
Google Chrome est désormais le navigateur Web le plus utilisé par les développeurs Web. Avec un cycle de publication de six semaines et des fonctionnalités de développement puissantes en constante expansion, Chrome est devenu un outil incontournable. La plupart des développeurs front-end connaissent probablement de nombreuses fonctionnalités de Chrome, telles que l'utilisation de la console et du débogueur pour modifier le CSS en ligne. Dans cet article, nous partagerons 15 astuces intéressantes qui vous permettront d’améliorer votre flux de travail. Après avoir lu ces techniques, vous serez surpris et excité de découvrir à quel point elles ressemblent à Sublime Text.
Cet article effectue des recherches et des analyses sur les fonctions courantes de Chrome DevTools. Décrit les fonctions, les scénarios d'application et les opérations détaillées que chaque point de fonction peut implémenter.
Vérifier et mettre à jour le HTML et CSS
Inspectez et modifiez en direct n'importe quel élément de l'arborescence DOM dans le panneau Éléments.
Affichez et modifiez les règles CSS appliquées à tout élément sélectionné dans le volet Styles.
Affichez et modifiez le modèle de boîte de l'élément sélectionné dans le volet Calculé.
ÉditionNœud DOM pendant le développement
DébogageStyle des nœuds DOM
ModifierNœud DOM
Ouvrir le bureau de contrôle, sélectionnez le nœud DOM qui doit être modifié, double-cliquez sur l'élément sélectionné, puis modifiez-le.
Ouvrez la console et sélectionnez Pour le nœud DOM qui doit être modifié, modifiez le nom de l'attribut de style et la valeur en temps réel dans le volet Styles. Tous les styles peuvent être modifiés sauf les styles gris (identiques à la feuille de style User Agent).
Pour modifier un nom ou une valeur, cliquez dessus, effectuez vos modifications et appuyez sur Tab ou Entrée pour enregistrer les modifications. Par défaut, vos modifications CSS ne sont pas permanentes et seront perdues au rechargement de la page.
Utilisez le Volet calculé pour inspecter et modifier la boîte de les paramètres actuels du modèle d’élément. Toutes les valeurs du modèle de boîte peuvent être modifiées simplement en cliquant dessus.
Le temps d'exécution du code de sortie doit correspondre à console.timeEnd() Utilisez
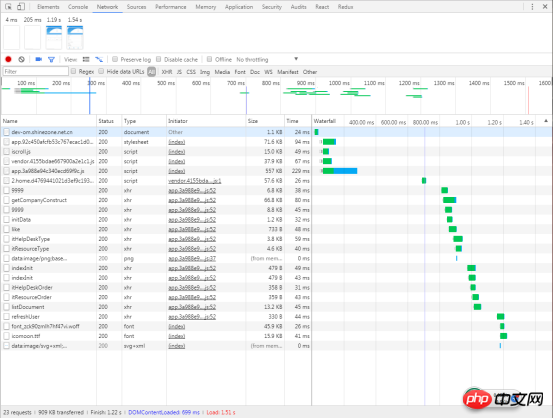
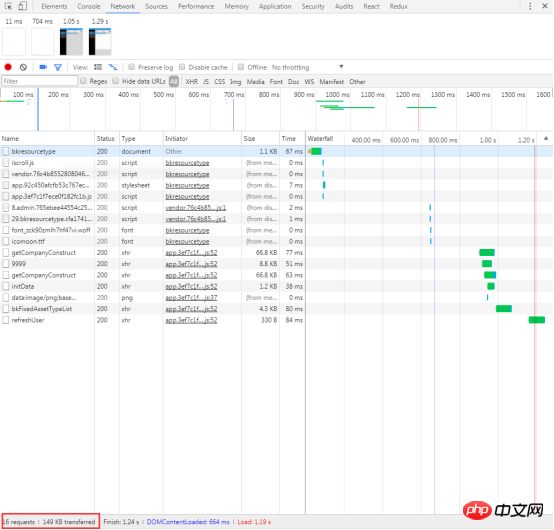
Par défaut, tant que Chrome DevTools est activé, DevTools enregistrera toutes les requêtes réseau et les enregistrements seront affichés dans le panneau Réseau.

