
css position Tutoriel basique, très classique, à collectionner recommandé à tous.
Le positionnement par défaut de tous les éléments est : position:Résumé détaillé de lutilisation de la position CSS, ce qui signifie que l'élément n'est pas positionné et apparaît dans le document là où il devrait être.
De manière générale, il n'est pas nécessaire de spécifier position:Résumé détaillé de lutilisation de la position CSS sauf si vous souhaitez remplacer le positionnement précédemment défini.
#p-1 {
position:Résumé détaillé de lutilisation de la position CSS;
}
Si vous définissez position:Résumé détaillé de lutilisation de la position CSS, vous pouvez utiliser top, en bas, à gauche et à droite pour déplacer l'élément par rapport à l'endroit où il doit apparaître dans le document. [Cela signifie que l'élément occupe toujours sa position d'origine dans le document, mais est visuellement déplacé par rapport à sa position d'origine dans le document]
#p-1 {
position:Résumé détaillé de lutilisation de la position CSS;
top:20px;
left:-40px;
}
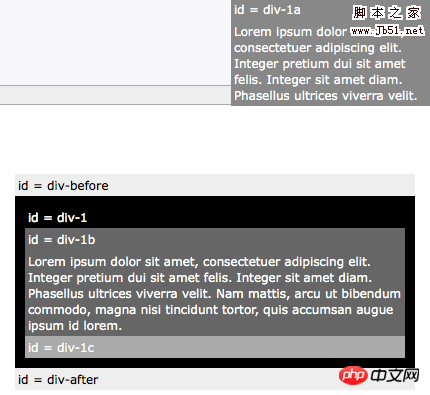
Lorsque position:Résumé détaillé de lutilisation de la position CSS est spécifié, l'élément est hors du document [c'est-à-dire qu'il n'occupe plus de position dans le document], et il peut avec précision suivez l'ensemble en haut, en bas, à gauche et à droite pour positionner.
#p-1a {
position:Résumé détaillé de lutilisation de la position CSS;
top:0;
right:0;
width:200px;
}
Si on règle par rapport à p-1 Positionnement, alors tous les éléments de p-1 seront positionnés par rapport à p-1. Si vous définissez un positionnement absolu pour p-1a, vous pouvez déplacer p-1a vers le coin supérieur droit de p-1.
#p-1 {
position:Résumé détaillé de lutilisation de la position CSS;
}
#p-1a {
position:Résumé détaillé de lutilisation de la position CSS;
top:0;
right:0;
width:200px;
}
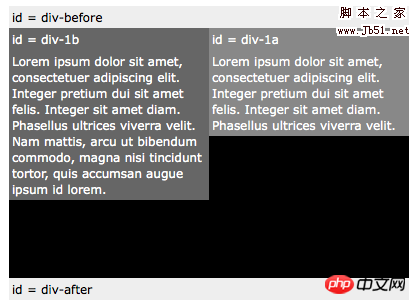
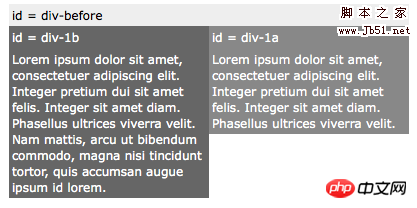
Vous pouvez maintenant utiliser le relatif. Le positionnement et le positionnement absolu sont utilisés pour créer une mise en page à deux colonnes.
#p-1 {
position:Résumé détaillé de lutilisation de la position CSS;
}
#p-1a {
position:Résumé détaillé de lutilisation de la position CSS;
top:0;
right:0;
width:200px;
}
#p-1b {
position:Résumé détaillé de lutilisation de la position CSS;
top:0;
left:0;
width:200px;
}
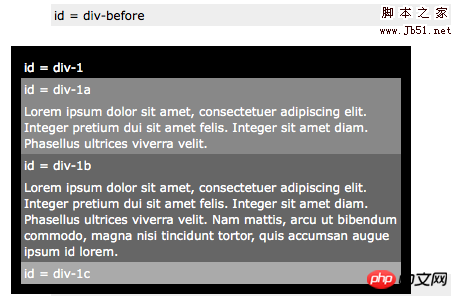
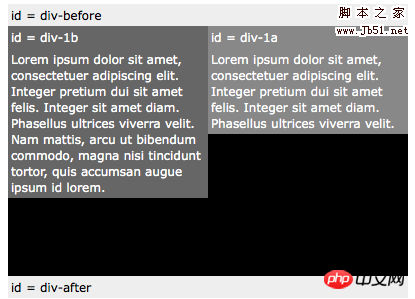
Une solution consiste à définir une hauteur fixe. hauteur pour l'élément haut. Mais cette approche ne convient pas à la plupart des conceptions, car nous ne savons généralement pas quelle quantité de texte contiendra l’élément, ni la taille précise de la police qui sera utilisée.
