
Après avoir ajouté une bordure au tableau, le style par défaut est le suivant :

Et si on veut ajuster le titre du tableau ?
En CSS, nous utilisons l'attribut caption-side pour définir la position du titre du tableau.
Syntaxe :
caption-side : valeur d'attribut ;
Description :
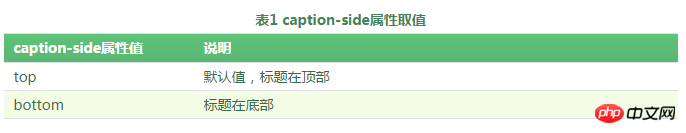
La valeur de l'attribut caption-side est la suivante :

Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>caption-side属性</title>
<style type="text/css">
table,th,td{border:1px solid gray;}
caption{caption-side:bottom}
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tfoot>
</table>
</body>
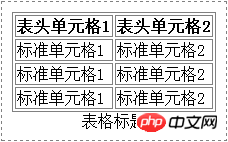
</html>L'effet d'aperçu dans le navigateur est le suivant :

Analyse :
Le titre du tableau est un élément de légende. Pour définir la position du titre du tableau, nous pouvons le définir dans l'élément de légende ou dans l'élément de tableau. Mais généralement, nous le définissons dans l’élément caption.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!