
Je crois que la plupart des gens qui se battent au front-end, en particulier dans le processus de siège du front-end, ont le sentiment de s'enfoncer de plus en plus profondément. Oui, tout comme le front-end l'est aussi. profond comme la mer, désormais la fille est comme un nuage flottant C'est facile de se lancer dans le front-end, c'est difficile d'aller en profondeur ! Ensuite, je parlerai de ce que j'ai accumulé sur l'attribut display en CSS et je le partagerai avec tout le monde. Ne me critiquez pas, je ne fais que passer.
L'attribut display en CSS est brièvement expliqué dans le tutoriel du W3C : http://www.w3school.com.cn/cssref/pr_class_display.asp bien sûr, je pense que ce n'est pas le cas ; suffisamment détaillés, et certains n’ont peut-être pas été utilisés en profondeur.
Les valeurs des attributs d'affichage sont : block, inline-block ; inline-table, table-row, table-cell, table-caption, etc. , il s'agit d'une utilisation de base, je pense que la méthode la plus couramment utilisée lors de l'écriture de certains effets de boîtes contextuelles est d'afficher et de masquer les fenêtres contextuelles via les attributs display: block et none.
Par exemple : dans JQuery :
$("#p").css("display":"block"); afficher et masquer l'objet DOC souhaité ;
1. Les attributs block et inline-block sont en fait des éléments de niveau bloc, mais inline-block est un élément de niveau bloc en ligne
2. tableau, ligne de tableau, cellule de tableau, légende de tableau, élément de liste ;
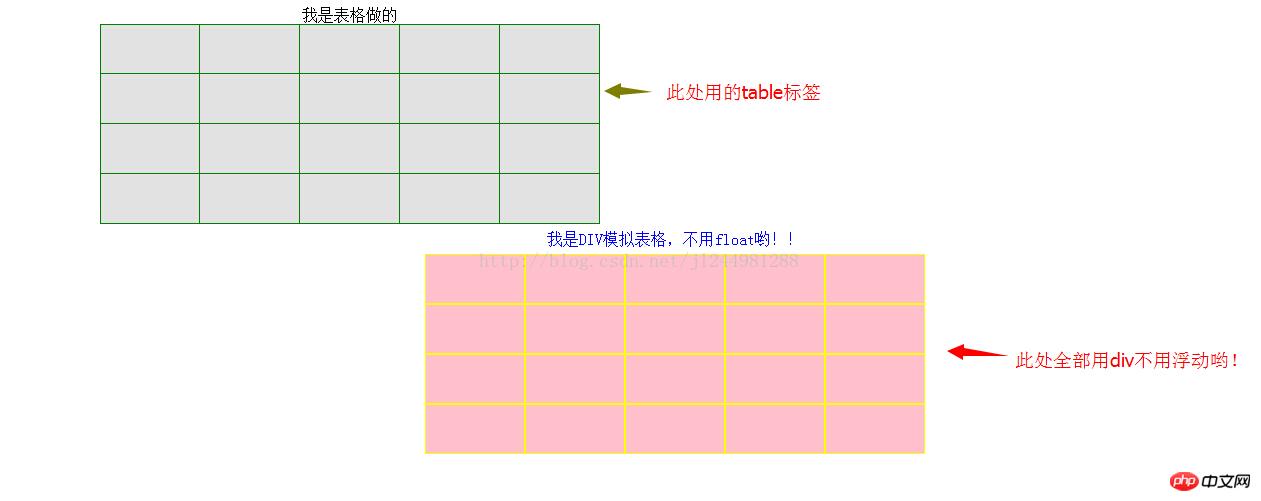
Je crois que la plupart d'entre eux le comprennent rarement. Ces valeurs d'attribut correspondent en fait aux éléments correspondants dans le tableau et aux éléments li dans la balise ul Display:table est en fait un tableau table, et table-row et table-cell correspondent respectivement au tr dans le tableau table. Comme la balise td, list-item est la balise li ; en fait, ces attributs sont beaucoup utilisés dans le développement front-end mobile, et ils correspondent également à certains attributs de la balise table, comme vertical-align<.> dans td Utiliser p display:table-cell peut également être implémenté, ce qui peut nous aider à résoudre de nombreux problèmes inutiles dans certains navigateurs plus avant-gardistes.
ps :Internet Explorer 8 (et versions ultérieures) prend en charge les valeurs d'attribut "inline-table", "run-in", "table if !DOCTYPE est spécifié", "table-caption", "table-cell", "table-column", "table-column-group", "table-row", "table-row-group" et "hériter".
Aussi : Aujourd'hui, mon camarade de classe m'a demandé si je voulais utiliser js pour masquer et afficher une ligne du tableau dans l'élément table. J'ai utilisé le code Jquery ci-dessus. En conséquence, la page était gâchée, j'ai donc utilisé $("#p").css("display":"table-row");
Bien sûr, il y a quelques valeurs. Parlons-en pour l'instant. Prochaine mise à jour, jetons un œil à quelques codes et rendus :

Code source :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!