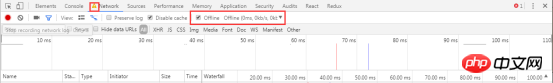
Cliquez sur Arrêter l'enregistrement du réseau icône de journalisation rouge, lorsqu'elle devient grise, cela signifie que DevTools n'enregistre pas les requêtes
Touche de raccourci : sous le panneau Réseau, Commande+E (Mac) ou Ctrl +E(Windows,Linux)


Par défaut lorsque la page est rechargée ou que la page saute Suivant , le tableau d'enregistrement des demandes réseau sous le panneau Réseau est également actualisé. Si vous souhaitez conserver les données de demande réseau de la page précédente, vous pouvez cocher Conserver le journal.
Un scénario d'application courant : lors de la connexion/enregistrement, l'API de connexion/enregistrement sera appelée. Le développeur souhaite vérifier la situation renvoyée par cette interface, mais la connexion/l'enregistrement réussit. Après cela, il passe généralement à une nouvelle page, ce qui entraîne l'actualisation de l'enregistrement de la demande du panneau Réseau et le retour de l'interface de connexion/enregistrement n'est pas visible. À ce stade, si la case Conserver le journal est cochée, quelle que soit la page à laquelle vous accédez, vous pouvez afficher l'état renvoyé par l'interface précédente dans le tableau des enregistrements de requêtes réseau.

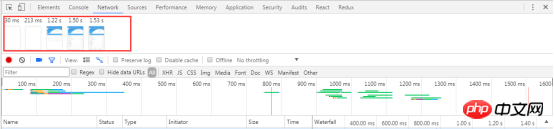
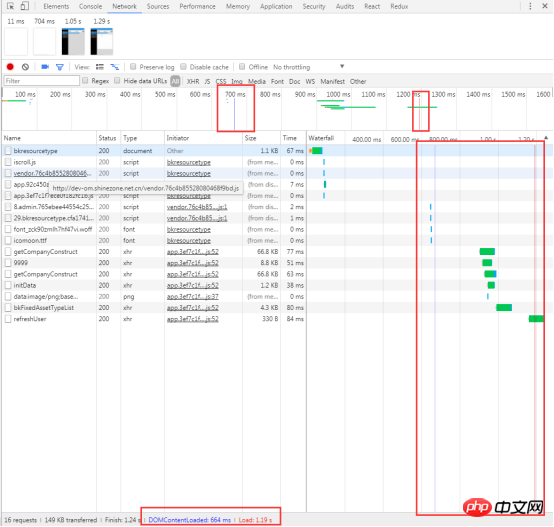
Capturer des captures d'écran peut analyser ce que l'utilisateur voit sur la page Web à différents moments du processus de chargement de la page.
Cliquez sur l'icône Capturer des captures d'écran pour activer la fonction de capture. Lorsque l'icône devient bleue, cela signifie qu'elle est activée. Rechargez la page pour voir les captures d'écran. des moments différents.

Après avoir capturé la capture d'écran, vous pouvez procéder comme suit :
Survolez la souris Lorsqu'une image est affichée, une bordure jaune apparaîtra autour de l'image. En même temps, il y aura également une ligne verticale jaune dans les fenêtres Aperçu et Cascade, respectivement. Cette ligne verticale jaune indique l'heure de capture de cette image.
Cliquez sur une image pour filtrer toutes les demandes survenues après la capture de l'image
Double-cliquez sur l'image pour l'agrandir

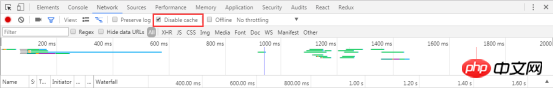
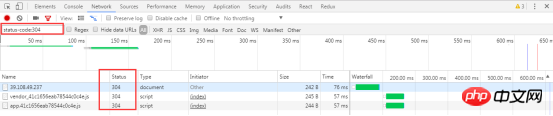
Pendant le processus de requête http, certaines ressources seront mises en cache dans le navigateur après le premier chargement de la page, c'est-à-dire les ressources avec le code d'état 304. Afin de simuler le plus précisément possible la situation lorsqu'un utilisateur charge notre page Web pour la première fois, il est nécessaire de désactiver le cache du navigateur. De cette manière, chaque requête est transmise depuis le serveur, ce qui reflète plus précisément la situation réelle. le chargement initial de la page Web

