
Étant donné que l'animation d'animation a été utilisée ci-dessus, voici une introduction détaillée aux paramètres de cette animation.
L'animation CSS (Animations) consiste simplement à modifier secrètement une ou plusieurs de ses valeurs CSS à une certaine fréquence dans un temps d'animation fixe, obtenant ainsi des effets d'animation de transformation visuelle. De nombreux aspects des animations peuvent être contrôlés, notamment la durée d'exécution de l'animation, les valeurs de début et de fin, ainsi que les pauses d'animation et les heures de début différées.
<single-animation> = <single-animation-name> || <time> || <single-animation-timing-function> || <time> || <single-animation-iteration-count> || <single-animation-direction> || <single-animation-fill-mode> || <single-animation-play-state>
<' animation-name '> : Récupérer ou définir Le nom de l'animation appliquée à l'objet <' animation-duration '> : Récupérer ou définir la durée de l'animation de l'objet <' animation-timing-function '> : Récupérer ou définir le type de transition de l'animation de l'objet <' animation-delay '> : Récupérer ou définir le temps de retard de l'animation de l'objet <' animation-iteration-count '> : Récupérer ou définir le nombre de boucles de l'animation de l'objet <' animation-direction '> : Récupérer ou définir si l'animation de l'objet se déplace en marche arrière dans la boucle <' animation-fill-mode '> : Récupérer ou définir l'état en dehors du temps d'animation de l'objet <' animation-play-state '> : Récupérez ou définissez l’état de l’animation de l’objet. Le w3c réfléchit à l'opportunité de supprimer cet attribut, car l'état d'animation peut être atteint d'autres manières, par exemple en réinitialisant le style
Attribut d'abréviation pour toutes les animations attributs, à l'exception de l'attribut animation-play-state.
Spécifie le nom de l'animation @keyframes. C'est le nom de l'animation suivi de @keyframes.
Spécifie les secondes ou millisecondes nécessaires à l'animation pour terminer un cycle. La valeur par défaut est 0.
Spécifie la courbe de vitesse de l'animation. La valeur par défaut est « facilité ».
Paramètres courants de vitesse d'animation :
linéaire : transition linéaire. Equivalent à la courbe de Bézier (0.0, 0.0, 1.0, 1.0)
facilité : transition en douceur. Equivalent à la courbe de Bézier (0,25, 0,1, 0,25, 1,0)
facilité : de lent à rapide. Equivalent à la courbe de Bézier (0,42, 0, 1,0, 1,0)
allègement : de rapide à lent. Equivalent à la courbe de Bézier (0, 0, 0,58, 1,0)
facilité d'entrée-sortie : de lent à rapide puis à ralentir. Équivalent à la courbe de Bézier (0,42, 0, 0,58, 1,0)
step-start : Équivalent aux étapes (1, start)
étape -end : Équivalent à steps(1, end)
steps(
cubic-bezier(
précise quand l'animation commence. La valeur par défaut est 0. C’est-à-dire qu’il fait référence au temps d’exécution retardé de l’animation.
Spécifie le nombre de fois que l'animation est jouée. La valeur par défaut est 1. Bien sûr, nous pouvons le régler 2 fois, 3 fois, etc. Il existe également un mot-clé de boucle sans fil infinite, ce qui signifie que l'animation est jouée de manière répétée en boucle.
Spécifie si l'animation est jouée à l'envers lors du cycle suivant. La valeur par défaut est "normale". Bien sûr il y a aussi les valeurs suivantes :
reverse : Course en sens inverse
alternate : L'animation se déroule d'abord normalement, puis s'exécute dans le sens opposé, et continue de s'exécuter en alternance
alternate-reverse : L'animation s'exécute d'abord dans le sens inverse puis dans le sens avant, et continue de s'exécuter en alternance
Spécifie l'état de l'objet en dehors du temps d'animation.
none : Valeur par défaut. Ne définissez pas l'état de l'objet en dehors de l'animation
forwards : Définissez l'état de l'objet sur l'état à la fin de l'animation
backwards : Définit l'état de l'objet sur l'état au moment où l'animation démarre
both : Définissez le statut de l'objet sur l'état de fin ou de début de l'animation. Avant le démarrage de l'animation, c'est le "de" ou "0%". image clé ; une fois l'animation terminée, c'est l'état d'image clé "à" ou "100 %.
Spécifie si l'animation est en cours d'exécution ou en pause. La valeur par défaut est "running". Il y a aussi une valeur paused : pause.
from to : div{width:100px;height:100px;background:red;position:relative;animation:mymove 5s infinite;-moz-animation:mymove 5s infinite; /*Firefox*/-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/}@keyframes mymove{from {left:0px;}to {left:200px;}}
@-moz-keyframes mymove { /*Firefox*/from {left:0px;}to {left:200px;}}
@-webkit-keyframes mymove{ /*Safari and Chrome*/from {left:0px;}to {left:200px;}}@keyframes myfirst{0% {background: red; left:0px; top:0px;}25% {background: yellow; left:200px; top:0px;}50% {background: blue; left:200px; top:200px;}75% {background: green; left:0px; top:200px;}100% {background: red; left:0px; top:0px;}}
@-moz-keyframes myfirst{ /* Firefox */0% {background: red; left:0px; top:0px;}25% {background: yellow; left:200px; top:0px;}50% {background: blue; left:200px; top:200px;}75% {background: green; left:0px; top:200px;}100% {background: red; left:0px; top:0px;}}
@-webkit-keyframes myfirst{ /* Safari 和 Chrome */0% {background: red; left:0px; top:0px;}25% {background: yellow; left:200px; top:0px;}50% {background: blue; left:200px; top:200px;}75% {background: green; left:0px; top:200px;}100% {background: red; left:0px; top:0px;}}
@-o-keyframes myfirst {/* Opera */0% {background: red; left:0px; top:0px;}25% {background: yellow; left:200px; top:0px;}50% {background: blue; left:200px; top:200px;}75% {background: green; left:0px; top:200px;}100% {background: red; left:0px; top:0px;}}Exemple d'adresse :
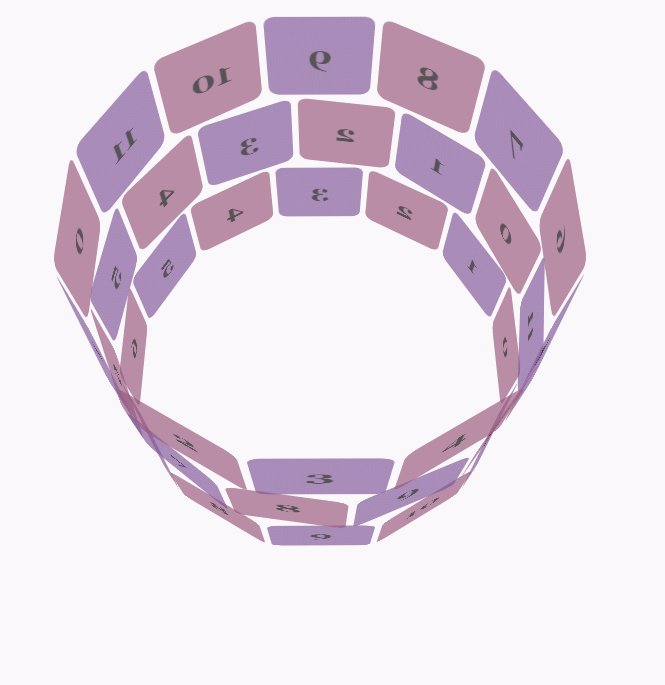
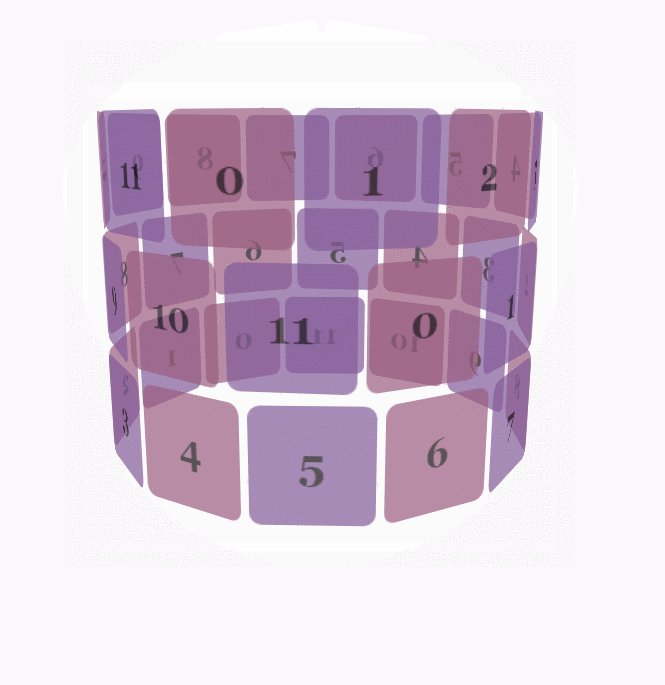
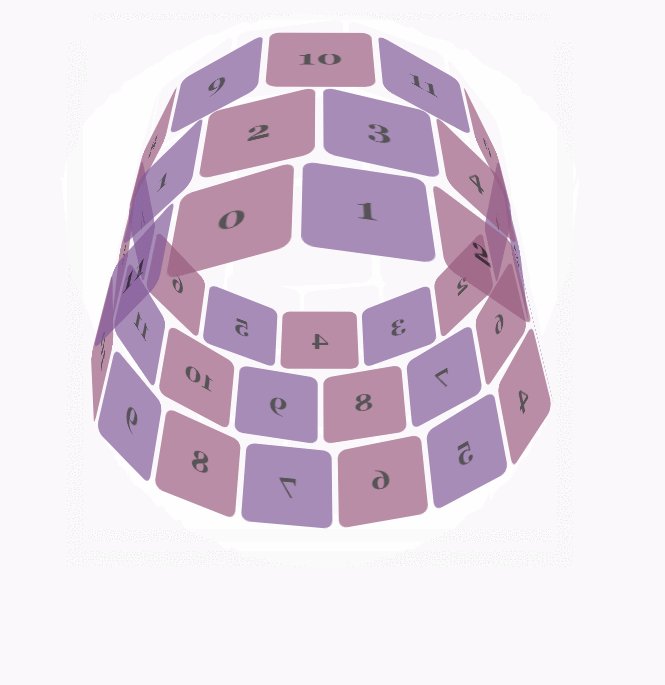
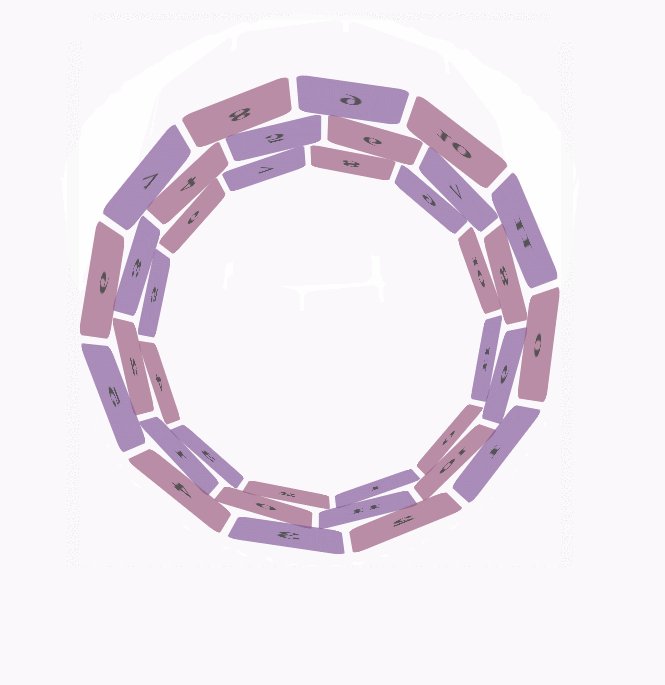
Seuls les navigateurs dotés du noyau Webkit peuvent voir les effets d'animation 3D associés.
L'effet est montré dans l'image :

code css :
body {font-family: 'Lucida Grande', Verdana, Arial;font-size: 12px;
} #stage {margin: 150px auto;width: 600px;height: 400px;-webkit-perspective: 800;
} #rotate {margin: 0 auto;width: 600px;height: 400px;-webkit-transform-style: preserve-3d;-webkit-animation-name: x-spin;-webkit-animation-duration: 7s;-webkit-animation-iteration-count: infinite;-webkit-animation-timing-function: linear;
} .ring {margin: 0 auto;height: 110px;width: 600px;-webkit-transform-style: preserve-3d;-webkit-animation-iteration-count: infinite;-webkit-animation-timing-function: linear;
}
.ring > :nth-child(odd) {background-color: #995C7F;
} .ring > :nth-child(even) {background-color: #835A99;
} .poster {position: absolute;left: 250px;width: 100px;height: 100px;opacity: 0.7;color: rgba(0,0,0,0.9);-webkit-border-radius: 10px;
}
.poster > p {font-family: 'Georgia', serif;font-size: 36px;font-weight: bold;text-align: center;margin-top: 28px;
} #ring-1 {-webkit-animation-name: y-spin;-webkit-animation-duration: 5s;
} #ring-2 {-webkit-animation-name: back-y-spin;-webkit-animation-duration: 4s;
} #ring-3 {-webkit-animation-name: y-spin;-webkit-animation-duration: 3s;
} @-webkit-keyframes x-spin {0% { -webkit-transform: rotateX(0deg); }50% { -webkit-transform: rotateX(180deg); }100% { -webkit-transform: rotateX(360deg); } }
@-webkit-keyframes y-spin {0% { -webkit-transform: rotateY(0deg); }50% { -webkit-transform: rotateY(180deg); }100% { -webkit-transform: rotateY(360deg); } }
@-webkit-keyframes back-y-spin {0% { -webkit-transform: rotateY(360deg); }50% { -webkit-transform: rotateY(180deg); }100% { -webkit-transform: rotateY(0deg); } }code html :
<div id="stage"> <div id="rotate"><div id="ring-1" class="ring"></div><div id="ring-2" class="ring"></div><div id="ring-3" class="ring"></div> </div></div>
code js :
const POSTERS_PER_ROW = 12;
const RING_RADIUS = 200;function setup_posters (row){var posterAngle = 360 / POSTERS_PER_ROW;for (var i = 0; i < POSTERS_PER_ROW; i ++) { var poster = document.createElement('div');
poster.className = 'poster';
var transform = 'rotateY(' + (posterAngle * i) + 'deg) translateZ(' + RING_RADIUS + 'px)';
poster.style.webkitTransform = transform;
var content = poster.appendChild(document.createElement('p'));
content.textContent = i;
row.appendChild(poster);
}
}function init (){
setup_posters(document.getElementById('ring-1'));
setup_posters(document.getElementById('ring-2'));
setup_posters(document.getElementById('ring-3'));
}
window.addEventListener('load', init, false);Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!