
Utilisez la méthode jQuery ajax serialize() pour sérialiser le formulaire en une paire clé-valeur (key1=value1&key2=value2…) et soumettez-le . Ce qui suit est Pour des exemples de formulaires de sérialisation à l'aide de serialize(), les amis intéressés peuvent se référer à ce qui suit
Les données dans jQuery ajax sont envoyées au serveur sous la forme de paires clé-valeur (Clé/Valeur), qui peut être utilisé lors de la soumission de données de formulaire à l'aide d'ajax La méthode serialize() de jQuery ajax sérialise le formulaire en paires clé-valeur (key1=value1&key2=value2...) et le soumet. La méthode serialize() utilise un codage codé URL standard pour représenter le textestring. Voici un exemple d'utilisation de Serialize() pour sérialiser un formulaire :
Le code est le suivant :
$.ajax({
type: "POST",
url: ajaxCallUrl,
data: "Key=Value&Key2=Value2",
success: function(msg){alert(msg);}
});ajax Serialize() :
Le code est le suivant :
$.ajax({
type: "POST",
url:ajaxCallUrl,
data:$('#
for
mID').serialize(),// 要提交的表单
success: function(msg) {alert(msg);}
});
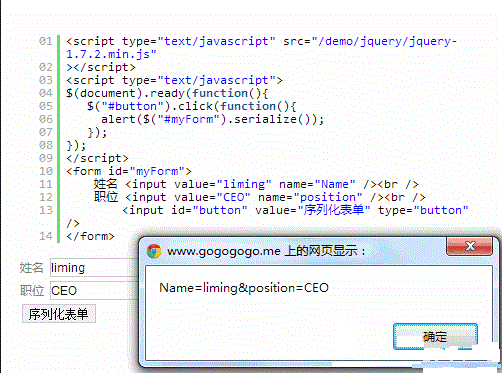
Exemple : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination