
Cet article présente l'utilisation de la méthode jQuery traversal-nextUntil() et de la méthode prevUntil(). Les amis dans le besoin peuvent se référer à
nextUntil() pour obtenir tous les éléments frères suivants de chaque élément. Lorsqu'il y a des paramètres, la recherche s'arrêtera jusqu'à ce qu'elle rencontre un élément correspondant aux paramètres de cette méthode. Rechercher. Le nouvel objet jQuery renvoyé contient tous les éléments frères suivants, mais n'inclut pas les éléments correspondant au sélecteur, au nœud DOM ou à l'objet jQuery transmis. S'il n'y a pas de paramètres, tous les éléments frères suivants seront sélectionnés, ce qui est identique à la méthode .nextAll().
Syntaxe 1 :
Syntaxe 2 :
Description détaillée
Étant donné un objet jQuery représentant une collection d'éléments DOM, la méthode .nextUntil() nous permet de rechercher des éléments frères qui suivent l'élément dans l'arborescence DOM lors de sa rencontre. un élément frère qui correspond aux paramètres de cette méthode. La recherche s'arrête lorsque l'élément est trouvé. Le nouvel objet jQuery renvoyé contient tous les éléments frères suivants, mais ne contient pas l'élément correspondant au paramètre.
Regardons d'abord un exemple :
<dl> <dt id="term-1">term 1</dt> <dd>definition 1-a</dd> <dd class="abc">definition 1-b</dd> <dd>definition 1-c</dd> <dd>definition 1-d</dd> <dt id="term-2">term 2</dt> <dd>definition 2-a</dd> <dd>definition 2-b</dd> <dd>definition 2-c</dd> <dt id="term-3">term 3</dt> <dd>definition 3-a</dd> <dd>definition 3-b</dd> </dl>
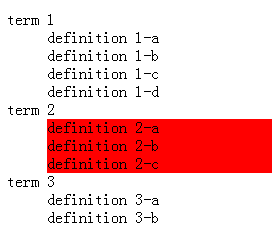
$("#term-2").nextUntil("dt").css("
background-color
", "red");Les résultats sont les suivants :

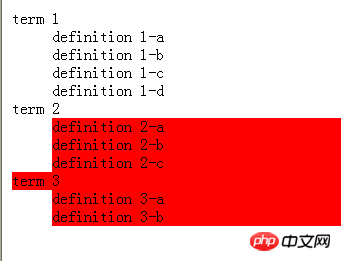
$("#term-2").nextUntil("dts").css("background-color", "red");
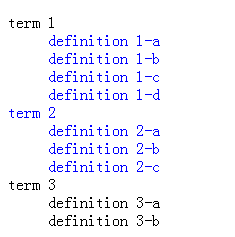
$("#term-1").nextUntil("#term-3", "dd").css("color", "blue");
//或者采用DOM元素:
//var term3 =
document
.getElementById("term-3");
//$("#term-1").nextUntil(term3, "dd").css("color", "blue");
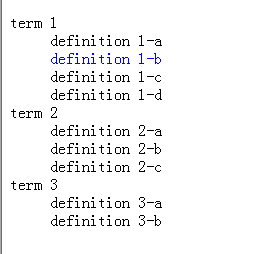
$("#term-1").nextUntil("#term-3", ".abc").css("color", "blue");
Les résultats sont les suivants :
Regardons un exemple de sélecteur qui ne fournit pas de filtrage
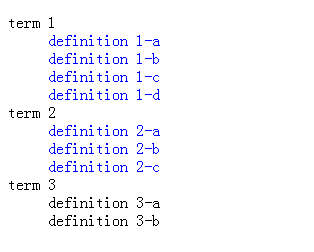
$("#term-1").nextUntil("#term-3").css("color", "blue"); 
La méthode prevUntil() est similaire à la méthode nextUntil() La différence est que l'une monte et l'autre descend.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 qu'est-ce que l'USDT
qu'est-ce que l'USDT