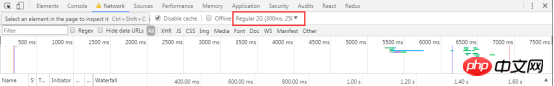
Vous pouvez sélectionner différentes conditions de réseau dans la liste déroulante Limitation du réseau Effectuez des simulations, telles que 2G, 3G, 4G, WiFi, etc.

En plus de sélectionner les options réseau existantes, vous pouvez également personnaliser les conditions liées à la vitesse du réseau : ouvrez le menu Limitation du réseau et sélectionnez Personnalisé > Ajouter. .
Une autre situation de simulation est plus particulière, c'est-à-dire qu'il n'y a pas de réseau. Grâce aux service Workers, les PWA (Progressive Web Apps) peuvent toujours être utilisées sans réseau. Pour simuler ce type d'environnement sans réseau, cochez simplement Hors ligne.
Astuce : les développeurs verront une icône d'avertissement sur le côté gauche de Réseau. Cette icône rappelle aux développeurs qu'ils se trouvent actuellement dans des conditions de réseau simulées.

Cliquez avec le bouton droit dans le tableau d'enregistrement des requêtes réseau et sélectionnez Effacer le cache du navigateur ou effacer les cookies du navigateur.
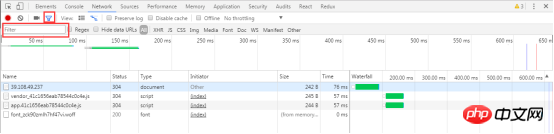
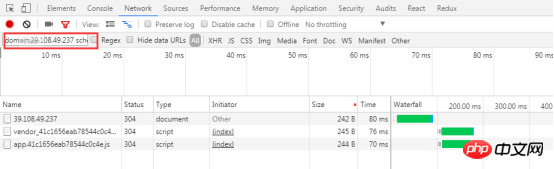
Cliquez sur l'icône entonnoir pour changer sa couleur en bleu, puis vous pourrez filtrer les éléments dans le table de requêtes réseau Les données sont ensuite filtrées.
Vous pouvez saisir des chaînes, des champs, des tailles, des codes d'état, des types de médias, etc. dans la zone de saisie.


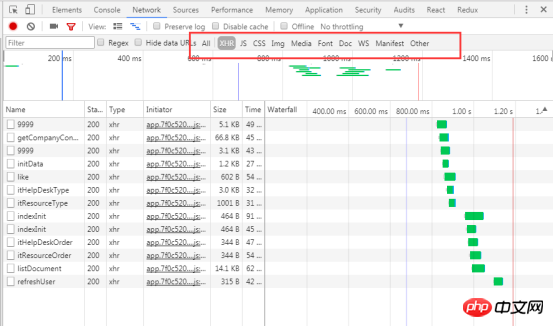
Plusieurs sélections sont possibles ici : maintenez la touche Commande (Mac) ou Ctrl (Windows, Linux), puis cliquez sur différents types. Par exemple, cliquez sur JS et Img pour filtrer les fichiers et images js. Évidemment, Tous ne coexiste pas avec d'autres types. Lorsque vous sélectionnez Tous, vous ne pouvez pas sélectionner un type spécifique.

