
Dans le href, faites attention à la fin du point-virgule et au guillemet fermant
<a>空链接</a><a>弹出</a>

Vous pouvez généralement laisser le code vide. Vous pouvez également utiliser le signe dièse '#' s'il est vide, mais ce n'est pas très bon.
<style>#div1 {width:100px; height:100px; border:1px solid black;}.box {background:red;}</style><script>function toRed()
{var oDiv=document.getElementById('div1');
oDiv.className='box'; //不要写成class
}</script><input><div></div><p>1. getelementbyId est connecté à l'identifiant. Mais il n'existe aucune méthode pour se connecter à la classe. . </p>| getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| getElementsByName() | 返回带有指定名称的对象集合。 |
| getElementsByTagName() | 返回带有指定标签名的对象集合。 |
Vous devez utiliser JS pour créer un style d'index basé sur className. Vous devez ajouter un attribut secondaire '.className' après getelement
Après l'avoir ajouté, la balise avec l'identifiant initialement spécifié n'est pas. indexé uniquement à partir du « signe dièse ». Le style de l'identifiant est également indexé à partir de l'index « point » vers le style de la classe.
2. 'box'; Modifications provoquées : Un exemple est oDiv, qui est la même chose qu'une autre façon de le dire.
Si la balise
Si
Rappelez-le. si
getelement + style/class/type/href/value etc. Vous pouvez les modifier ou les ajouter. comme vous le souhaitez. J'ai bien peur que vous ne vouliez pas changer
C'est juste une méthode
- Il y a aussi getelement ['value' La façon de citer. les crochets sont les mêmes que l'attribut mis en évidence par . (point). Généralement, il ne sera pas utilisé sauf dans des circonstances particulières [' '] De cette façon.
Si [''] fait référence à une variable. en supposant a ='width', alors ['a'] devient [' ' width ' '] comme ceci. Cela n'est pas conforme au concept de getelement ['property'].
La méthode de traitement à l'heure actuelle. peut être [a] sans guillemets !
- Tous peuvent être utilisés [''] à la place de
oDiv.className<.>='box ' //Les éléments suivants sont équivalents
oDiv ['className'] = 'boîte' Plusieurs calques sont également disponibles, oDiv
['style']['width']= '40px'- Quand devez-vous utiliser [''] ? Généralement, les paramètres de fonction peuvent être transmis à la valeur. Parfois, ils doivent être transmis au nom de l'attribut pour représenter l'attribut. Dans ce cas, pour utiliser ['']
<.> Séquence d'exécution HTML intégrée dans JS :
Séquence d'exécution HTML intégrée dans JS :
-exécuter l'action d'événement, exécuter la fonction JS pointée, la fonction modifie la balise d'identification spécifiée
JS intégré. Séquence d'écriture de code html :
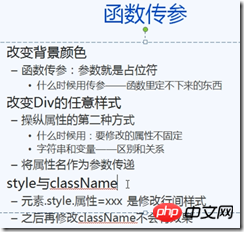
-Pensez à l'effet du changement, marquez l'identifiant/la classe avec la balise d'effet spécifiée, utilisez ou # pour créer {style}, appelez l'ID pour écrire la logique de. changer le CSS et le déclencher avec la fonction d'événement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!