
Cet article présente principalement l'effet pop-up personnalisé ionique, qui est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer
Des pop-ups personnalisés sont souvent nécessaires pendant le processus de travail. Le contenu est donc organisé comme suit pour faciliter l’apprentissage. S'il y a quelque chose d'inapproprié, corrigez-moi !
Idées
Utilisez la propre boîte contextuelle d'ionic $ionicPopup.
Cachez la tête et la queue, ne laissant que la partie du corps
Utilisez templateUrl ou template pour introduire le modèle requis
Code
$ionicPopup.show({
cssClass:'team-popup',
template: "<p class='list popup-form'>" +
"<p class = 'form-title'>{{tempItem.name}}</p>" +
"<p class='form-content'>" +
"<p class='input-name'>input1:</p>" +
"<p class='input-area'><input type='number' placeholder='10.00' ng-model='tempItem.input1'></p>" +
"</p>" +
"<p class='form-content'>" +
"<p class='input-name'>input2:</p>" +
"<p class='input-area'><input type='number' ng-model='tempItem.input2'></p>" +
"</p>" +
"<p class='form-button'>" +
"<button class='button wyl-left-button' ng-click='fnClosePopup()' >cancel</button>" +
"<button class='button wyl-right-button' ng-click='fnExchangeGoods()' >submit</button>" +
"</p>" +
"</p>",
scope: $scope
});/**弹出窗popup 无titlecss*/
.team-popup .popup-head{
display: none;
}
.team-popup .popup{
padding: 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius:5px;
}
.team-popup .popup-body{
padding: 0;
/*overflow-y:scroll;*/
}
/*自定义表单*/
.popup-form{
font-size:15px
}
.form-title{
margin: 10px;
text-align:center
}
.form-content{
width: 90%;
height: 36px;
background-color: white;
padding-left: 10px;
margin:10px auto;
position: relative;
border-radius: 5px;
}
.form-content input{
line-height: 36px;
padding-left:10px
}
.input-name{
float: left;
line-height: 36px;
}
.input-area{
width: 50%;
float: left;
height: 36px;
}
.form-button{
width: 90%;
height: 36px;
margin:10px auto;
position: relative;
}
.form-button button{
width: 50%;
border-radius: 5px;
min-height: 10px;
height: 100%;
line-height: 100%;
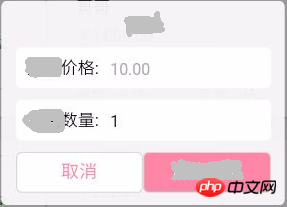
}Effet

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment illuminer le moment des amis proches de Douyin
Comment illuminer le moment des amis proches de Douyin
 Que dois-je faire si mon ordinateur démarre et que l'écran affiche un écran noir sans signal ?
Que dois-je faire si mon ordinateur démarre et que l'écran affiche un écran noir sans signal ?
 Pare-feu Kaspersky
Pare-feu Kaspersky
 Erreur d'application plugin.exe
Erreur d'application plugin.exe
 nvidia geforce 940mx
nvidia geforce 940mx
 Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?
Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?
 Comment calculer les frais de traitement du remboursement du chemin de fer 12306
Comment calculer les frais de traitement du remboursement du chemin de fer 12306
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques