
Lorsque de nombreuses personnes entrent dans le domaine de l'apprentissage front-end (moi y compris), en plus de choisir d'apprendre la technologie appropriée, elles ont également besoin d'un (auto) cœur (moi) devrait (aime) main (comme) outils de développement, un outil de développement pratique peut non seulement améliorer considérablement votre efficacité, mais également vous mettre à l'aise lors de l'écriture de code O(∩_∩)O.
Mon premier outil de développement front-end est Sublime Text. Laissez-moi parler de ma compréhension de celui-ci.
Lorsque j'apprenais le front-end, comme beaucoup de gens, j'ai recherché en ligne quel type d'outils de développement devrais-je choisir pour le développement front-end. Après avoir recherché, presque la plupart des outils de développement. résultats recommandés Sublime. , j'en ai donc téléchargé un, et quand je l'ai ouvert après le téléchargement, j'ai vu que la forme noire n'était pas du tout magnifique (la traduction chinoise de sublime est "magnifique"). Plus tard, j'y ai réfléchi et j'ai cherché. Baidu pendant un moment, et a finalement compris L'une des raisons importantes pour lesquelles tant de gens disent que sublime est facile à utiliser est sa « personnalisabilité », est tout ce que vous voulez dans sublime , tout peut être personnalisé et choisi par vous-même. Changez-le vous-même ; et une autre fonctionnalité : des touches de raccourci pour écrire rapidement Certains diront peut-être, n'est-ce pas juste pour déconner ? Tout doit être fait par vous-même et manipulé par vous-même. Cependant, lorsque vous écrirez vous-même le code plus tard, vous comprendrez que tout ce "faffage" est nécessaire. Il est très rapide d'utiliser Sublime pour écrire quelques pages de démonstration simples Cependant, Sublime présente également des inconvénients évidents. Il n'est pas pratique pour la gestion de projet et les invites de code ne sont pas aussi puissantes que les autres IDE <.>
Il prend également en charge Windows, Linux, Mac OS X et d'autres systèmes d'exploitation. Il s'agit d'un éditeur léger et prend en charge divers langages de programmation.
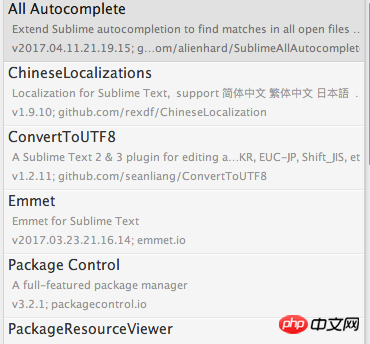
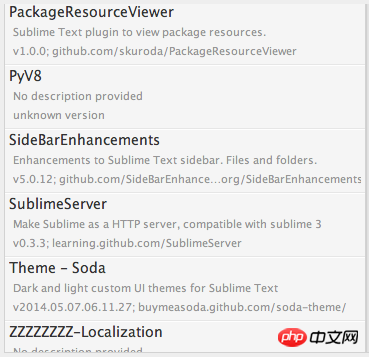
2. Le mécanisme de plug-in de Sublime.(Je n'entrerai pas dans les détails sur la façon d'installer des plug-ins ici. Il existe de nombreux bons articles sur Internet) Pour être honnête, vous n'avez pas besoin d'installer trop de plug-ins- ins. Si vous installez trop de plug-ins, autant utiliser un IDE professionnel (environnement de développement intégré), permettez-moi de partager quelques plug-ins que j'utilise facilement, le même sublime plug-in peut être installé sur l'un ou l'autre Windows ; ou les systèmes Mac après un téléchargement manuel.
Emmet
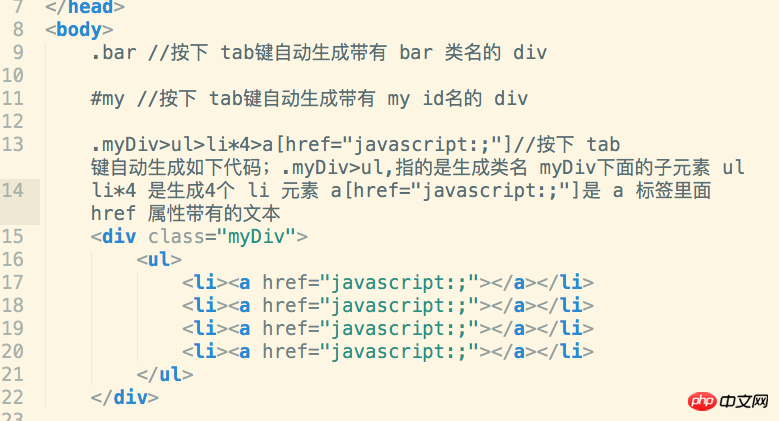
Emmet C'est un incontournable, html Il peut fournir des conseils intelligents rapides pour CSS et JS, et fournit également diverses touches de raccourci pour générer rapidement le squelette de la page HTML 🎜> Sublime Server
.
La façon dont sublime lui-même parcourt la page, Par défaut, la page est accessible en utilisant le chemin du fichier au lieu de http localhost:8080/, ce qui peut facilement provoquer certains erreurs de chemin de fichier. 
Après avoir installé le plug-in Sublime Server, vous pouvez utiliser http pour accéder à la page. Après l'installation, ouvrez-le dans "Outils - sublime serveur - star sublime serveur". Après cela, faites un clic droit sur la page et "Afficher dans sublimer", vous pouvez obtenir

Le plug-in Emmet mentionné ci-dessus a une prise en charge limitée des invites de code JavaScript. Par conséquent, vous pouvez installer le plug-in AndyJS2 pour créer. responsable de ce défaut Ce plug-in étant introuvable dans l'outil de gestion des packages, vous pouvez télécharger manuellement le plug-in à l'adresse de téléchargement : Après le téléchargement, copiez les fichiers du dossier directement dans "Préférences - Package"L'installation est maintenant terminée
À ce stade, si vous écrivez à nouveau du code JS, vous constaterez qu'il existe de nombreuses autres invites intelligentes.
Certaines personnes diront peut-être qu'il n'est pas nécessaire d'installer autant de plug-ins pour les invites intelligentes. Pourquoi utiliser sublime Il est préférable d'utiliser un IDE, tel que Webstorm ? ou Visual Studio. Cependant, si vous êtes un débutant et que vous souhaitez vous familiariser davantage avec la syntaxe et le code, essayez sublime, cette "magnifique invite intelligente" O(∩_∩)O
Si la page est tronquée, vous pouvez installer ce plug-in pour supprimer le code tronqué. C'est également un must. -avoir un plug-in.
Pour les invites intelligentes pour les fichiers dans les dossiers, vous pouvez définir les invites de nom de classe CSS en modifiant la configuration par défaut de sublime. un tutoriel adressé par un expert sur Zhihu comme suit
Vous pouvez également utiliser PackageResourceViwer pour modifier le style et la taille de la police de la sublime barre latérale
Ce sont des plug-ins installés par les blogueurs eux-mêmes


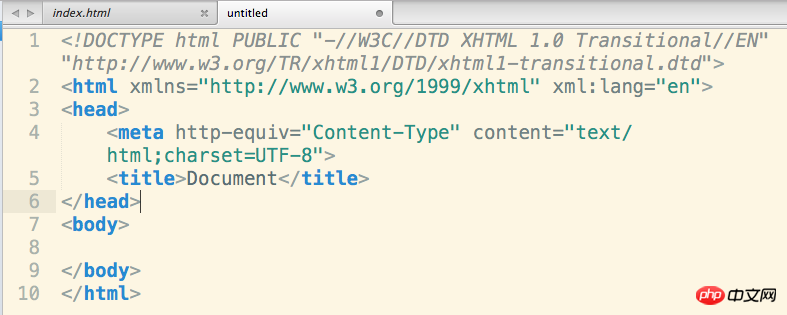
Notez que vous devez d'abord cliquer sur le coin inférieur droit pour sélectionner le format "HTML" ou "ctrl + s" pour enregistrer d'abord la page 
Écrivez html:xt sur le page vierge //Appuyez sur la touche de tabulation du clavier Générer le squelette de la page xhtml

Écrire html:5 sur la page vierge //Appuyez simplement sur la touche de tabulation du clavier Générer le squelette de la page html5


Il existe de très nombreuses syntaxes similaires. En voici quelques-unes couramment utilisées. Le reste peut être trouvé en effectuant une recherche en ligne.
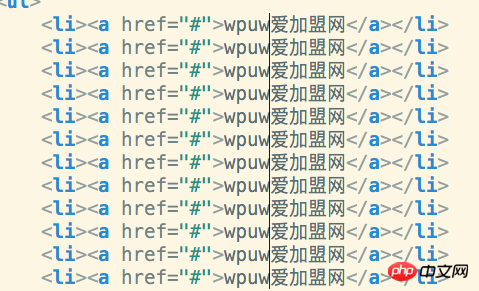
Méthode : Dans le texte qui doit être modifié, appuyez et maintenez la touche de la molette de la souris. Remarque. que c'est le cas. Appuyez sur le bouton de la molette de la souris, puis tirez la souris vers la ligne de texte qui doit être modifiée. Une ligne verticale apparaîtra à ce moment-là, vous pouvez commencer l'édition, comme le montre la figure <.>

C'est mon premier long article de blog. Je dois dire qu'écrire un blog est en effet un travail fatigant, presque comme rédiger un rapport à l'école. Cependant, vous pouvez revoir le passé et apprendre le nouveau. moi de beaucoup de choses que j'ai apprises et avec lesquelles j'ai été en contact auparavant, ce qui est une bonne chose O(∩_∩)O Ha !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 éditeur HTML en ligne
éditeur HTML en ligne
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 Tutoriel d'utilisation de Kindeditor
Tutoriel d'utilisation de Kindeditor
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Utilisation de PathFileExists
Utilisation de PathFileExists
 Comment résoudre la violation d'accès
Comment résoudre la violation d'accès