
PSD vers HTML,
Sur le brouillon de conception, il y a une information d'introduction intégrée. Lorsque le texte est trop long, il est nécessaire d'utiliser une barre de défilement traitée pour l'afficher.
Si vous avez besoin d'une compatibilité avec Firefox, vous pouvez utiliser JQ pour la créer.
Si vous n'avez besoin que d'un navigateur IE, vous pouvez changer la couleur de la barre de défilement en ajustant le CSS.
Le code est le suivant :
.uicss-cn
{
height:580px;overflow-y: scroll;
scrollbar-face-color:#EAEAEA;
scrollbar-shadow-color:#EAEAEA;
scrollbar-highlight-color:#EAEAEA;
scrollbar-3dlight-color:#EAEAEA;
scrollbar-darkshadow-color:#697074;
scrollbar-track-color:#F7F7F7;
scrollbar-arrow-color:#666666;
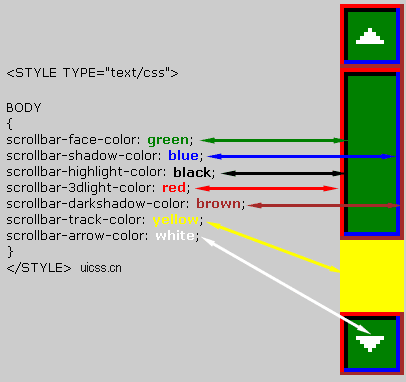
}La zone de la barre de défilement correspondant au style spécifique est comme indiqué sur la figure :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!