
La fonction
hover() est utilisée pour lier une fonction de gestionnaire à l'événement hover de chaque élément correspondant.
l'événement de survol est l'événement de survol de la souris. De plus, vous pouvez également transmettre des données supplémentaires à la fonction gestionnaire d'événements.
De plus, vous pouvez lier plusieurs gestionnaires d'événements en appelant cette fonction plusieurs fois pour le même élément. Lorsque l'événement de survol est déclenché, jQuery exécutera les fonctions de traitement des événements liés dans l'ordre de liaison.
Pour supprimer un événement lié via hover(), utilisez la fonction unbind().
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
La fonction hover() a principalement les deux utilisations suivantes :
Utilisation 1 :
jQueryObject.hover( handlerIn , handlerOut )
Variation d'utilisation 1. Lorsque la fonction du gestionnaire d'événements est la même lorsque la souris entre et sort d'un élément, il vous suffit de transmettre directement une fonction de gestionnaire en tant que paramètre.
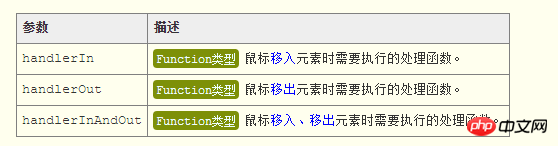
Paramètres
Veuillez retrouver les paramètres correspondants en fonction des noms de paramètres définis dans la section de syntaxe précédente.

Tous les paramètres de la fonction hover() sont des fonctions, et cela dans la fonction pointe vers l'élément DOM actuel. hover() passe également un paramètre : l'objet Event représentant l'événement en cours.
Valeur de retour
hover()La valeur de retour de la fonction est de type jQuery et renvoie l'objet jQuery actuel lui-même.
Exemple & Description
La fonction hover() et la fonction on() ont les codes équivalents suivants :
$( selector ).hover( handlerInOut ); // 等价于 $( selector ).on( "mouseenter mouseleave", handlerInOut );
Veuillez vous référer au code HTML initial suivant :
<a id="a1" href="http://www.365mini.com">CodePlayer</a> <a id="a2" href="http://www.365mini.com/doc">中文手册</a>
Maintenant, nous lions les gestionnaires pour les événements de survol de tous les éléments (vous pouvez en lier plusieurs, et ils seront exécutés dans l'ordre de liaison lorsqu'ils sont déclenchés) :
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入链接时,显示红色;移出链接时,显示蓝色
$("a").hover( function(event){
$(this).css("color", "red");
}, function(event){
$(this).css("color", "blue");
} );
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入、移出链接时,都去掉下划线
$("a").hover( function(event){
$(this).css("textDecoration", "none");
} );Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les huit fonctions les plus couramment utilisées dans Excel
Les huit fonctions les plus couramment utilisées dans Excel
 Quel logiciel est l'âme ?
Quel logiciel est l'âme ?
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Comment activer le service de connexion secondaire
Comment activer le service de connexion secondaire
 utilisation du latex
utilisation du latex
 Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
 Comment utiliser la fonction vlookup
Comment utiliser la fonction vlookup
 Dogecoin prix d'aujourd'hui
Dogecoin prix d'aujourd'hui