
La fonction
change() est utilisée pour lier une fonction de gestionnaire à l'événement change de chaque élément correspondant. Cette fonction peut également être utilisée pour déclencher des événements de changement. De plus, vous pouvez également transmettre des données supplémentaires à la fonction gestionnaire d'événements.
l'événement de changement est déclenché lorsque le contenu du texte ou les options sont modifiés. Cet événement s'applique uniquement à et
De plus, vous pouvez lier plusieurs gestionnaires d'événements en appelant cette fonction plusieurs fois pour le même élément. Lorsque l'événement de changement est déclenché, jQuery exécutera les fonctions de traitement des événements liés dans l'ordre de liaison.
Pour supprimer un événement lié via change(), utilisez la fonction unbind().
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
jQueryObject.change( [ [ data ,] handler ] )
Si au moins un paramètre est spécifié, cela signifie lier la fonction de gestionnaire de l'événement de changement ; si aucun paramètre n'est spécifié, cela signifie déclencher l'événement de changement.
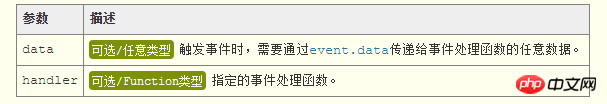
Paramètres

JQuery 1.4.3 a ajouté la prise en charge : change() prend en charge les paramètres de données.
Ceci dans le gestionnaire de paramètres pointe vers l'élément DOM actuel. change() transmettra également un paramètre au gestionnaire : l'objet Event représentant l'événement en cours.
Si la valeur de retour du gestionnaire de fonction est fausse, cela signifie empêcher le comportement par défaut de l'élément et empêcher l'événement de bouillonner dans l'arborescence DOM. Par exemple, si la fonction de gestionnaire de l'événement click du lien renvoie false, le comportement de saut d'URL par défaut du lien peut être empêché.
Valeur de retour
change()La valeur de retour de la fonction est de type jQuery et renvoie l'objet jQuery actuel lui-même.
示例&说明
请参考下面这段初始HTML代码:
<input id="name" name="name" type="text" value="CodePlayer" />
<input id="age" name="age" type="text" value="20" />
<select id="gender" name="gender">
<option value="男">男性</option>
<option value="女">女性</option>
</select>
<div id="msg">姓名:[<label for="name">CodePlayer</label>],年龄:[<label for="age">20</label>]岁,性别:[<label for="gender">男</label>]</div>现在,我们为所有元素的change事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
function handler(event){
$("label[for='" + this.name + "']").html( this.value );
}
$(":text").change( handler );
$("#gender").change( handler );
// 触发所有text元素的change事件
// $(":text").change( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var map = { name: "姓名", age: "年龄", gender: "性别" };
function logHandler(event){
var map = event.data;
$("#msg").append( new Date().toLocaleString() + ' [' + map[this.name] + ']发生了更改<br>' );
}
// 记录所有输入每次更改的时间
$(":text").change( map, logHandler );
$("#gender").change( map, logHandler );Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les huit fonctions les plus couramment utilisées dans Excel
Les huit fonctions les plus couramment utilisées dans Excel
 Analyse du marché Eth aujourd'hui
Analyse du marché Eth aujourd'hui
 L'amplificateur de signal wifi est-il utile ?
L'amplificateur de signal wifi est-il utile ?
 Quel est le mot de passe du service mobile ?
Quel est le mot de passe du service mobile ?
 fil prix de la devise prix en temps réel
fil prix de la devise prix en temps réel
 Comment ralentir la vidéo sur Douyin
Comment ralentir la vidéo sur Douyin
 fichier nh
fichier nh
 La vitesse de php8.0 est-elle améliorée ?
La vitesse de php8.0 est-elle améliorée ?