
La fonction
focus() est utilisée pour lier une fonction de gestionnaire à l'événement focus de chaque élément correspondant. Cette fonction peut également être utilisée pour déclencher l'événement focus.
L'événement focus consiste à obtenir l'événement focus du curseur de la souris. De plus, vous pouvez également transmettre des données supplémentaires à la fonction gestionnaire d'événements.
De plus, vous pouvez lier plusieurs gestionnaires d'événements en appelant cette fonction plusieurs fois pour le même élément. Lorsque l'événement focus est déclenché, jQuery exécutera les fonctions de traitement des événements liés dans l'ordre de liaison.
Pour supprimer un événement lié via focus(), utilisez la fonction unbind().
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
jQueryObject.focus( [ [ data ,] handler ] )
Si au moins un paramètre est spécifié, cela signifie lier la fonction de gestionnaire de l'événement focus ; si aucun paramètre n'est spécifié, cela signifie déclencher l'événement focus.
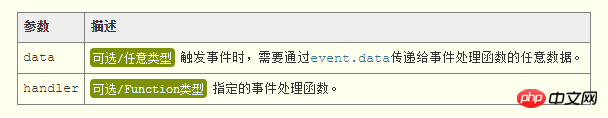
Paramètres

jQuery 1.4.3 a ajouté la prise en charge : focus() prend en charge les paramètres de données.
Ceci dans le gestionnaire de paramètres pointe vers l'élément DOM actuel. focus() passe également un paramètre au gestionnaire : l'objet Event représentant l'événement en cours.
Si la valeur de retour du gestionnaire de fonction est fausse, cela signifie empêcher le comportement par défaut de l'élément et empêcher l'événement de bouillonner dans l'arborescence DOM. Par exemple, si la fonction de gestionnaire de l'événement click du lien renvoie false, le comportement de saut d'URL par défaut du lien peut être empêché.
Valeur de retour
focus()La valeur de retour de la fonction est de type jQuery et renvoie l'objet jQuery actuel lui-même.
Tous les éléments ne peuvent pas obtenir le focus. Les éléments qui peuvent obtenir le focus du curseur de la souris sont principalement des éléments de saisie de formulaire.
示例&说明
请参考下面这段初始HTML代码:
<input id="t1" name="name" type="text" /><span class="tips"></span> <br> <input id="t2" name="age" type="text" /><span class="tips"></span>
现在,我们为所有text元素的focus事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
var $texts = $(":text");
//为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border", "1px solid blue");
} );
// 为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border-radius", "3px");
} );
// 触发所有text元素的focus事件
// $texts.focus( ); // 调用不带任何参数的focus()函数,会触发每个匹配元素的focus事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
// 为所有text元素的focus事件绑定处理函数
$(":text").focus( inputMap, function(event){
var map = event.data;
$(this).next(".tips").html( '请输入[' + map[this.name] + ']' );
} );Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les huit fonctions les plus couramment utilisées dans Excel
Les huit fonctions les plus couramment utilisées dans Excel
 Connecté au wifi mais impossible d'accéder à Internet
Connecté au wifi mais impossible d'accéder à Internet
 Utilisation du mot-clé Type dans Go
Utilisation du mot-clé Type dans Go
 Commande de redémarrage du serveur
Commande de redémarrage du serveur
 que signifie pm
que signifie pm
 qu'est-ce que le stockage local
qu'est-ce que le stockage local
 Que faire si notepad.exe ne répond pas
Que faire si notepad.exe ne répond pas
 Linux ajoute une méthode de source de mise à jour
Linux ajoute une méthode de source de mise à jour