Nom : le nom du fichier ou l'identifiant de la ressource
Statut : Code d'état HTTP
Type : Type MIME de la ressource demandée
Initiateur : suivre Un objet ou un handle peut initier une requête
Parse : l'analyseur HTML de Chrome
Redirection : redirection HTTP
Script : fonction js
Autre : Certains autres traitements ou opérations, comme la navigation vers une page via un lien, ou la saisie d'une adresse dans la barre d'adresse du navigateur et puis entrez
Taille : taille de l'en-tête de réponse + taille du corps de la réponse
Durée : durée totale, depuis le lancement de la demande jusqu'à la fin du téléchargement de la ressource
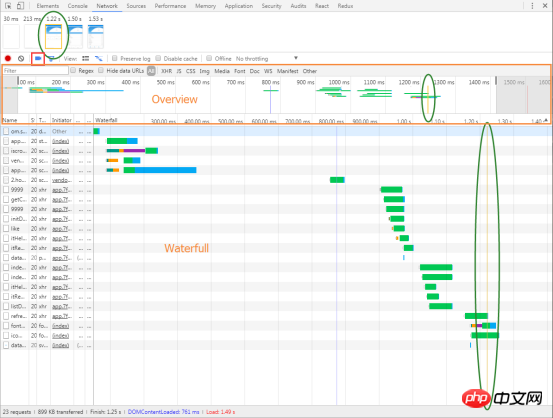
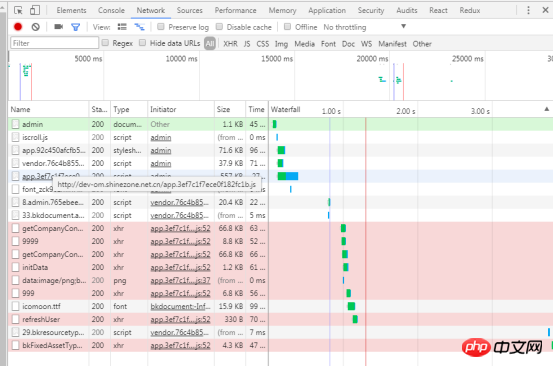
Cascade : Affichage visuel des différentes étapes de chaque activité de requête
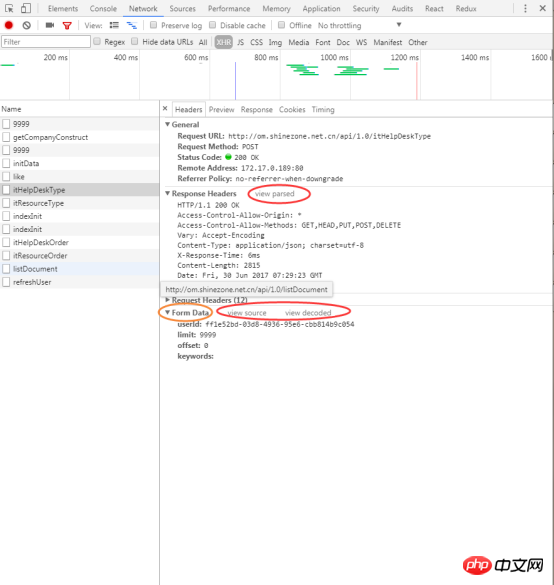
se trouvent sous la colonne Nom. Cliquez sur l'URL d'une demande pour afficher les détails de la demande et de la réponse.
Par défaut, les en-têtes de requête et de réponse sont affichés par ordre alphabétique Le nom de l'en-tête http Si vous souhaitez l'afficher dans l'ordre effectivement reçu, cliquez. sur Afficher la source dans l'image, sinon cliquez sur Afficher analysée dans l'image ci-dessus.
Vous pouvez également afficher les paramètres demandés dans l'onglet En-têtes, comme indiqué dans la case orange de la figure ci-dessous. Il existe également la source de vue et la vue analysée, ainsi que le format d'encodage des paramètres (URL de vue codée) et le format de décodage (vue décodée).

