

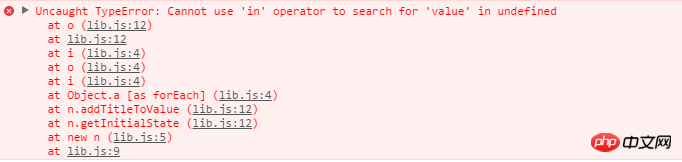
Selon la page de panne et le message d'erreur, il ne devrait pas être difficile de localiser le fichier défectueux
;Dans la page d'erreur, cliquez sur Déboguer un par un pour voir à quelle étape l'erreur a commencé à apparaître ! Très critique ! Par exemple, si une erreur se produit au début du chargement, localisez la partie d'initialisation du fichier js ; si une erreur se produit en cliquant sur un bouton, localisez le code d'événement correspondant du bouton et ainsi de suite.
Dans le cadre du code positionné, utilisez la "méthode de compromis" et commentez-la petit à petit. Actualisez la page pour voir si l'erreur persiste. , cela signifie qu'il n'y a aucun problème avec la partie commentée du code, relâchez les commentaires, et continuez avec d'autres parties de code suspectes, félicitations, votre positionnement sera plus affiné ! L'idée générale est comme ça, ça continue encore et encore, je crois, il y aura toujours la joie de "repousser les nuages et de voir le ciel bleu éclatant" !
1 console.log('rendernerererer: ', schoolData)2 3 const schoolNode = (4 <Select style={{width: '100%'}} placeholder="请选择所属学校">5 { schoolData.length && schoolData.map((item, idx) => (6 <Option key={idx} value={`${item.id}`}>{item.name}</Option>7 )) }8 </Select>9 );

Comme vous pouvez le constater, rendernererer Il a été imprimé correctement. Le problème se situe après cette ligne de code :
1 const schoolData = this.state.schoolList; 2 console.log('rendernerererer: ', schoolData) 3 4 const schoolNode = ( 5 <Select style={{width: '100%'}} placeholder="请选择所属学校"> 6 { schoolData.length ? schoolData.map((item, idx) => ( 7 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 8 )) : <Option value=''>请选择...</Option> } 9 </Select>10 );
1 const schoolData = this.state.schoolList; 2 console.log('rendernerererer: ', schoolData) 3 4 const schoolNode = ( 5 <Select style={{width: '100%'}} placeholder="请选择所属学校"> 6 { schoolData.length ? schoolData.map((item, idx) => ( 7 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 8 )) : null } 9 </Select>10 );Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!