
Border-color est un attribut spécialement préparé pour les bordures multicolores. Ensuite, je vais vous présenter l'utilisation de la bordure multicolore CSS3 Border-color. j'aime ça, ne le manque pas
CSS3 border multi-color Border-color est une propriété spécialement préparée pour les bordures multicolores. Il existe également un attribut de couleur de bordure dans CSS2, mais quelle chose étonnante l'attribut de couleur de bordure fait-il dans CSS3 ? Laissez-moi vous présenter la couleur multicolore des bordures CSS3 ?
1. Syntaxe de couleur de bordure
Le code est le suivant :
Sélecteur d'élément {
-moz-border-top-colors : couleur couleur couleur ; /*Bordure supérieure*/
-moz-border-right-colors :couleur couleur couleur /*Bordure droite*/
-moz-border-; bottom-colors : couleur couleur couleur ; /*bordure inférieure*/
-moz-border-left-colors : couleur couleur couleur ; /*bordure gauche*/
}
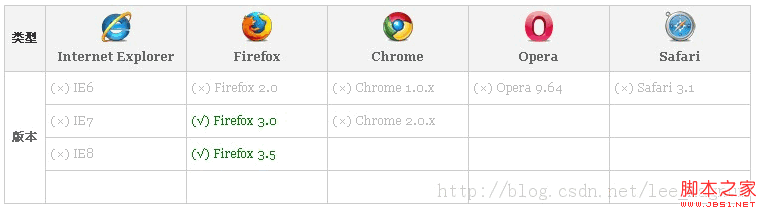
2. Compatibilité des couleurs de bordure 
3. Exemples de couleurs de bordure
Code CSS :
Le code est le suivant :
p {width:100px;height:50px;border:10px solid transparent;margin:20px
/*Bordure supérieure*/
-moz-border-top-colors : #bfe6f8 #b0e3fa #9fdefa #89d6f9 #73cff9 #5dcafc #3ac1fe #20b7fb #05b1ff;
/*Bordure inférieure*/
- moz-border-bottom-colors : #ded7fc #c9bdfd #b7a6fe #a18bfc #8c72fb #7657fe #633ffe #4e25fe #3c0ffd
/*bordure droite*/
-moz-border-right-colors : #dbfdd5; #c4feba #adfe9f #96fe84 #89ff76 #72fa5b #57fd3c #43fe24 #25fd01;
/*bordure gauche*/
-moz-border-left-colors : #ffc9c9 #ffb0b0 #ff9696 #fd7f7f # fd6969 #fd5050 #fd3838 #fd1b1b #fe0101;
}
Code HTML :
Le code est le suivant :
Menglong Station
Effet d'aperçu :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment supprimer le verrou de sécurité de Firefox
Comment supprimer le verrou de sécurité de Firefox
 Collection complète de balises HTML
Collection complète de balises HTML
 Qu'est-ce qu'un servomoteur
Qu'est-ce qu'un servomoteur
 Où se trouve l'entrée de connexion pour la messagerie Gmail ?
Où se trouve l'entrée de connexion pour la messagerie Gmail ?
 Quelle est la différence entre webstorm et idée ?
Quelle est la différence entre webstorm et idée ?
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?