
1. Compréhension de base de l'élément de progression
1. Interface utilisateur de base
L'élément de progression appartient à la famille HTML5, qui fait référence à la barre de progression. Pris en charge par IE10+ et d'autres navigateurs fiables. Le code simple suivant :
1.<progress>o(︶︿︶)o</progress>
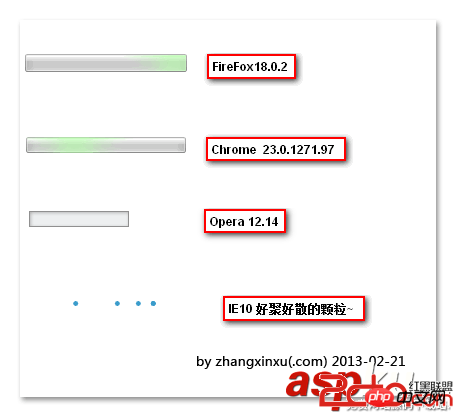
est une barre de progression très impressionnante. Certaines personnes se demandent : "Oh~ pourquoi est-ce que je vois une émoticône de personnage ?" Eh bien... Je ne peux que vous dire : "Je vous méprise, vous êtes tellement réticent à utiliser un navigateur plus fiable ?!" est la valeur par défaut. Les effets sont différents selon les navigateurs, comme le montrent les captures d'écran ci-dessous (sous la fenêtre 7) :

max, valeur,
position et étiquettes. (1) max fait référence à la valeur maximale. S'il est défini par défaut, la plage de valeurs de progression est de 0,0 à 1,0. Si elle est définie sur max=100, la plage de valeurs de progression est de 0 à 100
(2) la valeur est la valeur. 50, les progrès sont juste à moitié. La présence ou l'absence de l'attribut value détermine si la barre de progression est déterministe. Quelle est la signification ? Par exemple, n'a aucune valeur et est incertain, donc sous le navigateur IE10, il ressemble à une boucle infinie d'animation de points, une fois qu'il y a un attribut de valeur (même s'il n'a aucune valeur) ; , tel que < progress value>, est également considéré comme certain. L'animation du point virtuel passe en mode fée——>La barre change, comme le montre la capture d'écran ci-dessous :
(3) la position est un attribut en lecture seule, comme son nom l'indique, la position de progression actuelle est la valeur / valeur maximale. Si la barre de progression est incertaine, la valeur est -1.
(4) les étiquettes sont également un attribut en lecture seule, et ce qui est obtenu, ce sont les éléments d'étiquette pointant vers l'élément de progression. Par exemple,
document.querySelector("progress").labels renvoie une HTMLCollection, et ce qui suit est une capture d'écran d'un de mes tests (prise à partir du navigateur Opera, actuellement FireFox18.0.2 et IE10 ne semblent pas pour le soutenir).
Code HTML
1.<progress max="100" value="20"><ie style="max-width:90%"></ie></progress>
1.progress {
2. display: inline-block;
3. width: 160px;
4. height: 20px;
5. border: 1px solid #0064B4;
6. background-color:#e6e6e6;
7. color: #0064B4; /*IE10*/
8.}
9./*ie6-ie9*/
10.progress ie {
11. display:block;
12. height: 100%;
13. background: #0064B4;
14.}
15.progress::-moz-progress-bar { background: #0064B4; }
16.progress::-webkit-progress-bar { background: #e6e6e6; }
17.progress::-webkit-progress-value { background: #0064B4; }Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Avertissement d'appel du Centre national antifraude
Avertissement d'appel du Centre national antifraude
 L'inscription Bitcoin va-t-elle disparaître ?
L'inscription Bitcoin va-t-elle disparaître ?
 Comment acheter et vendre du Bitcoin sur okex
Comment acheter et vendre du Bitcoin sur okex
 403solution interdite
403solution interdite
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 utilisation du descripteur de propriété
utilisation du descripteur de propriété