
1. Contexte
L'invite intelligente de recherche est une fonctionnalité standard d'une application de recherche. Sa fonction principale est d'empêcher les utilisateurs de saisir des termes de recherche erronés et de les guider vers les mots-clés correspondants. .pour améliorer l'expérience utilisateur.
En raison des caractéristiques du chinois, si l'invite de recherche automatique peut prendre en charge le pinyin, elle apportera une plus grande commodité aux utilisateurs, éliminant ainsi le besoin de changer de méthode de saisie.
Actuellement, la plupart des sites Web de commerce électronique prennent en charge la fonction d'invite pinyin.
2. Objectif
Invite basée sur les mots-clés de recherche historiques de l'utilisateur
Prend également en charge la saisie des caractères chinois et du pinyin
Prend en charge la correspondance de préfixe, par exemple, la saisie de « CH » peut afficher « Chongqing »
Prend en charge la saisie d'abréviations, par exemple, la saisie de « CQ » affichera « Chongqing »
Caractères multiphonétiques support, Par exemple, saisir « Chongqing » ou « China Youth » affichera « Chongqing »
Les résultats de sortie sont triés en fonction de la fréquence des mots-clés de requête des utilisateurs et les besoins personnalisés ne sont pas pris en compte pour le moment
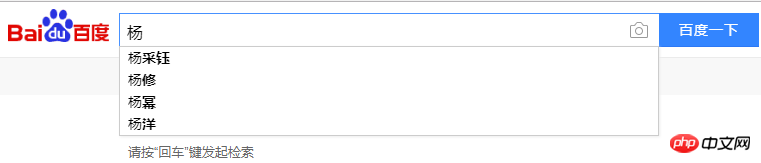
Par exemple, je saisis le mot Yang, et il me demandera les invites de recherche suivantes

J'ai essayé de faire un exercice similaire en utilisant JavaScript. Voici le code que j'ai écrit dans VS2013. S'il y a quelque chose qui ne va pas, n'hésitez pas à me le dire.
1 <!DOCTYPE html> 2 <html xmlns=""> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 8 onload = function () { 9 10 function handle() {11 var keyWords = {
12 "杨忠科": ["杨忠科的视频", "杨忠科的微博", "杨忠科的邮箱"],13 "杨": ["杨利伟", "杨振宇", "杨过"],14 "杨忠": ["杨忠科", "杨忠学", "杨忠爱国"],15 "杨忠科爱":["杨忠科爱祖国","杨忠科爱首都","杨忠科爱学习"]16 };17 if (keyWords[this.value]) {18 //判断body中是否有这个层,如果有就删掉了19 if (document.getElementById('dv')) {20 document.body.removeChild(document.getElementById('dv'));21 }22 //开始创建层23 var dvObj = document.createElement('div');24 dvObj.id = 'dv';25 dvObj.style.width = '300px';26 //dvObj.style.height = '200px'; //将来可以不要27 dvObj.style.border = '1px solid red';28 document.body.appendChild(dvObj);29 //脱离文档流30 dvObj.style.position = 'absolute';31 dvObj.style.left = this.offsetLeft + 'px';32 dvObj.style.top = this.offsetHeight + this.offsetTop + 'px';33 //循环创建34 for (var i = 0; i < keyWords[this.value].length; i++) {35 //创建一个可以存文本的标签36 var pObj = document.createElement('p');37 pObj.innerText = keyWords[this.value][i];38 39 //p标签要有小手,还有高亮显示40 pObj.style.cursor = 'pointer';41 pObj.style.margin = '5px';42 pObj.onmouseover = function () {43 this.style.backgroundColor = 'red';44 };45 pObj.onmouseout = function () {46 this.style.backgroundColor = '';47 }48 dvObj.appendChild(pObj); //把p标签加到层中49 }50 //创建可以显示文件的标签51 52 53 54 55 }56 }57 //firefox下检测状态改变只能用oninput,且需要用addEventListener来注册事件。 58 if (/msie/i.test(navigator.userAgent)) //ie浏览器 59 {60 document.getElementById('txt').onpropertychange = handle61 }62 else {//非ie浏览器,比如Firefox 63 document.getElementById('txt').addEventListener("input", handle, false);64 }65 };
66 </script>67 </head>68 <body>69 <span id="msg"></span>70 请输入搜索关键字<input type="text" name="name" value="" style="width:300px;height:30px;font-size:25px; border:1px solid green" id="txt"/>百度一下71 </body>72 </html>
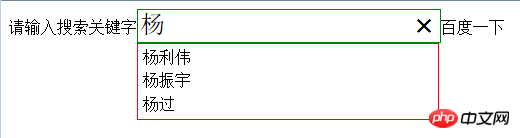
Affichage des effets :

J'ai les réflexions suivantes à propos de cet exercice
1. Étant donné que les mots clés de recherche sont définis à l'avance et placés dans des paires clé-valeur, la portée de la recherche est également limitée et peut être approfondie et connectée aux données de la base de données pour rechercher. Les mots-clés sont directement interrogés. de la base de données. Je n'ai pas étudié en profondeur comment écrire ceci. J'espère que des personnes âgées expérimentées pourront me donner des conseils.
2. Concernant l'application de ce code, je pense qu'il peut être appliqué à la requête et à la recherche des utilisateurs.
3. Après tout, le code est écrit en JS. .Si l'ordinateur de l'utilisateur Si le contrôle JS est bloqué, l'effet ne fonctionnera pas.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel d'optimisation de mots clés Baidu
Logiciel d'optimisation de mots clés Baidu
 Méthodes de réparation des vulnérabilités des bases de données
Méthodes de réparation des vulnérabilités des bases de données
 Comment ouvrir un fichier csv
Comment ouvrir un fichier csv
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Lequel a une vitesse de lecture plus rapide, mongodb ou redis ?
Lequel a une vitesse de lecture plus rapide, mongodb ou redis ?
 fenêtre.invite
fenêtre.invite
 À quelle devise appartient l'USDT ?
À quelle devise appartient l'USDT ?
 Que dois-je faire si le navigateur IE affiche une erreur de script ?
Que dois-je faire si le navigateur IE affiche une erreur de script ?