
Concernant la question "JS détermine si une chaîne est au format JSON", j'ai vérifié beaucoup d'informations sur Internet, mais je n'ai pas trouvé la réponse que je souhaitais.
Mais après avoir vu ce post "js détermine si une chaîne est au format JSON" , soudain une idée m'est venue et j'ai pensé à un solution très simple.
Si vous avez des objections à cette méthode, veuillez laisser un message pour en discuter.
function isJSON(str) {if (typeof str == 'string') {try {var obj=JSON.parse(str);if(str.indexOf('{')>-1){return true;
}else{return false;
}
} catch(e) {
console.log(e);return false;
}
}return false;
} Comme le disait le post précédent, c'est tout simple Utilisation JSON.parse(str) ne peut pas vérifier complètement qu'une chaîne est au format JSON. Il existe de nombreuses exceptions :
.
<span class="hljs-built_in">JSON.parse(<span class="hljs-string">'123'); <span class="hljs-comment">// 123<code><span class="hljs-built_in">JSON.parse(<span class="hljs-string">'123'); <span class="hljs-comment">// 123</span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'{}'); <span class="hljs-comment">// {}</span></span></span></span></span></span><span class="hljs-built_in"><span class="hljs-string"><span class="hljs- comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'{}'); <span class="hljs-comment">// {} </span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'true'); <span class="hljs-comment">// true</span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'"foo"'); <span class="hljs-comment">// "foo"</span></span></span></span></span></span></span></span></span></span></span></span><span class="hljs-built_in"><span class="hljs -string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs -built_in"> JSON.parse(<span class="hljs-string">'true'); <span class="hljs-comment">// true</span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'[1, 5, "false"]'); <span class="hljs-comment">// [1, 5, "false"]</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class=" hljs-string "><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class=" hljs-built_in "><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">' "foo" '); <span class="hljs-comment">// "foo"<span style="font-family: 'Microsoft YaHei';"><em style="color: #000000; font-family: 'Courier New'; font-size: 12px; background-color: initial;"><em><em><em></em></em></em></em><em style="color: #000000; font-family: 'Courier New'; font-size: 12px; background-color: initial;"><em><em></em></em></em></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'null'); <span class="hljs-comment">// null</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="hljs-built_in"><span class=" hljs-string "><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class=" hljs-built_in "><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class=" hljs-comment "><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'[1, 5, "false"]'); <span class="hljs-comment ">/ / [1, 5, "faux"]</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span style="font-size: 16px;"><span style="color: #0000ff;">function</span><span style="color: #000000;"> isJSON_test(str) {</span><span style="color: #0000ff;">if</span> (<span style="color: #0000ff;">typeof</span> str == 'string'<span style="color: #000000;">) {</span><span style="color: #0000ff;">try</span><span style="color: #000000;"> {</span><span style="color: #0000ff;">var</span> obj=<span style="color: #000000;">JSON.parse(str);
console.log(</span>'转换成功:'+<span style="color: #000000;">obj);</span><span style="color: #0000ff;">return</span> <span style="color: #0000ff;">true</span><span style="color: #000000;">;
} </span><span style="color: #0000ff;">catch</span><span style="color: #000000;">(e) {
console.log(</span>'error:'+str+'!!!'+<span style="color: #000000;">e);</span><span style="color: #0000ff;">return</span> <span style="color: #0000ff;">false</span><span style="color: #000000;">;
}
}
console.log(</span>'It is not a string!'<span style="color: #000000;">)
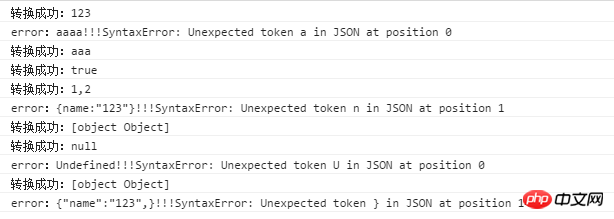
}</span><em> <br></em></span><span style="font-size: 16px;">isJSON_test('123'); //number</span><br><span style="font-size: 16px;">isJSON_test('aaaa'); //string</span><br><span style="font-size: 16px;">isJSON_test('"aaa"');</span><br><span style="font-size: 16px;">isJSON_test('true'); //布尔</span><br><span style="font-size: 16px;">isJSON_test('["1","2"]'); //数组</span><br><span style="font-size: 16px;">isJSON_test('{name:"123"}'); //对象</span><br><span style="font-size: 16px;">isJSON_test('{}'); //空对象</span><br><span style="font-size: 16px;">isJSON_test('null'); //null</span><br><span style="font-size: 16px;">isJSON_test('Undefined'); //Undefined</span><br><span style="font-size: 16px;">isJSON_test('{"name":"123"}'); //json</span><br><span style="font-size: 16px;"><em>isJSON_test('{"name":"123",}'); //不规范的json</em></span><span class="hljs-built_in"><span class="hljs-string"><span class=" hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class=" hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class=" hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string ">' null'); <span class="hljs-comment">// null </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span> Ensuite nous testerons ces types de cordes.
Les résultats du test sont les suivants :

D'après le test ci-dessus résultats et définition de JSON. Une règle peut être obtenue :
Si JSON.parse peut être converti avec succès et que la chaîne contient {, alors la chaîne est une chaîne au format JSON ;
Si vous avez des objections à cette méthode, veuillez laisser un message ci-dessous, merci.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!