
Êtes-vous confus lorsque vous appreniez la marge et le rembourrage - qu'est-ce que marge intérieure, qu'est-ce que marge extérieure . Hahaha, j'étais un peu confus au début, mais plus tard, j'ai finalement compris en recherchant des informations et en étudiant. Maintenant, laissez-moi parler de ma compréhension de la marge et du remplissage :
1. Qu'est-ce que la marge
.La marge en CSS fait référence à la distance (ou espace) entre la bordure de l'élément actuel et les bordures des autres éléments environnants.
2. Qu'est-ce que le remplissage et les marges
Code 2-1 :
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >
<html xmlns="http://www.w3.org/1999 /xhtml">
<tête> ;
<méta http-equiv="Type de contenu" content="text/html; charset=UTF-8" />
<style type="text/css">
corps{
marge:0px;
}
.test1{
largeur:150px
Hauteur:150px; 🎜> bordure : 6 px
: 40px
largeur : 150px ;
bordure : 6 px, gris uni
largeur : 80 px ; hauteur : 50 px ;
style>
< /tête>
<corps> ;
<p class="test1">test1p>
<p class="test2">
< p class="test2_son">test2_sonp>
p>
corps>
html>

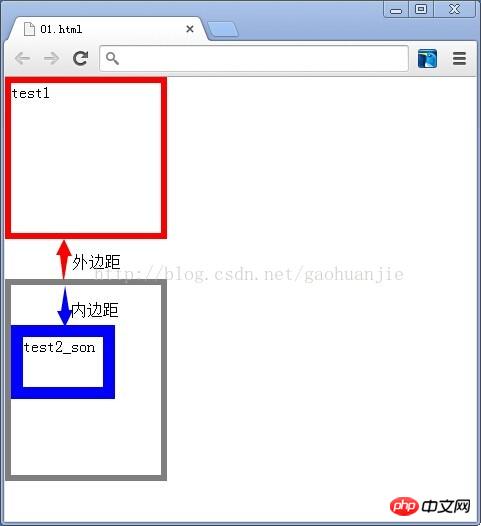
图01
说明:图01中灰色地带是class值为test2的p的边框,它是有宽度的;
①、外边距:外Marge de marge是class值为test2的p)边框外延距离另一个元素边框外延(如果另一个元素和margin作用元素同级(这里是class值为test 1的p))或内延(如果另一个元素是margin作用元素父级)的距离,如上图;
②、内边距:内边距
③、内边距和外边距是针对于其作用的元素和其他元素来讲的,某一元素的内边距在另一个元素看来有可能是外边距,比如:class值为test2 p的内边距在class值为test2_test p元素看来就是外边距,所以上面代码也可以这样写:将class值为test2的p样式列表中"padding-top:40px;" >
三、margin和padding的属性值
padding a 4 valeurs d'attribut (par exemple padding : 10px 5px 15px 20px ;), qui signifie : remplissage supérieur 10px, remplissage droit 5px, remplissage inférieur 15px, remplissage gauche 20px
Résumé : Si ; c'est Marge ou remplissage, s'il y a 4 valeurs d'attribut, leur sens de rôle dans le sens des aiguilles d'une montre est haut, droite, bas, gauche
b. a 3 valeurs d'attribut (par exemple, margin:10px 5px 15px;), ce qui signifie : marge supérieure 10px, marge droite et marge gauche 5px, marge inférieure 15px
Résumé : Qu'il s'agisse de marge ou de remplissage, si ; il y a 3 valeurs d'attribut, leur sens de rôle
dans le sens des aiguilles d'une montre
est tour à tour vers le haut, droite à gauche, vers le bas (par exemple, margin:10px 5px;), sa signification est : marges supérieure et inférieure 10px, droite ; margin et left margin 5px; 10px 5px;), sa signification est : remplissage supérieur et remplissage inférieur 10px, remplissage droit et remplissage gauche 5pxRésumé : qu'il s'agisse de marge ou de remplissage, s'il y a 2 attributs Valeur ; , alors la direction de leur rôle dans le sens des aiguilles d'une montre
est de haut en bas, de droite à gaucheD, Margin a 1 valeur d'attribut (telle que margin : 10px ;), et sa signification est : 4 ; à l'extérieur et sur le côté Les marges sont toutes de 10px ; s'il y a 1 valeur d'attribut, alors leurs valeurs de marge sont égales ;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!