
En HTML5, a ajouté des contrôles de progression et de compteur . Le contrôle de progression est un contrôle de barre de progression, qui peut représenter la progression des tâches, telles que la progression de l'installation du logiciel, de la copie de fichiers et d'autres scénarios dans les systèmes Windows. Le contrôle du compteur est un contrôle de barre de mesure, qui représente une certaine mesure et convient aux expressions quantitatives telles que la température, le poids et la quantité.
1.
1.1 Fonctionnalités
1.2 Exemple
2. ; Barre de mesure
2.1 Fonctionnalités
2.2 Exemple
Fonctionnalités 1.1
SyntaxeAttributs
<progress value="0.5">50%</progress>
:max {number} : définissez ou obtenez la valeur maximale de la barre de progression.
Valeur par défaut : Lorsque cette propriété n'est pas définie, la valeur maximale du contrôle est 1.
value{number} : Définissez ou obtenez la valeur actuelle de la barre de progression.
Valeur par défaut : Lorsque cette valeur n'est pas définie, la barre de progression est de type "incertain", sans information de progression spécifique ; lorsqu'il n'y a pas d'attribut max (le maximum par défaut de la barre de progression est 1) , la plage de valeurs par défaut est de 0,01 à 1,0. Lorsqu'elle est réglée sur 0,2, cela signifie une progression de 20 %.
Prise en charge de la version minimale du navigateur: IE 10, Chrome 8
Contrôler le contenu : Lorsque le navigateur ne prend pas en charge ce contrôle, le contrôle sera affiché Le contenu du contrôle ne sera pas affiché par les navigateurs prenant en charge ce contrôle.
1.2 Exemple
Exemple 1 : Contenant un attribut de valeur进度:<progress value="0.25" >25%</progress>
 Exemple 2 : Contient l'attribut max
Exemple 2 : Contient l'attribut max
进度:<progress max="100" value="25" >25%</progress>

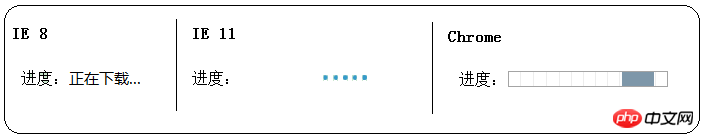
进度:<progress >正在下载...</progress>
IE11 : affiche un effet d'
animationde gauche à droite. Chrome : Affiche un effet d'animation de gauche à droite, puis de droite à gauche.
2.

Fonctionnalités 2.1
Syntaxe :Attributs
:进度:<meter value="0.5"></meter>
valeur {number} : Définissez ou obtenez la valeur de ce contrôle, qui doit être comprise entre les valeurs min et max.
max {number} : Définissez la valeur maximale de ce contrôle.
Valeur par défaut : Lorsque cette propriété n'est pas définie, la valeur maximale du contrôle est 1.
min{number} : Définissez la valeur minimale de ce contrôle.
Valeur par défaut : Lorsque cette propriété n'est pas définie, la valeur minimale du contrôle est 0.
faible{numéro} : définissez la valeur seuil trop faible lorsque la valeur est inférieure à faible et supérieure à min, la couleur trop faible s'affiche.
élevé {numéro} : définissez un seuil trop élevé lorsque la valeur est supérieure à élevée et inférieure au maximum, une couleur trop élevée s'affichera.
optimum {number} : définissez la valeur optimale,
Prise en charge de la version minimale du navigateur : IE ne prend pas en charge, Chrome 8
Contenu du contrôle : Lorsque le navigateur ne prend pas en charge ce contrôle, le contenu du contrôle sera affiché. Les navigateurs prenant en charge ce contrôle n'afficheront pas le contenu du contrôle.
2.2 ExempleExemple 1 : Aucun attribut
进度:<meter></meter>

进度:<meter value="0.5"></meter>

进度:<meter value="1"></meter>

进度:<meter value="5"></meter>

进度:<meter value="0"></meter>

进度:<meter value="0.5"></meter>

进度:<meter value="0.5" high="0.8"></meter>

进度:<meter value="0.8" high="0.8"></meter>

进度:<meter value="0.9" high="0.8"></meter>

进度:<meter value="0.1" low="0.25"></meter>

进度:<meter value="0.25" low="0.25"></meter>

进度:<meter value="0.5" low="0.25"></meter>

进度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>

进度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>

进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>

进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter

进度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Qu'est-ce qu'un fichier TmP
Qu'est-ce qu'un fichier TmP
 Explication détaillée de l'événement onbeforeunload
Explication détaillée de l'événement onbeforeunload
 emplacement.assign
emplacement.assign
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 La différence entre la balise d'article et la balise de section
La différence entre la balise d'article et la balise de section
 La différence entre mysql et sql_server
La différence entre mysql et sql_server