
Il s'agit du sixième article de l'enregistrement du processus de configuration de la série Webpack+React. Pour d'autres contenus, veuillez vous référer à :
Partie 1 : Configuration d'un environnement de développement d'applications d'une seule page à l'aide de Webpack, Babel, React et AntDesign
Partie 2 : Utiliser React-Router pour implémenter le routage d'applications sur une seule page
Partie 3 : Optimisation de l'environnement de développement d'une seule page : packaging d'exécution et mises à jour à chaud de Webpack et React
Partie 4 : React coopère avec Webpack pour implémenter le fractionnement de code et le chargement asynchrone
Partie 5 : Séparer la configuration de l'environnement de développement Webpack et de l'environnement de production
Article 6 : Utiliser Redux dans React
Le contenu principal de cet article comprend : 1. Modifier les problèmes précédents
2. Dans le framework Présentez redux et utilisez un exemple pour présenter brièvement comment utiliser redux
3.
La référence à la bibliothèque de chemins est manquante dans webpack.prod.config.js et la construction npm run build:prod échoue. Introduisez simplement la bibliothèque de chemins de node.js au début du fichier.
package.json définit un script build:dev Ce script est en fait un peu redondant, mais il est parfois nécessaire de packager les fichiers de la version de test, il doit donc quand même exister. Le principal problème est que la valeur du chemin sous le nœud de sortie dans webpack.dev.config.js est incorrectement définie comme répertoire racine '/'. Ce n'est pas un problème lors de l'utilisation de la commande npm start pour démarrer l'empaquetage d'exécution. mais lors de l'utilisation de npm run build:dev, une erreur d'autorisation entraînera une erreur indiquant que le fichier ne peut pas être écrit dans le répertoire racine. Changez simplement la valeur du chemin. path: config.publicPath est remplacé par path: config.staticPath,publicPath: config.publicPath.
Les noms de classes de style exportés par css-loader et less-loader sont trop longs. Il serait préférable de supprimer la partie chemin dans localIdentName.
La commande pour installer les dépendances est la suivante :
npm install --save redux react-redux redux-thunk npm install --save-dev redux-logger
redux n'est pas requis Cela dit, je l'utilise comme base de données locale. React-redux vous aide à finaliser l'abonnement aux données, redux-thunk vous permet d'implémenter des actions asynchrones et redux-logger est le middleware de journalisation de Redux.
Avant de commencer l'introduction, je voudrais exprimer certaines de mes propres opinions sur l'utilisation du redux :
Comme mentionné ci-dessus, je traiter redux comme une base de données locale, j'ai donc tendance à encapsuler le rôle de redux similaire au modèle dans mvc et à en faire une couche indépendante. Ceci est différent d'un autre point de vue - mon projet dans l'entreprise préfère traiter chaque page comme un module indépendant, et chaque module conserve son propre réducteur et sa propre action.
Mon approche permet de mieux parvenir à une réutilisation des réducteurs. L’avantage le plus important pour moi est la révision centralisée. Plus adapté aux petits projets ou aux scénarios où vous développez un projet seul.
L'approche projet de mon entreprise est plus propice au développement collaboratif par plusieurs personnes. Après tout, chacun n'a besoin que de maintenir son propre code. Il y a plusieurs problèmes avec cette méthode de projets d'entreprise que j'ai du mal à accepter :
Le premier est que plus il y a de modules, plus il y a de définitions de réducteurs et d'actions. Plusieurs fois ces codes sont similaires.
La chose la plus importante est la deuxième question : le stockage des données du module dans le magasin est organisé directement sous l'état racine. Le format des données de l'état racine est un peu comme ceci :
{
aModuleData:{...},
bModuleData:{...},
cModuleData:{...},
dModuleData:{...},
...
}L'intention initiale du projet est de garder chaque module indépendant, mais dans la réalité, il est très probable qu'aModule utilise aModuleData et bModuleData en même temps. Cela va à l'encontre de l'intention initiale de chacun de maintenir son propre code et ne permet pas d'exploiter pleinement les véritables capacités de Redux.
