
Pour l'objet jQuery, la méthode each est simplement déléguée : l'objet jQuery est passé comme premier paramètre à la méthode each de jQuery En d'autres termes : la méthode each fournie par jQuery est pour l'objet fourni par le paramètre un. Tous les éléments enfants de la méthode appellent un par un
each(callback)
Utilisez chaque élément correspondant comme contexte pour exécuter une fonction.
signifie qu'à chaque fois que la fonction transmise est exécutée, le mot-clé this dans la fonction pointe vers un élément DOM différent (un élément correspondant différent à chaque fois). De plus, chaque fois que la fonction est exécutée, une valeur numérique représentant la position de l'élément comme environnement d'exécution dans l'ensemble des éléments correspondants est transmise à la fonction en tant que paramètre (un entier commençant à zéro). Renvoyer « false » arrêtera la boucle (tout comme utiliser « break » dans une boucle normale). Renvoie 'true' pour passer à la boucle suivante (tout comme utiliser 'continue' dans une boucle normale).
Le rappel suivant est la fonction de rappel, indiquant l'opération qui doit être effectuée lors de la traversée des éléments. Commençons par un exemple simple ci-dessous :
Parcourez deux images et définissez leur src attribut. Remarque : ici, il s'agit de l'objet DOM plutôt que de l'objet jQuery.
Code HTML :
Code jQuery :
$("img").each(function( i){
this.src = "test" + i + ".jpg";
});
Résultat :[  ,
,  ]
]
Bien sûr, jquery permet des fenêtres contextuelles personnalisées lors du parcours des éléments. Veuillez consulter l'exemple de code : vous pouvez utiliser 'return' pour sortir de chaque() dans. cycle d’avance.
Code HTML :
Le code est le suivant :
Couleur","blé");
if($(this).is(" #stop")){
return false;
}}) ;
Ou écrivez comme ceci :
Le code est le suivant :
$("button").click(function() {
$(this).css("backgroundColor","wheat");
if($(this).is(" #stop")){
return false } })
Illustration :
La méthode each() spécifie la fonction à exécuter pour chaque élément correspondant
Astuce : le retour false est disponible
Syntaxe $(selector).each(function(index,element)) Paramètre Description
•element - l'élément actuel (vous. peut également utiliser le sélecteur "this"
Exemple  Afficher le texte de chaque élément li :