Aperçu : afficher un aperçu du corps de la réponse
Réponse : afficher le corps de la réponse
Cookies : Afficher les cookies
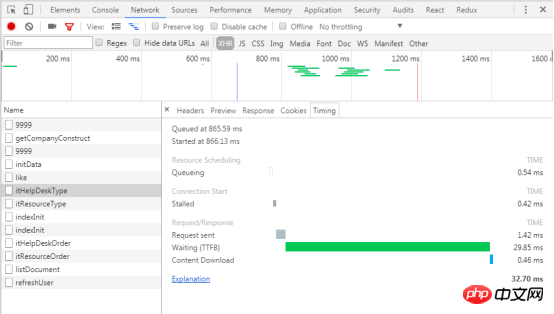
Mise en file d'attente : Le navigateur mettra la demande en file d'attente sous les circonstances suivantes :
Il y a des demandes de priorité plus élevée
Sous ce domaine, il y en a déjà 6 Connexions TCP, la limite maximale de Chrome a été atteinte. Cette règle s'applique uniquement à HTTP/1.0 et HTTP/1.1
Bloqué : toute occurrence d'un facteur dans la file d'attente entraînera un retard de la demande
Négociation proxy : le temps passé par le navigateur à négocier avec le serveur proxy
Recherche DNS : le temps passé par le navigateur à effectuer une recherche DNS sur l'adresse IP demandée Temps
Connexion initiale : Le temps passé à initier la connexion
Requête envoyée : Le temps passé à envoyer la demande
Attente (TTFB) : le temps pendant lequel le navigateur attend une réponse, TTFB signifie Time To First Byte
Téléchargement de contenu : le temps nécessaire pour télécharger des ressources

Appuyez et maintenez la touche Shift, puis passez la souris sur une requête. L'objet initiateur de la requête est marqué en vert et l'objet dépendant de la requête est marqué en rouge.

DevTools affiche l'heure correspondante à laquelle les événements DOMContentLoaded et de chargement se produisent à plusieurs endroits. L'événement DOMContentLoaded correspond à la ligne violette et l'événement load correspond à la ligne rouge

Les données ici représententles données correspondant aux requêtes enregistrées après l'ouverture de DevTools. Si certaines requêtes ont eu lieu avant l'ouverture de DevTools, les données de ces requêtes ne sont pas comptabilisées ici.

Recherche de ressources de page
Réaliser la synchronisation de l'édition de code avec la fonction locale
Déboguerjavascript
Retrouvez la liste des ressources demandées par la page
Développement Ou pendant le débogage, vous pouvez synchroniser automatiquement les modifications de code sur le navigateur avec les fichiers locaux
Pendant le développement, vous pouvez utiliser console.log() pour trouver Ou corrigez les erreurs dans le code, mais l'utilisation de "points d'arrêt" peut grandement améliorer la vitesse et est plus efficace.
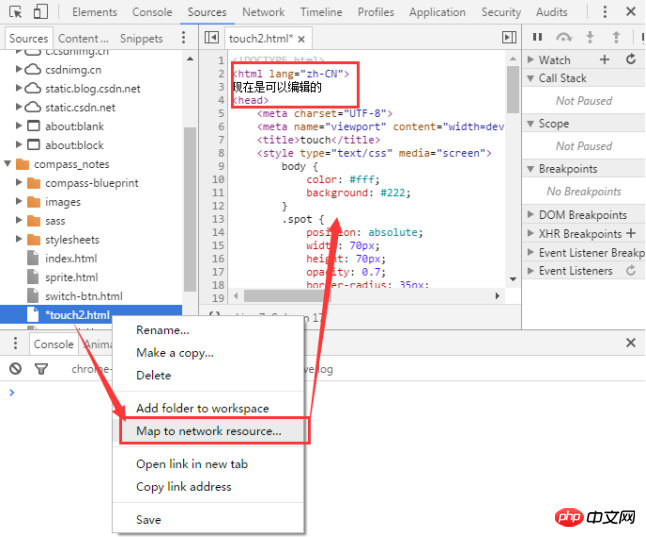
Fonction d'édition de code en temps réel
Cette fonction peut être modifiée et enregistrée dans un fichier local. Cliquez avec le bouton droit sur « Ajouter un dossier à l'espace de travail » dans le groupe de travail sources pour ajouter le dossier local au groupe de travail et ouvrez le dossier souhaité dans le dossier ajouté. . Le fichier que vous souhaitez modifier, ou cliquez avec le bouton droit sur le fichier "Map to File System Resource..." ou "Ctrl+o" pour ouvrir le panneau de recherche, puis ouvrez le fichier. Après l'édition, appuyez sur Ctrl+s pour enregistrer, et il sera également modifié dans le fichier local.