Un autre petit problème est que l'organisation du réducteur affecte généralement le style de l'état des données de l'application. Une fois le réducteur distribué à chaque module, la forme de l'état est difficile à refléter directement dans le code, notamment. when Cela est particulièrement vrai lorsque les modules sont chargés dynamiquement. Cependant, ce problème peut être résolu à l’aide d’outils tels que l’enregistreur.
La controverse à ce sujet est mentionnée dans le tutoriel Redux.
Peu importe la façon dont le code est présenté, la méthode d'utilisation de redux comprend principalement trois étapes : créer un magasin, créer une action et créer un réducteur. Vient ensuite le traitement et l’affichage des données liées à l’activité ou aux composants.
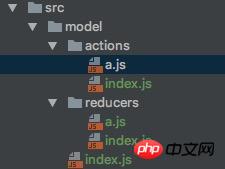
Premier aperçu de la disposition du code de mon approche :

Le code pour créer la boutique est concentré dans model/index.js, model/actions/ .js et model/reducer/.js sont les endroits où la fonction de création d'action et la fonction de réduction sont écrites respectivement. Vous pouvez bricoler selon le module.
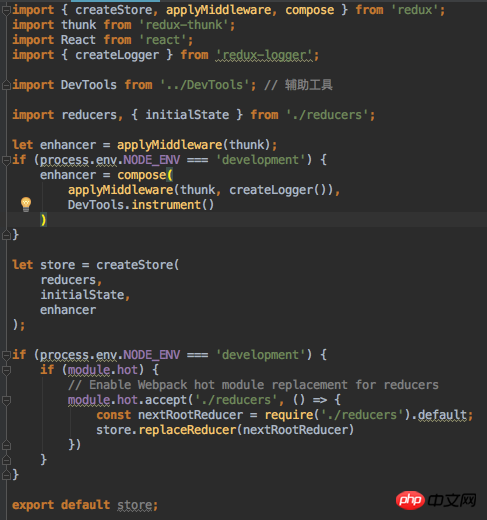
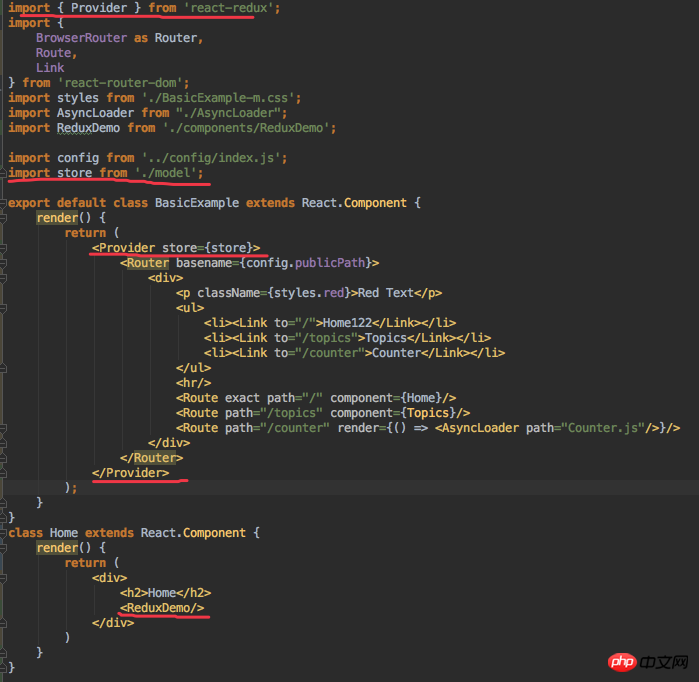
Le code de model/index.js est le suivant :

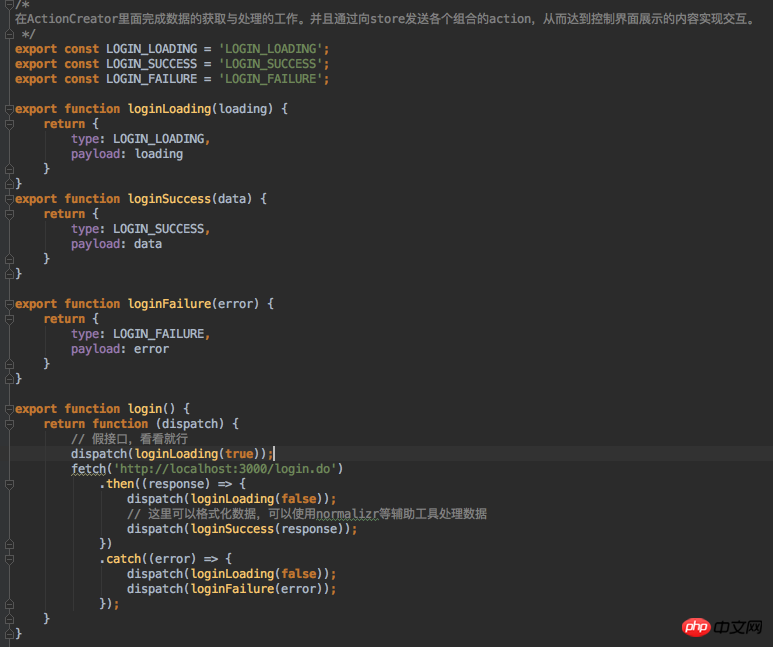
Le code de model/actions/index.js est le suivant :

Un actionCreator asynchrone nommé login et trois actionCreators ordinaires sont définis ici.