Afficher le texte de chaque élément li :
Le code est le suivant :
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
} );
});
instance l'objet obj n'est pas un
tableau
La plus grande différence entre cette méthode et 1 est que la méthode fn sera exécutée l'une après l'autre sans tenir compte de la valeur de retour. En d'autres termes, toutes les propriétés de l'objet obj seront appelées par la méthode fn, même si la fonction fn renvoie false. Les paramètres transmis lors de l'appel sont similaires à 1.
Le code est le suivant :
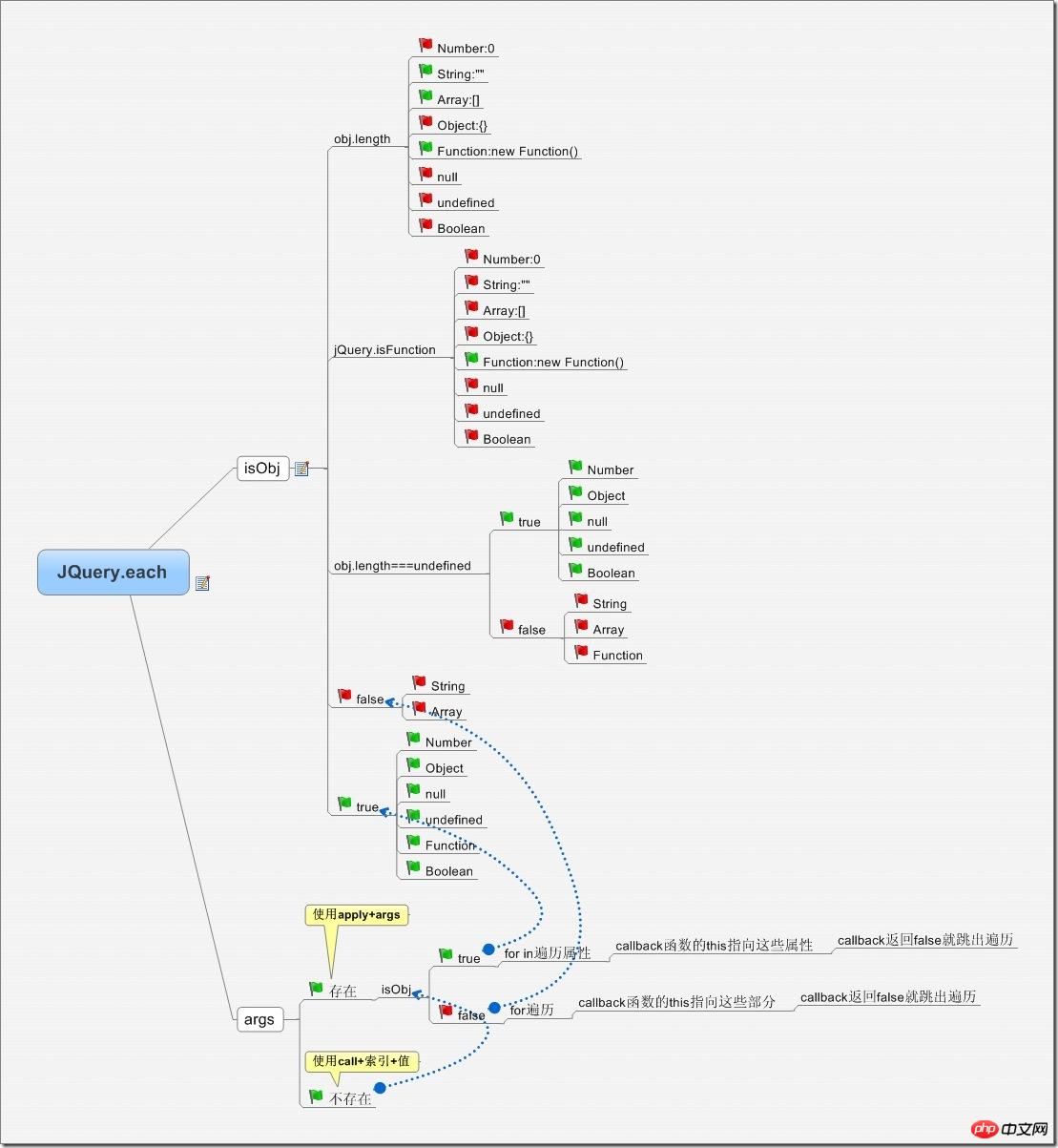
jQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == undefined ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i < ol; i++ ) {
if ( fn.apply ( obj, args ) === false )
break;
}
}
} else {
if ( obj.length == undefined ) {
for ( var i in obj )
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[++i] ){}
}
}
return obj;
Il est important de noter que la méthode d'appel spécifique de fn dans chaque méthode n'est pas simple fn(i, val) ou fn(args), mais fn.call(val,i,val) ou fn La forme de. apply(obj.args) signifie que dans votre propre implémentation de fn, vous pouvez directement utiliser ce pointeur pour faire référence aux sous-éléments du tableau ou de l'objet.
Alors comment sortir de chacun ?
Il est plus pratique d'utiliser chacun lorsque jquery parcourt l'objet sélectionné. Il existe une application qui doit sortir de cette boucle après avoir trouvé un objet qui remplit les conditions. Javascript
utilise généralement break pour sortir de la boucle
Lorsqu'un collègue a rencontré ce problème, il a inconsciemment utilisé break pour sortir de la boucle. Le résultat est une erreur SyntaxError: unlabeled break must be inside loop or switch Après enquête, vous devez utiliser un
pour renvoyer false dans la fonction de rappel La plupart des méthodes jq sont comme ça
Le code est le suivant :
Renvoyer 'false' arrêtera la boucle (tout comme utiliser 'break' dans une boucle normale). Renvoyer 'true' pour passer à la boucle suivante (tout comme utiliser 'continue' dans une boucle normale).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Exigences de configuration minimales pour le système win10
Exigences de configuration minimales pour le système win10