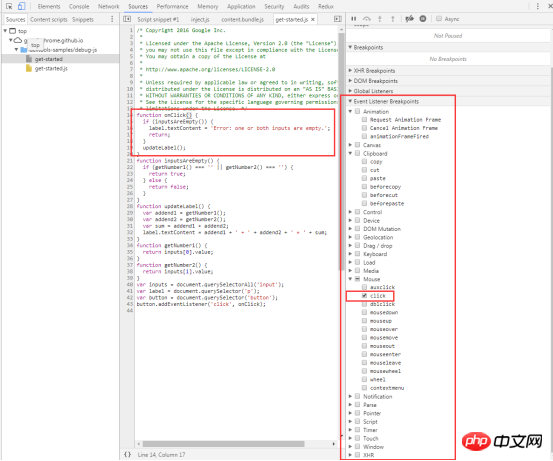
Débogagejavascript (point d'arrêt)
Les points d'arrêt vous permettent de suspendre l'exécution du code et d'examiner les valeurs de toutes les variables au moment de la pause.

Vérifiez et cliquez sur Points d'arrêt de l'écouteur d'événement pour développer cette section. Lorsque la case de clic est cochée, un point d'arrêt basé sur un événement est défini sur tous les événements de clic. Lorsqu'un utilisateur clique sur un nœud DOM et que ce nœud dispose d'un gestionnaire de clics, Devtools s'arrête automatiquement sur la première ligne du gestionnaire de clics de ce nœud.
Remarque : ce n'est qu'un des nombreux types de points d'arrêt fournis par DevTools. Le type de point d'arrêt que vous devez utiliser dépend du type de problème que vous essayez de déboguer.
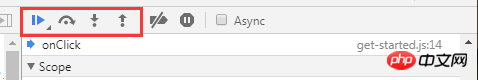
Vous pouvez déboguer le code étape par étape en cliquant sur 
.

Parcourir le code de débogage

Ignorer le code de débogage

Le script continue son exécution jusqu'à ce qu'il atteigne la ligne de code où vous avez défini un point d'arrêt.
Enregistrer toutes les informations sur les ressources chargées par le site Web, y compris les données stockées (Stockage local, stockage de session, IndexedDB, Web SQL, cookies), les données mises en cache, les polices, les images, les scripts, les feuilles de style, etc.
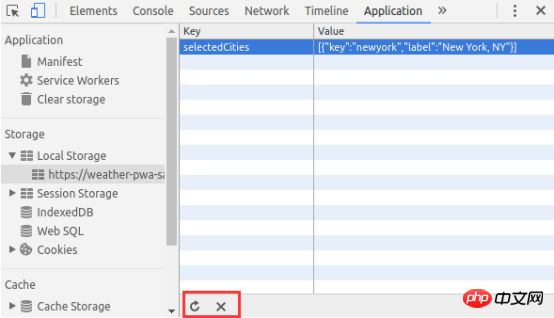
Afficher le stockage local de la page.
Afficher le Stockage de session
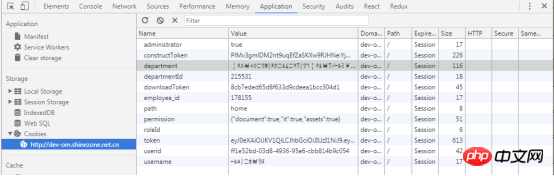
Afficher et supprimer les cookies
de la pageAffichez les ressources de la page
Effacez tout le stockage, les bases de données, les caches et les techniciens de service.
Double-cliquez sur une clé ou une valeur pour modifier la valeur correspondante.
Double-cliquez sur une cellule vide pour ajouter une nouvelle entrée.
Cliquez sur l'entrée correspondante , puis appuyez sur le bouton Supprimer pour supprimer l'entrée. Effacez toutes les données de stockage local du volet Effacer le stockage d’un simple clic.
Si vous interagissez avec la page d'une manière qui vous permet de créer, supprimer ou modifier des entrées, vous ne verrez pas ces modifications se mettre à jour en temps réel. Cliquez sur le bouton d'actualisation pour afficher vos modifications.