#p-1 {
position:Résumé détaillé de lutilisation de la position CSS;
height:250px;
}
#p-1a {
position:Résumé détaillé de lutilisation de la position CSS;
top:0;
right:0;
width:200px;
}
#p-1b {
position:Résumé détaillé de lutilisation de la position CSS;
top:0;
left:0;
width:200px;
}
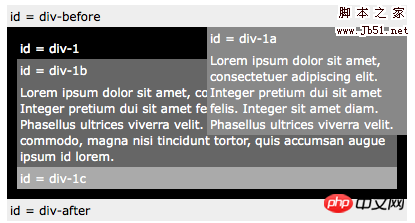
Pour les colonnes à hauteur variable, le positionnement absolu n'est pas possible Cela a fonctionné, voici une autre solution.
Nous pouvons faire flotter un élément pour qu'il se déplace vers la gauche/droite avec du texte qui l'entoure. Ceci est principalement utilisé pour les images, mais ici nous l'utilisons pour une tâche de mise en page complexe (car c'est le seul outil dont nous disposons).
#p-1a {
Résumé détaillé de lutilisation de la position CSS:left;
width:200px;
}
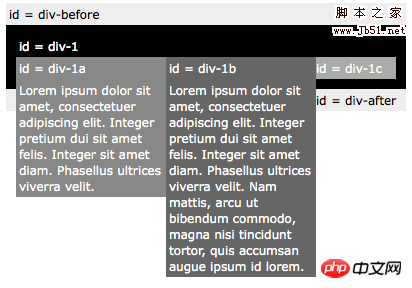
Si on fait flotter un élément vers la gauche et on met le deuxième élément. flottent également vers la gauche, ils se pousseront les uns contre les autres.
#p-1a {
Résumé détaillé de lutilisation de la position CSS:left;
width:150px;
}
#p-1b {
Résumé détaillé de lutilisation de la position CSS:left;
width:150px;
}
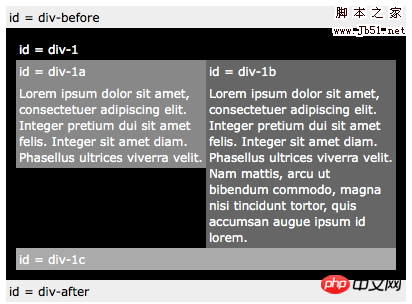
Après l'élément flottant, nous les flotteurs peuvent être effacés pour positionner correctement d'autres éléments.
#p-1a {
Résumé détaillé de lutilisation de la position CSS:left;
width:190px;
}
#p-1b {
Résumé détaillé de lutilisation de la position CSS:left;
width:190px;
}
#p-1c {
clear:both;
}
Tangban Tomato a déclaré : Bien que j'ai toujours utilisé la mise en page flottante, mais je maîtrise également la position eh bien, c’est nécessaire, mais ce n’est en fait pas si difficile. . .
Le texte original vient du classique : Apprendre le positionnement CSS en dix étapes
Explication supplémentaire :
Je n'arrivais pas à comprendre avant, donc je ne peux utiliser qu'un un peu de court terme
pour « endurer » « l'expérience » pour créer l'effet souhaité. Plus tard, j'ai soigneusement étudié le XScroller de Hutia et lu attentivement la documentation, puis j'ai réalisé que l'attribut de position fait en fait référence au positionnement. de l’ontologie au supérieur. Si vous le comprenez de cette façon, ce sera facile
.
Les valeurs d'attribut par défaut sont statiques. Il va sans dire. Les plus importants sont
relatifs et absolus.
Souvent, si nous COPIONS le code de quelqu'un d'autre, nous combinerons l'attribut absolu avec left et top pour créer l'effet
"couche suspendue" associé. Cependant, nous avons parfois besoin de l'effet flottant pour un certain conteneur au lieu de
pour la fenêtre. À l’heure actuelle, le calcul de la hauteur et de la largeur est non seulement difficile, mais il est également presque impossible d’obtenir des résultats parfaits. Je ne pouvais rien faire
au début, mais plus tard, j'ai découvert que j'avais juste besoin de définir la position de l'attribut de style de niveau supérieur sur Résumé détaillé de lutilisation de la position CSS.
En d'autres termes, l'effet de la valeur de l'attribut de position est directement affecté par la valeur de l'attribut de position dans son style de conteneur.
Par exemple, la structure imbriquée suivante de A-B
🎜>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!