan
Hauteur de ligne : hauteur de ligne
Attributs de texte : color/font/text-decoration/text-align/text-indent/vertical-align/white- espace/contenu.. .
Autres : curseur/z-index/zoom/overflow...
Propriétés CSS3 : transformation/transition /animation/box- shadow/border-radius
Si vous utilisez des attributs CSS3, s'il est nécessaire d'ajouter un préfixe de navigateur, suivez -webkit-/-moz-/-ms- /-o-/std Ajoutez-les dans l'ordre, et les attributs standards sont écrits à la fin
Veuillez ajouter le style de lien en stricte conformité avec l'ordre suivant : a:link - > a:visité -> a:hover -> a:actif

Fusionner la marge, le remplissage, la bordure en haut/ Pour les paramètres -right/-bottom/-left, essayez d'utiliser des noms courts
Le sélecteur doit être aussi court que possible. sur la base de la satisfaction de la fonction pour réduire l'imbrication des sélecteurs et la consommation des requêtes. Mais veillez à éviter de remplacer les paramètres de style globaux
Il est interdit d'utiliser le sélecteur * en CSS
0 n'a pas besoin d'être suivi séparément, par exemple, 0px peut être omis 0, 0,8px peut être omis en .8px
Si possible, la couleur doit être représentée par trois caractères, tels que #ccc
S'il n'y a pas de bordure, n'écrivez pas border:0; devrait écrire border:none
Dans le principe de préserver le découplage du code, essayez de fusionner de manière répétée styles
Pour les attributs qui peuvent être abrégés tels que l'arrière-plan et la police, essayez d'utiliser la forme abrégée
Pour les images qui peuvent être présentées comme arrière-plans, essayez de les écrire dans des styles CSS
4.4 Utilisation de CSS Hack
Essayez d'utiliser le moins possible la détection du navigateur et les hacks CSS, et essayez d'abord d'autres solutions. Compte tenu de l’efficacité et de la facilité de gestion du code, bien que ces deux méthodes puissent résoudre rapidement les différences d’analyse des navigateurs, elles doivent être considérées comme un dernier recours. Dans les projets à long terme, autoriser l'utilisation de hacks ne fera qu'entraîner davantage de hacks, alors essayez d'en utiliser moins
IE6 : _property:value
IE6/7 : *property:value
IE6/7/8/9 : property:value9
4.5 Compatibilité IE
IE prend en charge l'utilisation de balises spécifiques pour déterminer la version d'IE qui doit être utilisée pour dessiner la page actuelle. Sauf en cas de besoins particuliers importants, il est préférable de définir le mode Edge pour indiquer à IE d'utiliser la dernière version prise en charge. version. Mode
Remarque : X-UA-Compatible est une balise spéciale pour IE8, qui est utilisée pour spécifier le navigateur IE8 afin de simuler la méthode de rendu d'une version spécifique du navigateur IE
L'effet de chrome=1 dans est que si GCF est installé, GCF sera utilisé pour rendre la page. S'il n'est pas installé GCF, utilisez la version la plus élevée du noyau IE pour le rendu
4.6 Règles de police
Afin d'éviter les problèmes causés par la fusion de fichiers. et la conversion de l'encodage, il est recommandé de changer le style de nom de la police chinoise en nom anglais correspondant, tel que : SimHei, SimSun, Microsoft Yahei
L'épaisseur de la police utilise des valeurs spécifiques, gras gras s'écrit 700, normal normal s'écrit 400
la taille de la police doit être en unités px
Afin d'unifier la police- valeurs familiales et mieux prendre en charge chaque Compatibilité des différents navigateurs sur le système d'exploitation, la famille de polices ne peut pas être définie arbitrairement dans le code commercial
>5. >
Évitez d'utiliser un filtre<.>
Évitez d'utiliser une expression en CSS
Évitez de mosaïquer des images d'arrière-plan trop petites
Essayez ne pas utiliser !important
Ne jamais utiliser le sélecteur "*" en CSS
Level(z -index) doit être clair et clair. Les fenêtres contextuelles et les bulles sont le niveau le plus élevé (le niveau le plus élevé est 999). Différentes bulles contextuelles peuvent être ajustées entre trois chiffres. Les blocs ordinaires sont des multiples de 10 entre 10 et 90 ; au-dessus du niveau parent actuel. La comparaison aveugle entre les niveaux est interdite
Images d'arrière-plan autant que possible pour réduire les requêtes http et considérer plusieurs images d'arrière-plan si les circonstances le permettent. , les sprites sont divisés en fonction des modules, des entreprises et des pages
Essayez d'éviter d'utiliser l'attribut style à l'intérieur de la page. Le CSS est placé dans la balise head et introduit par la balise link pour créer. la structure de la page cohérente avec la séparation de la présentation
Minimiser l'utilisation du flotteur, de la position et d'autres attributs qui affectent les performances, afin d'éviter toute confusion causée par les novices en mise en page
Le moins possible Utilisez
pour briser les lignes
N'apparaissez pas plusieurs (espaces) à la suite et utilisez toute la largeur espaces le moins possible (sous le jeu de caractères anglais, les espaces sur toute la largeur deviendront des caractères tronqués), les blancs doivent être utilisés autant que possible en utilisant l'indentation du texte, le maring/padding et d'autres méthodes pour obtenir
composition. Si vous avez besoin de mettre en retrait la première ligne, vous pouvez utiliser text-indent:2em;
Si l'image doit être chargée, utilisez l'img. balise sur la page et précisez la largeur et la hauteur. Les images importantes doivent être ajoutées avec l'attribut alt, et ajoutez un titre aux éléments importants et aux éléments tronqués
S'il y a un saut, utilisez le une balise uniformément, . Si vous devez accéder à une nouvelle page, vous devez également ajouter l'attribut On the target="_blank", si vous cliquez sur un espace vide. lien (#), la page actuelle sera automatiquement réinitialisée à la tête de page. Vous pouvez utiliser "javascript:void()" pour remplacer le "#" d'origine
Distinguer clairement sous quoi. circonstances images jpg/gif/png
Tout d'abord, ajoutez une nouvelle balise méta à l'en-tête
width /height/margin/padding : Vous ne pouvez pas utiliser px, vous devez utiliser pourcentage, auto ou em
font : Vous ne pouvez pas utiliser la taille absolue, vous devez utiliser em
6.2 Le module Media Query introduit dans CSS3 peut détecter automatiquement la largeur de l'écran
Chargez le fichier CSS correspondant. Il est recommandé d'appliquer différentes règles CSS en fonction des différentes résolutions d'écran, telles que : @media screen et (max-width:799px) {...}
Image adaptative : img{max-width:100%;}
Documentation d'aide
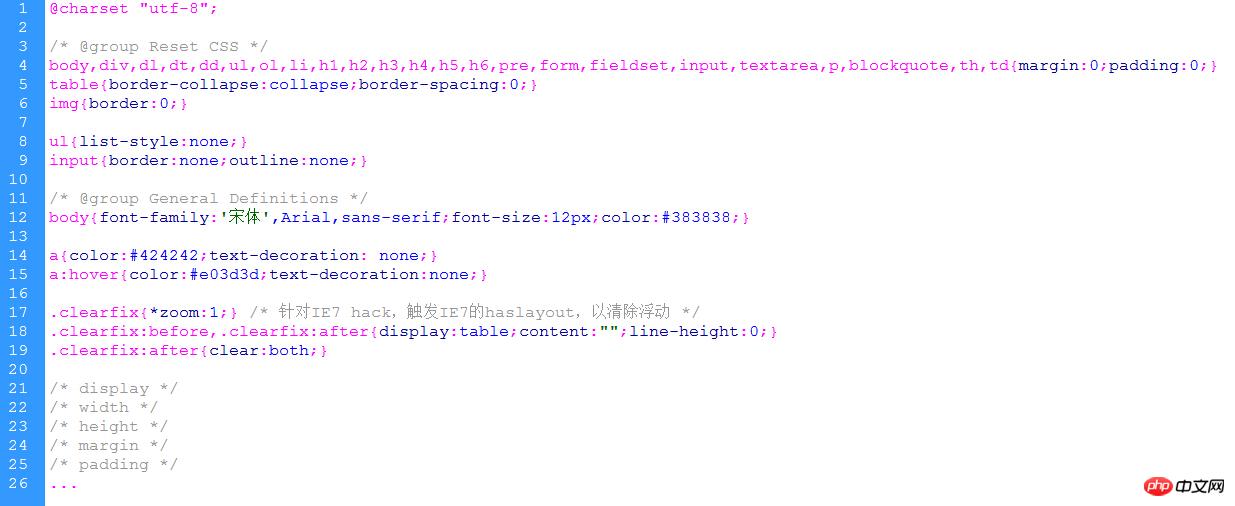
7.1 Écriture de style global (reset css)

7.2 Effacer les flotteurs
Les endroits où les flotteurs doivent être effacés sont :
Si l'élément enfant flotte et que le contenu de l'élément parent s'effondre (c'est-à-dire qu'il n'est pas enveloppé)
La mise en page sera chaotique , comme le calque suivant qui passe au précédent Le calque a disparu
Solutions (quatre méthodes)
Appliquer le flottement à l'élément parent également, en veillant à ce que l'élément enfant et l'élément parent restent les mêmes après avoir flotté sur le même calque
utilisez overflow:hidden correctement, comme nous le savons tous, overflow:hidden ; signifie principalement débordement et masquage, mais cela a également pour effet de dégager et de flotter
Ajoutez
CSS : clear{clear:both;} (non recommandé, code supplémentaire, redondant)Utilisez clearfix pour effacer les flottants (recommandé), ce qui équivaut à créer un élément cible invisible avec vide content pour effacer les flotteurs
.clearfix{ *zoom:1;} /* Pour le hack d'IE7, déclenchez le haslayout d'IE7 pour effacer les flotteurs*/
.clearfix:before,.clearfix : after{display:table;content:"";line-height:0; }
.clearfix:after{clear:both;}
7.3 Styles de police des principaux sites Web :
Google : font-family:arial, sans-serif;
Yahoo : font:13px/1.25 "Helvetica Neue",Helvetica,Arial;
Apple : police:12px/18px " Lucida Grande", "Lucida Sans Unicode",Helvetica,Arial,Verdana,sans-serif;
Baidu : police:12px arial;
taobao: police:12px/1.5 tahoma,arial,'Hiragino Sans GB',5b8b4f53,sans-serif;
Weibo : police : 12px/1.125 Arial,Helvetica,sans-serif " Arial","Microsoft YaHei";
Sina : police : 12px/20px "SimSun","Arial Narrow",HELVETICA;
JD : police:12px/150% Arial,Verdana,"宋体";
zhihu : famille de polices :'Helvetica Neue', Helvetiva,Arial,Sans-serif ;
Style de police par défaut :
Bonne compatibilité : famille de polices : Helvetica ,Tahoma,Arial,Sans-serif;
Plus proche du design : font-family:Geogia,"Times New Roman",Times,serif;
7.4 L'affichage du texte sur plusieurs lignes ajoute des points de suspension (débordement de texte omis)
7.5 Styles spécifiques de la zone de saisie
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux