
Cet article vous présente principalement quelques techniques connexes de modification de texte. Ici, nous commençons principalement par les deux attributs text-decoration et text-shadow L'article les présente en détail à travers un exemple de code. Les amis qui en ont besoin peuvent y jeter un œil ci-dessous.
Cet article présente principalement des informations pertinentes sur la modification du texte CSS. Il est partagé pour la référence et l'étude de chacun. Jetons un coup d'œil à l'introduction détaillée :
1. -decoration
Je pense que tout le monde connaît l'attribut text-decoration. Lors de la réinitialisation du style par défaut de la balise a, nous écrivons souvent comme ceci : text-decoration: none; être correct Très peu de gens le savent. En fait, la décoration de texte est un attribut composite composé de ligne, de style et de couleur.
Nous pouvons donc obtenir cet effet :

Souligner la ligne pointillée jaune
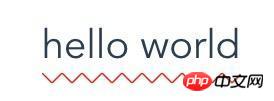
Malheureusement, la ligne n'a que le soulignement (soulignement) et le surlignement ( surlignage) et line-through (barré). Et si vous aviez soudainement besoin de souligner un tilde ? Ne vous inquiétez pas, la magie du CSS le fera pour vous. Tout d’abord, vous devez comprendre comment utiliser les dégradés. Commençons par les rendus :

Dégradé pour réaliser des lignes ondulées de texte
Parlons de l'idée ici. Nous devons d'abord utiliser deux dégradés pour construire un. élément de base : 'X' (je ne montrerai pas l'image ici), l'étape suivante est plus importante. Nous devons intercepter la partie supérieure de 'X' et obtenir un 'V', qui peut être combiné avec répétition pour former une ligne ondulée. Vous trouverez ci-dessous un mixin écrit en scss pour une utilisation future.
@mixin waveline($color,$h) {
position: relative;
&::after {
content: '';
display: block;
position: absolute;
top: 100%;
left: 0;
width: 100%;
height: $h;
background: linear-gradient(135deg, transparent, transparent 45%, $color, transparent 55%, transparent 100%),
linear-gradient(45deg, transparent, transparent 45%, $color, transparent 55%, transparent 100%);
background-size: $h * 2 $h * 2;
}
}2. text-shadow
Pour text-shadow et box-shadow presque Presque, il prend également en charge la syntaxe des virgules, il peut donc générer plusieurs ombres. Nous présenterons ici quelques applications simples :
1. Effet 3D du texte
Ce type. de 3D utilise également plusieurs techniques d'ombre. Les rendus suivants :

text-shadow obtient un effet 3D
@mixin threeDText($color) {
text-shadow: 1px 1px $color, 2px 2px $color,
3px 3px $color, 4px 4px $color,
5px 5px $color, 6px 6px $color,
7px 7px $color, 8px 8px $color;
}Les couleurs ici doivent être ajustées correctement pour obtenir de meilleurs résultats.
2. Effet de trait de texte
Le rendu suivant :

Text-shadow obtient un effet de trait de texte
@mixin strokeText($w, $color) {
text-shadow: $w 0 0 $color,
-$w 0 0 $color,
0 $w 0 $color,
0 -$w 0 $color;
}En fait, l'effet ici n'est pas particulièrement bon, mais il peut nous émerveiller devant les petits attributs et la grande utilisation.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!