
Props et état
Nous utilisons deux types de données pour contrôler un composant : les props et state.props sont spécifiés dans le composant parent, et une fois spécifiés , Il ne changera pas pendant le cycle de vie du composant spécifié. Pour les données qui doivent changer, nous devons utiliser des états.
De manière générale, vous devez initialiser l'état dans le constructeur (Annotation : il s'agit de la méthode d'écriture ES6, de nombreux premiers exemples ES5 utilisaient la méthode getInitialState pour initialiser l'état, cette approche sera progressivement éliminée), puis appelez la méthode setState lorsqu'une modification est nécessaire.
C'est-à-dire que rafraîchir l'interface utilisateur revient à appeler la méthode setState pour changer l'état du composant.
Unité de largeur et densité de pixels
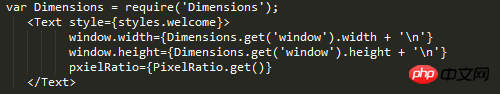
La largeur de réaction ne prend pas en charge les pourcentages. Il n'est pas nécessaire d'apporter l'unité {largeur : 10} lors du réglage de la largeur. Alors la largeur spécifique représentée par 10 est Combien ?
Je ne sais pas si c'est parce que le site officiel a une documentation incomplète ou parce que je suis aveugle, mais je ne la trouve pas de toute façon, alors faites une expérience et trouvez-la vous-même :

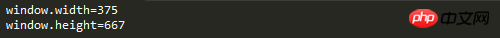
La valeur par défaut est iPhone6. Le résultat du simulateur est :

Nous connaissons la taille de la série iPhone comme indiqué ci-dessous :
Vous pouvez voir l'iphone 6. La largeur est de 375pt, ce qui correspond au 375 ci-dessus. On voit que l'unité de réaction est le pt. Alors, comment obtenir la taille réelle des pixels ? Ceci est très important pour les images haute résolution. Si la taille de mon image est de 100 * 100 px, définissez la largeur sur 100 * 100. La taille sur l'iPhone sera alors floue. La taille d'image requise à ce stade doit être de 100 * pixelRatio.
react fournit un moyen d'obtenir PixelRatio

mise en page flexible
Largeur par défaut
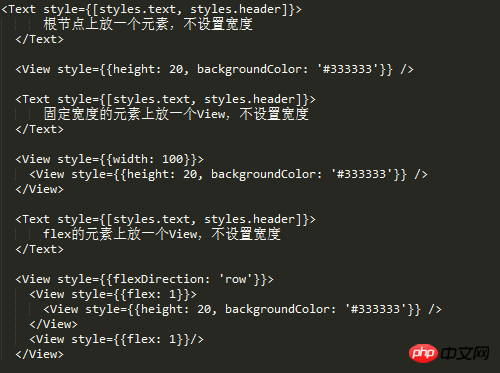
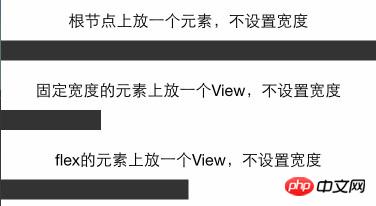
Nous savons que si un div ne définit pas de largeur, il occupera 100% de la largeur par défaut afin de vérifier 100% de ce problème. , nous avons fait trois expériences
Une vue au-dessus du nœud racine, aucune largeur n'est définie
Une vue est définie sur un élément de largeur fixe , aucune largeur n'est définie
Mettez une largeur de vue sur l'élément flex sans définir la largeur


Vous pouvez voir le résultat Si la largeur de l'élément flex n'est pas définie, il occupera 100% du conteneur parent.
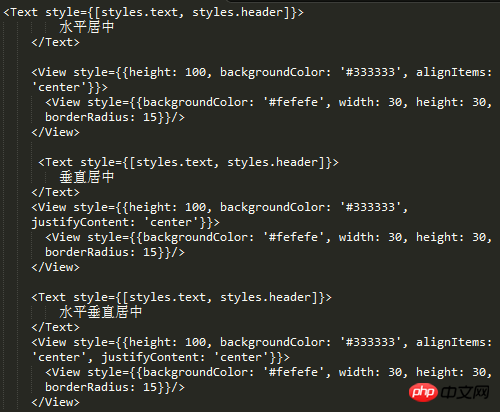
Centrage horizontal et vertical
Ce qui se fait souvent en CSS est de centrer un texte ou une image horizontalement et verticalement si vous avez utilisé du CSS. Bien sûr, flexbox sait comment utiliser alignItems et justifierContent. Faisons quelques expériences avec la grille React-native

. Disposition
Expérience de disposition en grille, la disposition en grille peut répondre à la plupart des besoins de développement quotidiens, donc tant que les spécifications de disposition en grille sont respectées, la flexibilité de React peut être prouvée La disposition peut répondre besoins normaux de développement
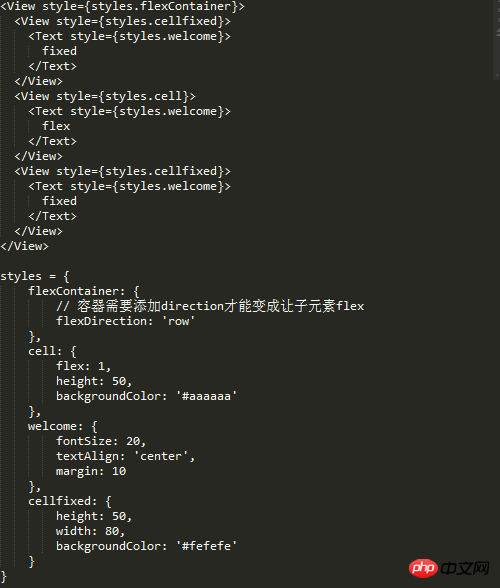
Grille divisée à parts égales

La gauche le côté est fixe, le côté droit est fixe et la disposition flexible du milieu

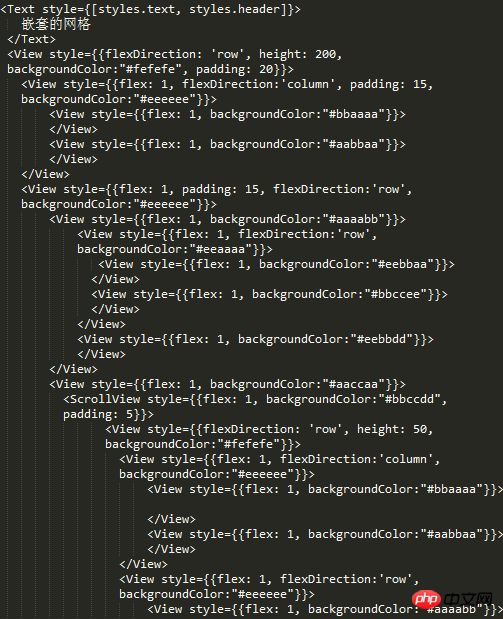
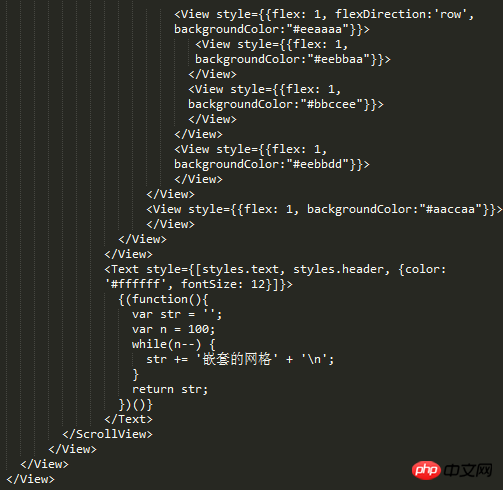
Grilles imbriquées
Habituellement, la grille n'est pas une couche et les conteneurs de mise en page sont superposés au sein d'une seule couche, donc la disposition de la grille dans le monde réel doit être vérifiée


Heureusement, je n'ai pas tout gâché. Vous pouvez voir la relation imbriquée dans l'image ci-dessus. Aussi complexe que possible. c'est (j'ai également ajouté un ScrollView puis imbriqué toute la structure), il n'y a aucun problème avec l'imbrication des mises en page multicouches.
Mise en page de l'image
Nous devons d'abord savoir que l'image a un accès en mode stretch
Découvrez quels modes sont disponibles

Essayez d'utiliser ces modes






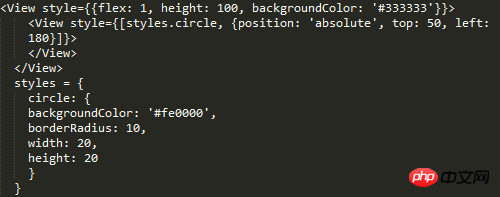
Positionnement absolu et positionnement relatif


<.>
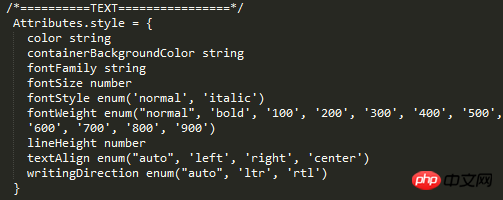
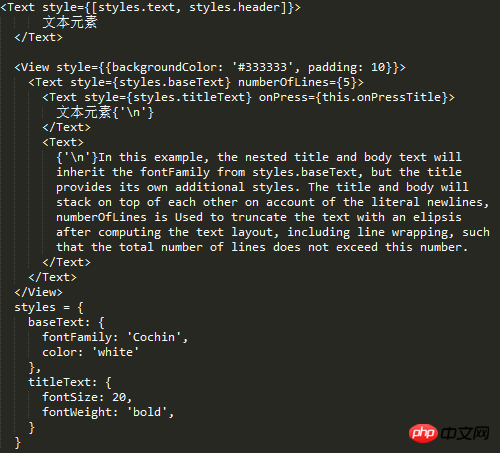
rembourrage et margeNous savons pour distinguer les éléments en ligne dans les éléments CSS et les éléments de bloc, car React-Native implémente un très petit sous-ensemble CSS. Expérimentons ensuite l'utilisation du remplissage et de la marge sur les éléments en ligne et non en ligne.
rembourrage La configuration du remplissage sur la vue s'est déroulée sans aucun problème.
Mais si vous définissez un remplissage sur l'élément en ligne, vous trouverez l'erreur ci-dessus.
paddingTop et paddingBottom sont compressés dans marginBottom. Logiquement parlant, le texte ne doit pas être complété.
Mais un tel problème existe, vous pouvez donc le marquer. marge Nous savons que pour les éléments en ligne, définissez margin-left et margin -right est valide, top et bottom ne sont pas censés prendre effet, mais comme vous pouvez le voir sur les résultats de l'image ci-dessus, ils prennent réellement effet. Alors maintenant, je pense que l'élément Text doit être compris comme un bloc qui ne peut pas être défini avec un remplissage. Oubliez ça, ne devinez pas. Voyons ce que dit la documentation officielle à propos de Text C'est-à-dire que si l'élément Text est à l'intérieur de Text, il peut être considéré comme en ligne. S'il est seul dans la vue, il s'agit d'un bloc. Ce qui suit étudiera spécifiquement la mise en page liée au texte Élément de texte Nous devons d'abord considérer ce que nous voulons pour l'élément Texte De quelles fonctions disposez-vous ou quelles fonctions souhaitez-vous vérifier : Le texte peut-il être automatiquement renvoyé à la ligne ? ellipse de débordement ? Est-il possible de définir des styles pour certains textes, tels que des balises telles que l'attribut de style span Expérience 1, 2, 3 À en juger par les résultats, 1 , 2 et 3 sont vérifiés. Mais je ne sais pas si vous avez trouvé le problème, pourquoi y a-t-il autant d'espace en bas et aucun réglage en hauteur. J'ai supprimé la ligne de code numberOfLines={5}, et l'effet est le suivant : En coulisses, cela va être converti en un plat NSAttributedString qui contient les informations suivantes. Ce genre de bug peut être expliqué. De ce fait, on constate qu'il hérite directement du Texte père. Résumé la largeur de réaction est basée sur les unités pt Vous pouvez utiliser les dimensions pour obtenir la largeur et la hauteur, et PixelRatio pour obtenir la densité. Si vous souhaitez utiliser des pourcentages, vous pouvez la calculer manuellement en obtenant la largeur de l'écran. mise en page basée sur Flex la largeur par défaut de la vue est de 100 % horizontal Utilisez alignItems pour le centrage et justifierContent pour le centrage vertical Sur la base de flex, les exigences du système de grille existant peuvent être réalisées et la grille peut être imbriquée de différentes manières sans bugs Mise en page de l'image Utilisez Image.resizeMode pour adapter la mise en page de l'image, y compris contenir, couvrir, étirer Le mode par défaut n'est pas défini, ce qui est égal au mode couverture le mode contenir s'adapte à la largeur et à la hauteur, donnez simplement la valeur de la hauteur couvrir le récipient, mais il interceptera s'étirera pour remplir le récipient, s'étirera position Le positionnement est relatif à l'élément parent. L'élément parent n'a pas besoin de définir la position Il y aura un bug. lorsque le remplissage est défini sur l'élément Text. Tout le remplissage devient marginBottom Élément de texte Le texte doit être placé à l'intérieur de l'élément de texte Les éléments de texte peuvent être imbriqués les uns dans les autres et il existe une relation d'héritage de style numberOfLines doit être placé sur l'élément de texte le plus à l'extérieur, et bien que le texte est intercepté, il prend toujours de la place 






 Hérite-t-il de la valeur du texte le plus externe ou hérite-t-il de la valeur du texte parent ?
Hérite-t-il de la valeur du texte le plus externe ou hérite-t-il de la valeur du texte parent ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment changer devc++ en chinois
Comment changer devc++ en chinois
 Sinon, utilisation dans la structure de boucle Python
Sinon, utilisation dans la structure de boucle Python
 La différence entre ancrer et viser
La différence entre ancrer et viser
 utilisation de la fonction isnumber
utilisation de la fonction isnumber
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 solution hors de portée
solution hors de portée
 Comment faire correspondre les nombres dans les expressions régulières
Comment faire correspondre les nombres dans les expressions régulières
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques