
Border (dessiner une bordure) est une propriété CSS. Vous pouvez l'utiliser pour dessiner des bordures pour les balises HTML qui peuvent déterminer la plage (telles que TD, p, etc.), ajouter des bordures au texte et ajouter des séparateurs à la navigation. menus. Partageons un exemple avec vous. Les amis intéressés peuvent en apprendre davantage.
Quiconque a créé une page Web a l'habitude de se soucier du tracé des lignes. Tout d'abord, faisons connaissance avec « Bordure ». C'est un attribut de CSS. Vous pouvez l'utiliser pour spécifier la plage de balises HTML (telles que TD, p). , etc.), etc.) Dessinez une bordure qui peut définir le type, la largeur et la couleur de la ligne de bordure. Cette fonctionnalité vous permet de créer des effets spéciaux. Ce qui suit illustrera ses compétences d’application à travers des exemples.
1. Ajouter une bordure au texte 
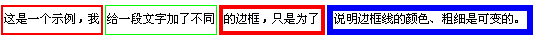
Dans l'exemple ci-dessus, différentes bordures sont ajoutées à un morceau de texte juste pour illustrer la couleur et l'épaisseur. de la frontière est variable.
Le code CSS de la première bordure est : style="max-width:90%"
La signification des trois paramètres après "border" est : la largeur de la ligne de bordure est : fine (ligne fine) ; ; bordure Type de ligne : plein (ligne continue) Couleur de la bordure : rouge (rouge).
La largeur de la ligne de bordure a trois valeurs standards : fine (ligne fine), moyenne (ligne moyennement épaisse) et épaisse (ligne épaisse).
De plus, la largeur peut également être personnalisée, par exemple : 1 pt). , 5px, 2cm, etc.
Le type de ligne de bordure a neuf valeurs définies : aucune (pas de ligne de bordure), pointillé (ligne pointillée composée de points), pointillé (ligne pointillée composée de lignes courtes), solide (ligne continue), double ( double), la largeur de la ligne double plus la largeur de la partie vierge entre elles est égale à la largeur définie par border-width), rainure (bordure en forme de rainure 3D), crête (crête 3D -bordure en forme), encart (bordure en ligne 3D, couleur plus foncée), début (bordure en ligne 3D, couleur plus claire),
Remarque : si le système ne prend pas en charge les valeurs d'attributde ces bordures, alors "en pointillé ", " pointillé ", " double ", " rainure ", " crête ", " encart " et " départ " seront tous remplacés par " plein ".
Couleur de la bordure : vous pouvez utiliser des codes de couleur hexadécimaux, tels que #00ffcc.
Comme vous pouvez le voir ci-dessus, il est en effet très simple d'ajouter des bordures au texte. Vous comprendrez les paramètres des bordures suivantes dans l'exemple ci-dessus sans même l'expliquer ! Voici une petite astuce pour vous. Pour ajouter une bordure à un morceau de texte, vous pouvez ajouter du CSS à la balise
. Pour ajouter une bordure à plusieurs morceaux de texte, entourez d'abord ces morceaux de texte avec des balises p, et puis ajoutez du CSS à la balise
p> ; si vous souhaitez ajouter plusieurs bordures différentes à une ligne de texte, vous devez mettre le texte dans le tableau , puis ajouter du CSS au Balise

Le code est le suivant :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color
: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Vérifier l'occupation du port sous Linux
Vérifier l'occupation du port sous Linux
 Quelles sont les commandes couramment utilisées dans postgresql ?
Quelles sont les commandes couramment utilisées dans postgresql ?
 Outils de téléchargement et d'installation Linux courants
Outils de téléchargement et d'installation Linux courants
 Comment exécuter du code HTML dans vscode
Comment exécuter du code HTML dans vscode
 Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
 Que comprennent les plateformes de commerce électronique ?
Que comprennent les plateformes de commerce électronique ?
 commutateur proxy
commutateur proxy
 Pourquoi Webstorm ne peut pas exécuter le fichier
Pourquoi Webstorm ne peut pas exécuter le fichier