
Cet article présente principalement comment résoudre le problème de réinitialisation de la connexion lors du téléchargement d'AjaxFileupload. Les amis dans le besoin peuvent s'y référer
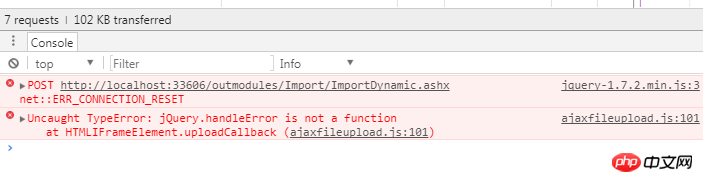
1 Les problèmes suivants se produiront lors du téléchargement d'ajaxfileupload :

2. Il existe de nombreuses solutions sur Internet. Ici, j'en ai trouvé une autre. Cela peut être la raison de votre erreur
------raison Oui : vous l'avez fait. ne renvoie pas la chaîne de format de données requise par le frontend dans le gestionnaire général
3 Voici un exemple :
Frontend :
<style type="text/css">
.fileLink{position: relative;display: inline-block;background: #fff;border: 1px solid #0980D0;border-radius: 4px;padding: 2px 8px;margin-left:10px;margin-top:10px;overflow: hidden;color: #1E88C7;text-decoration: none;text-indent: 0;line-height: 20px;}
.fileLink input {position: absolute;font-size: 100px;right: 0;top: 0;opacity: 0;}
.fileLink:hover {background: #AADFFD;border-color: #78C3F3;cursor:pointer;color: #004974;text-decoration: none;}
</style>
<span class="fL fileLink" style="padding-left: 10px;">选择文件<input type="file" id="uploadify" name="uploadify" value="上传数据" /></span>
<script src="../../Plugins/jquery/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="../../Plugins/ajaxfileupload.js" type="text/javascript"></script>
<script>
$("#uploadify").on("change", function () {
//var file = $("#uploadify")[0].files[0];
$.ajaxFileUpload({
url: './ImportDynamic.ashx',
fileElementId: 'uploadify',
dataType: 'text',
success: function (data, status) {
alert(1);
},
error: function () { }
});
});
</script>
一般处理程序:
context.Response.ContentType = "text/plain";
var filePath = "uploadfile/xxx.xls";
filePath = context.Server.MapPath(filePath);
Import.GetCommonReportFile(filePath);
//context.Response.Write("返回文本数据,否则前台就会报如上错误");4. Plug-in : files.cnblogs.com/files/namedL/ajaxfileupload.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Antivirus pour téléphone portable Apple
Antivirus pour téléphone portable Apple
 Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
 Que signifie formater un téléphone mobile ?
Que signifie formater un téléphone mobile ?
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 solution d'exception mysql
solution d'exception mysql
 Quel est le format m4a ?
Quel est le format m4a ?
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Solution de rapport d'erreur de fichier SQL d'importation Mysql
Solution de rapport d'erreur de fichier SQL d'importation Mysql