Le volet Stockage de session fonctionne de la même manière que le volet Stockage local. Voir la section Stockage Local ci-dessus
Voir les cookies liés à Détails tels que nom, valeur, domaine, taille, etc.
Supprimez un seul cookie , les cookies des domaines sélectionnés ou tous les cookies de tous les domaines.
Utilisez le volet Cookies pour afficher et supprimer les cookies. Vous ne pouvez pas modifier les valeurs des cookies. 
Les champs suivants sont fournis pour chaque cookie :

Vous pouvez supprimer les Cookies de plusieurs manières :
Sélectionnez le Cookie et appuyez sur le bouton Supprimer pour supprimer le cookie correspondant.
Appuyez sur le bouton Effacer pour supprimer tous les cookies du groupe spécifié.
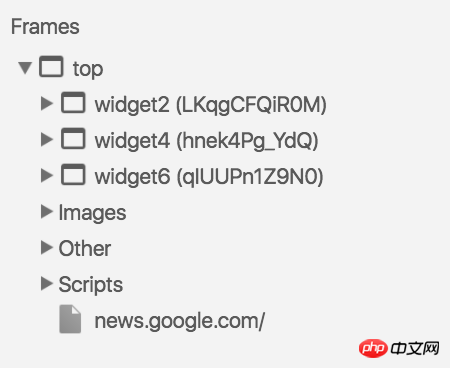
Utilisez le volet Cadres du Panneau d'application pour organiser les ressource page par image.

Parfois, il suffit d'effacer toutes les données d'une source donnée. Le volet Effacer le stockage du panneau Application vous permet de déconnecter de manière sélective les techniciens de service, le stockage et les caches. Pour effacer les données, cochez simplement la case à côté du composant que vous souhaitez effacer et cliquez sur Effacer les données du site. Cette opération effacera toutes les données des sources répertoriées sous la balise Effacer le stockage.
Débogage Problèmes de sécurité de la page, assurez-vous que HTTPS
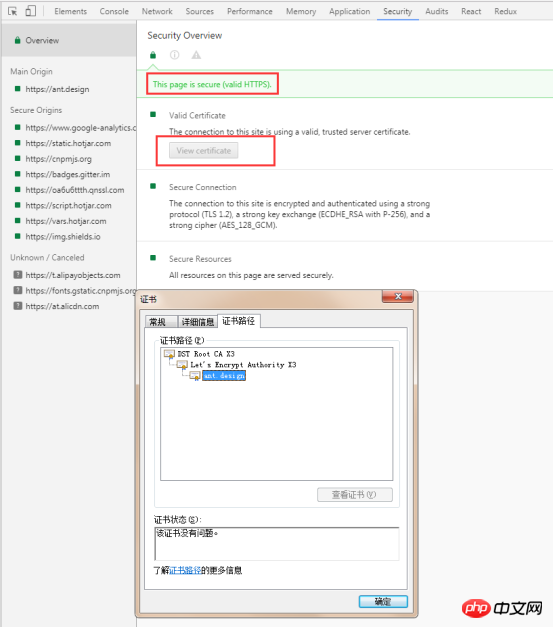
Utilisation L'aperçu de la sécurité vous permet d'accéder instantanément voir si la page actuelle est sûre.
Vérifiez chaque source pour voir les détails de la connexion et du certificat (sources sécurisées) ou pour savoir quelles requêtes ne sont pas protégées (sources non sécurisées).
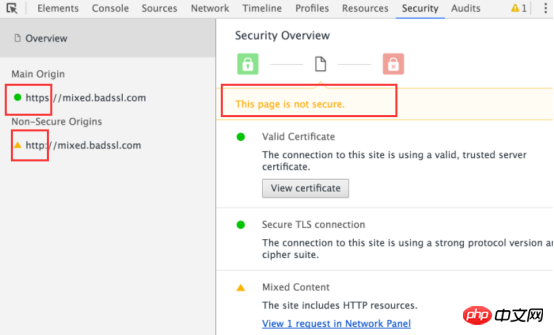
La page sécurisée transmettra le message Cette page est sécurisée (HTTPS valide
Cliquez sur Afficher le certificat pour visualiser le serveur). certificat de la source principale .