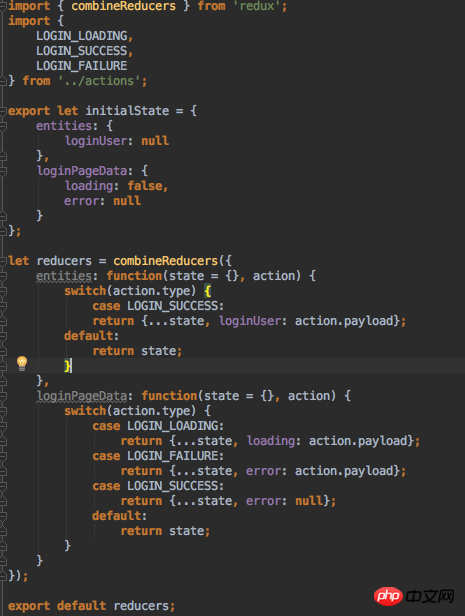
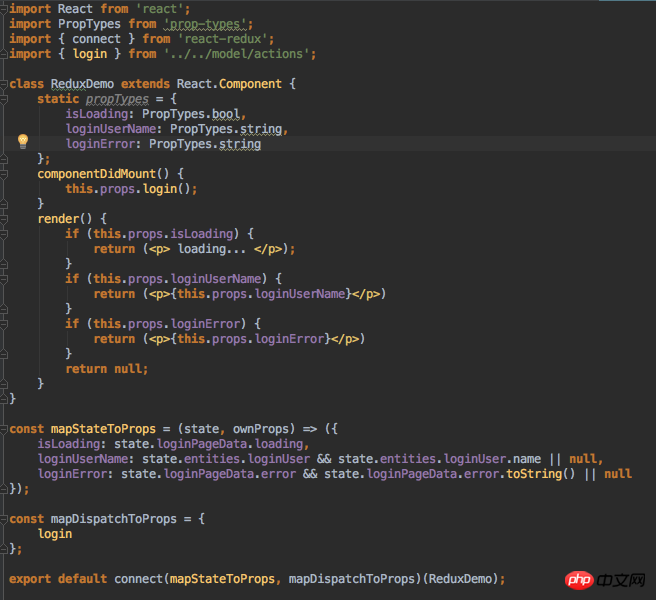
Une fois actionCreator appelé par un composant, il enverra une action au magasin, puis sera traité par le réducteur. Le réducteur est défini dans model/reducers/index.js. 🎜>



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS
 Qu'est-ce qu'un ETF Bitcoin ?
Qu'est-ce qu'un ETF Bitcoin ?
 Comment résoudre le code d'erreur 5 de suppression de fichier
Comment résoudre le code d'erreur 5 de suppression de fichier
 Comment utiliser le déverrouillage
Comment utiliser le déverrouillage
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?
 Comment ouvrir la fenêtre du terminal dans vscode
Comment ouvrir la fenêtre du terminal dans vscode
 méthode js pour intercepter la chaîne
méthode js pour intercepter la chaîne
 Comment trier dans Excel
Comment trier dans Excel