
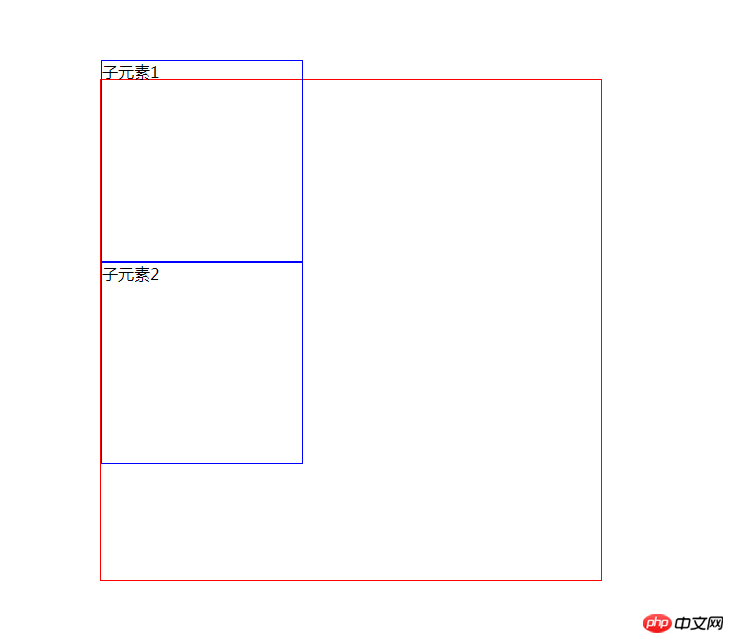
1. Margin-top est un pixel négatif
margin-top est un pixel négatif. La valeur de décalage est relative à elle-même et les éléments suivants sont affectés :
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-top为负值像素,偏移值相对于自身,其后元素受影响*/24 margin-top: -20px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(元素2跟着上移了)40 </div>41 </div>42 </body>43 </html>
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-left为负值像素,偏移值相对于自身,其后元素不受影响*/24 margin-left: -20px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2不受影响)40 </div>41 </div>42 </body>43 </html>
3. Margin-top est un pourcentage négatif
margin-top est un pourcentage négatif La valeur de décalage est relative à l'élément parent et aux éléments suivants. sont concernés Voir le code suivant :
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-top为负值百分数,偏移值相对于父元素,其后元素受影响*/24 margin-top: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响)40 </div>41 </div>42 </body>43 </html> 4. margin-left est un pourcentage négatif <.>
4. margin-left est un pourcentage négatif <.>
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-left为负值百分数,偏移值相对于父元素,其后元素不受影响*/24 margin-left: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2不受影响)40 </div>41 </div>42 </body>43 </html>5.  margin-right est un pixel négatif et ne définit pas de largeur
margin-right est un pixel négatif et ne définit pas de largeur
margin-right est un pixel négatif et ne définit pas de largeur, aucune valeur de décalage, les éléments suivants ne seront pas affectés et leur propre largeur deviendra plus grande. Voir le code suivant :
<.>Effet :
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 /*关键点:不设置宽度*/21 /*width: 200px;*/22 height: 200px;23 border: 1px solid blue;24 /*margin-right为负值像素且不设置宽度,无偏移值,其后元素不受影响*/25 margin-right: -100px;26 }27 .c2{28 width: 200px;29 height: 200px;30 border: 1px solid blue;31 }32 </style>33 </head>34 <body>35 <div class="p">36 <div class="c1">37 子元素138 </div>39 <div class="c2">40 子元素2(子元素2不受影响)41 </div>42 </div>43 </body>44 </html>
 6. La marge droite est un pourcentage négatif et ne définit pas la largeur
6. La marge droite est un pourcentage négatif et ne définit pas la largeur
la marge droite. est un pourcentage négatif et ne définit pas la largeur. Il n'y a pas de valeur de décalage et la largeur elle-même devient plus large (la valeur de largeur est la valeur de largeur de l'élément parent * pourcentage), et les éléments suivants ne sont pas affectés. :
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 /*关键点:不设置宽度*/21 /*width: 200px;*/22 height: 200px;23 border: 1px solid blue;24 /*margin-right为负值百分数且不设置宽度,无偏移值,自身宽度变宽(宽度值为父元素宽度值*百分比),其后元素不受影响*/25 margin-right: -20%;26 }27 .c2{28 width: 200px;29 height: 200px;30 border: 1px solid blue;31 }32 </style>33 </head>34 <body>35 <div class="p">36 <div class="c1">37 子元素138 </div>39 <div class="c2">40 子元素2(子元素2不受影响)41 </div>42 </div>43 </body>44 </html>margin-bottom : un pixel négatif, sans valeur de décalage, et les éléments suivants sont affectés (déplacés vers le haut), voir le code suivant : 
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-bottom:为负值像素,自身无偏移值,,其后元素受影响(上移了)*/24 margin-bottom: -100px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响,上移了)40 </div>41 </div>42 </body>43 </html>
8 , marge inférieure : est un pourcentage négatif
, marge inférieure : est un pourcentage négatif
margin-bottom : est un pourcentage négatif, n'a pas de valeur de décalage et les éléments suivants sont affectés (déplacés vers le haut, la taille déplacée vers le haut est la valeur de largeur de l'élément parent * 20%), voir le code suivant :
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 800px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-bottom:为负值百分数,自身无偏移值,,其后元素受影响(上移了,上移大小为父元素宽度值*20%)*/24 margin-bottom: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响,上移了)40 </div>41 </div>42 </body>43 </html>
Résumé : ce qui précède est le cas où la marge se voit attribuer une valeur négative, qui peut se compenser (ou (ne pas se décaler), les éléments suivants sont affectés (ou non) et sa largeur augmente (ou n'augmente pas). Il y aura de nombreux scénarios d'application différents, veuillez choisir judicieusement. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie la marge en CSS
Que signifie la marge en CSS
 securefx ne peut pas se connecter
securefx ne peut pas se connecter
 routage doux Wayos
routage doux Wayos
 Outils de test de logiciels
Outils de test de logiciels
 Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
 Que faire si l'ordinateur n'a pas de son
Que faire si l'ordinateur n'a pas de son
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur
Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur