
Pour les objets jQuery, la méthode each est simplement déléguée : Passez l'objet jQuery comme premier paramètre de la méthode each de jQuery. En d'autres termes : la méthode each fournie par jQuery appelle la méthode un par un sur tous les sous-éléments de l'objet fourni par le paramètre 1. La fonction each() est fondamentalement tous les frameworks. fournir une fonction outil grâce à laquelle vous pouvez parcourir les valeurs d'attribut des objets et des tableaux et les traiter. Les objets jQuery et jQuery implémentent cette méthode. Pour les objets jQuery, la méthode each est simplement déléguée : l'objet jQuery est passé comme premier paramètre à la méthode each de jQuery. En d'autres termes : la méthode each fournie par jQuery est Tous les sous-éléments de. les objets fournis par le paramètre 1 sont appelés un à un. Chaque méthode fournie par l'objet jQuery appelle les sous-éléments de jQuery un par un.
L'effet de chaque fonction n'est pas totalement cohérent selon le type de paramètres :
Parcourir des objets (avec des paramètres supplémentaires)
Le le code est le suivant :
$.each(Object, function(p1, p2) { this; //这里的this指向每次遍历中Object的当前属性值
p1; p2; //访问附加参数}, ['参数1', '参数2']);2. Tableau de parcours (avec paramètres de pièce jointe)
Le code est le suivant :
$.each(Array, function(p1, p2){ this; //这里的this指向每次遍历中Array的当前元素
p1; p2; //访问附加参数}, ['参数1', '参数2']);3. pas de paramètres supplémentaires)
Le code est le suivant :
$.each(Object, function(name, value) { this; //this指向当前属性的值
name; //name表示Object当前属性的名称
value; //value表示Object当前属性的值});4. tableau (pas de paramètres supplémentaires)
Le code est le suivant :
$.each(Array, function(i, value) { this; //this指向当前元素
i; //i表示Array当前下标
value; //value表示Array当前元素});Ce qui suit sont quelques utilisations courantes de la méthode each de jQuery
La fonction each dans JQuery est en 1.3.2 La description dans la documentation officielle est la suivante :Le rappel suivant est la
fonction de rappel
arr = ["one", "two", "three", "four" arr1 = [[1, 4, 3], [4, 6, 6], [7, 20, 90 obj = {one: 1, two: 2, three: 3, four: 4
Bien sûr, lors de la traversée d'éléments, jquery autorise les fenêtres contextuelles personnalisées, veuillez consulter l'exemple de code : vous pouvez utiliser 'return' pour sortir de chaque boucle() à l'avance.
Code HTML :
Le code est le suivant :
<img></img/>$("img").each(function(i){
this.src = "test" + i + ".jpg";
});
结果:[ <img src="test0.jpg" />, <img src="test1.jpg" /> ]
Le code est le suivant :
<button>Change colors</button><span></span><p></p><p></p><p></p><p></p><p id="stop">Stop here</p><p></p><p></p><p></p>
$("button").click(function(){
$("p").each(function(index, domEle){
$(domEle).css("backgroundColor", "wheat"); if ($(this).is("#stop")) {
$("span").text("在p块为#" + index + "的地方停止。"); return false;
}
})
}
$("button").click(function(){
$("p").each(function(index){
$(this).css("backgroundColor","wheat"); if($(this).is("#stop")){
$("span").text("在p块为#"+index+"的地方停止。"); return false;
}
})
}
each() spécifie une fonction à exécuter pour chaque élément correspondant.
Syntaxe
$(selector).each(function(index,element)) Paramètre Description
Le code est le suivant :
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});实例
obj 对象不是数组
该方法同1的最大区别是:fn方法会被逐次不考虑返回值的进行进行。换句话说,obj对象的所有属性都会被fn方法进行调用,即使fn函数返回false。调用传入的参数同1类似。
代码如下:
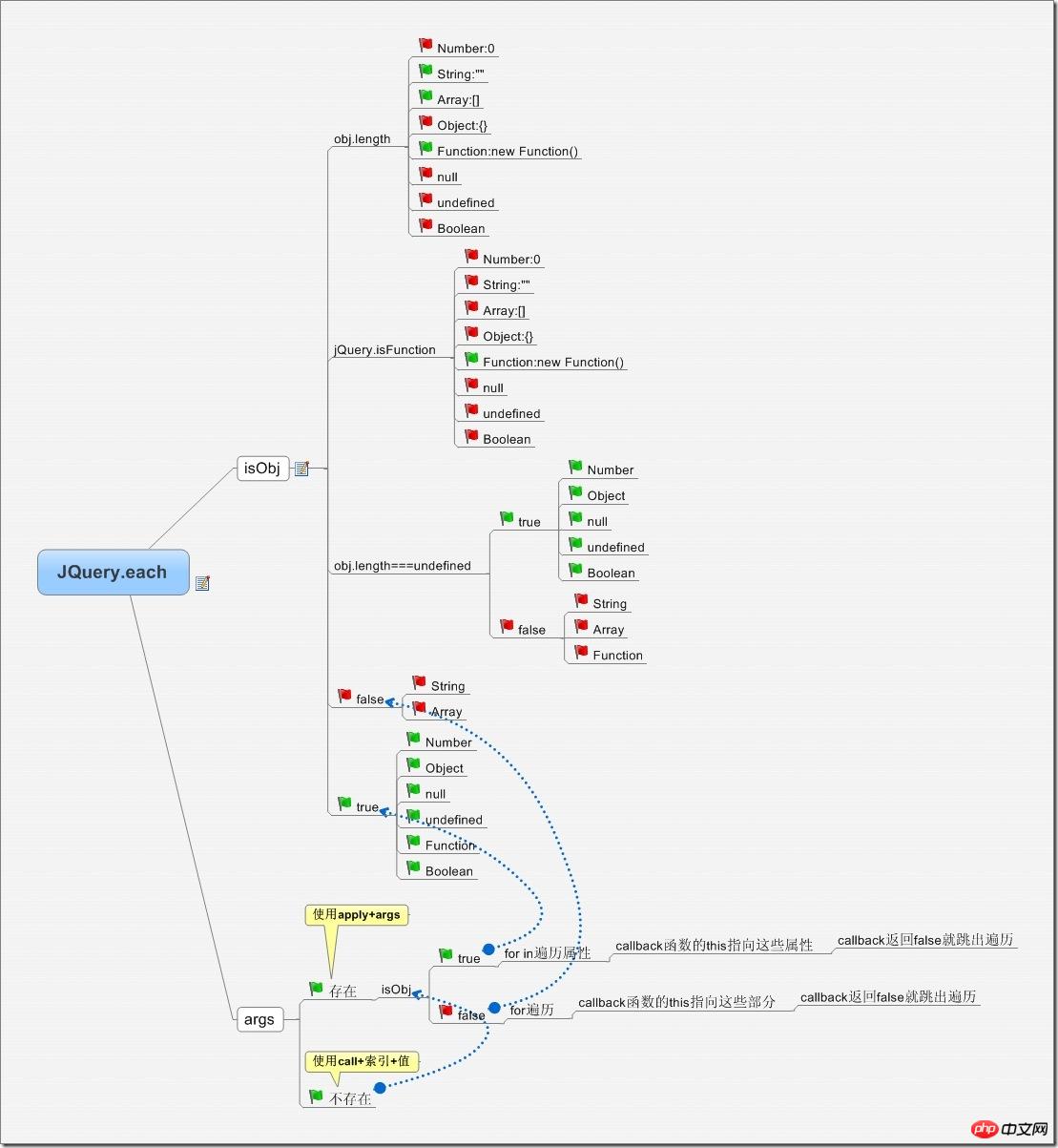
jQuery.each = function(obj, fn, args){ if (args) { if (obj.length == undefined) { for (var i in obj)
fn.apply(obj, args);
} else { for (var i = 0, ol = obj.length; i < ol; i++) { if (fn.apply(obj, args) === false) break;
}
}
} else { if (obj.length == undefined) { for (var i in obj)
fn.call(obj, i, obj);
} else { for (var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val, i, val) !== false; val = obj[++i]) {
}
}
} return obj;
}
需要特别注意的是each方法中fn的具体调用方法并不是采用简单的fn(i,val)或fn(args),而是采用了fn.call(val,i,val)或fn.apply(obj.args)的形式,这意味着,在你自己的fn的实现中,可以直接采用this指针引用数组或是对象的子元素。
那怎么跳出each呢
jquery再遍历选定的对象时候用each比较方便。有种应用是找到里面符合条件的对象后,要跳出这个循环。
javascript的跳出循环一般用break.
同事遇到这个问题,下意识 的用了break,想跳出这个循环。结果报错
SyntaxError: unlabeled break must be inside loop or switch
经查,应该用一个
在回调函数里return false即可,大多数jq的方法都是如此的
代码如下:
返回 'false' 将停止循环 (就像在普通的循环中使用 'break')。
返回 'true' 跳至下一个循环(就像在普通的循环中使用'continue')。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?