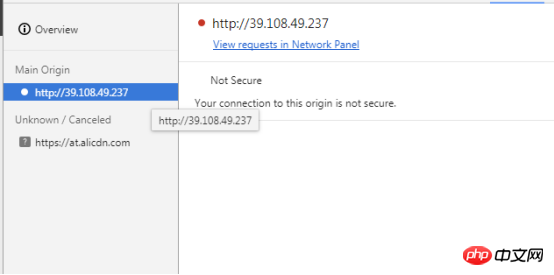
Les pages non sécurisées transmettront le message Cette page n'est pas sécurisée.
Le panneau de sécurité peut distinguer deux types de pages non sécurisées. Si la page demandée est servie via HTTP, l'origine principale est marquée comme non sécurisée. Comme indiqué ci-dessous

Si la page demandée est récupérée via HTTPS, mais que la page continue d'utiliser HTTP pour récupérer le contenu d'autres sources, alors la page sera toujours marquée comme non sécurisée. C’est ce qu’on appelle une page à contenu mixte . Les pages à contenu mixte ne sont que partiellement protégées car le contenu HTTP peut être détecté par des renifleurs et est vulnérable aux attaques de l'homme du milieu. Comme indiqué ci-dessous

Utilisez le panneau de gauche pour vérifier chaque source sûre ou non sûre.
Cliquez sur une source sécurisée pour afficher les détails de la connexion et du certificat pour cette source.
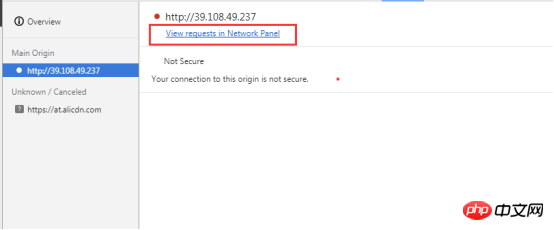
Si vous cliquez sur une source non sécurisée, le Panneau Sécurité fournit un lien vers la vue filtrée du panneau Réseau.


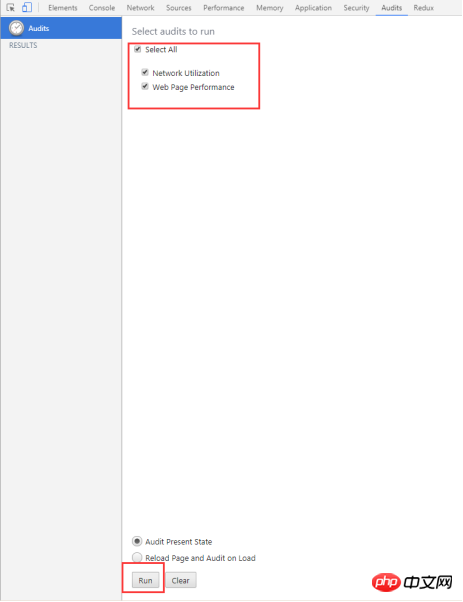
Diagnostiquez l'utilisation du réseau et les performances de la page Web actuelle, et donnez quelques suggestions d'optimisation. Par exemple, répertoriez tous les fichiers CSS inutilisés, etc.
Optimiser la page Web en fonction des suggestions de diagnostic
Sélectionnez Utilisation du réseau, Performances de la page Web, cliquez sur le bouton Exécuter, l'utilisation du réseau et l'optimisation des performances de la page actuelle seront diagnostiquées et des suggestions d'optimisation correspondantes seront données.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie Chrome ?
Que signifie Chrome ?
 Que faire si Chrome ne peut pas charger les plugins
Que faire si Chrome ne peut pas charger les plugins
 Quel logiciel est Unity ?
Quel logiciel est Unity ?
 L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
 Quelles sont les méthodes de détection des vulnérabilités ASP ?
Quelles sont les méthodes de détection des vulnérabilités ASP ?
 Que signifie le son de l'invite Douyin sw ?
Que signifie le son de l'invite Douyin sw ?
 Comment résoudre le code d'erreur 8024401C
Comment résoudre le code d'erreur 8024401C
 commande de recherche de fichier Linux
commande de recherche de fichier Linux