
WeChat est actuellement le logiciel social le plus populaire. Pendant les vacances, de nombreuses personnes partagent leurs photos dans Moments. Le changement de photo est accompagné de musique.
Ensuite, je vais vous amener à créer une scène WeChat.
Remarques : En étudiant cet ensemble de didacticiels, vous pouvez apprendre l'utilisation des événements tactiles, la technologie multi-touch, l'algorithme pour juger de la direction de glissement des événements gestuels, l'appel d'animation CSS3, l'animation de texte (toutes les animations sont personnalisé), musique Connaissance de la lecture et du contrôle, contrôle d'animation CSS3, utilisation des polices web, manipulation js du DOM, etc. Si vous rencontrez des problèmes pendant le processus d'apprentissage, vous pouvez m'ajouter sur QQ : 1416759661.
Les étapes générales sont les suivantes :
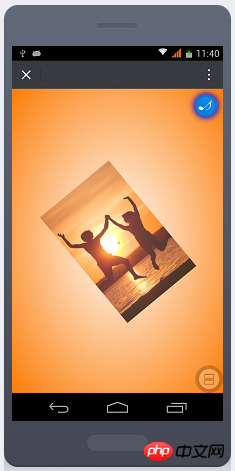
001, aperçu de l'effet
002, créez le projet
003, attribut météo et dégradé radial
004, ajoutez une image
005, positionnez l'image
006, écoutez pour l'événement de démarrage tactile
007. Surveillez les événements de fin tactile
008. Déterminez la direction de glissement
Faites glisser vers le haut pour changer d'image
Ajouter une transition. effet d'animation
011. Appelez l'animation et réinitialisez les propriétés
012. Faites glisser pour changer d'image
013. Ajoutez un effet de rotation 3D
014.
015. Mouvement du texte
016, réinitialisation du style de texte
017, effet de rotation du texte
018, effet de texte coulissant
019. , bouton de contrôle de la musique circulaire
020. Animation de rotation du bouton
021. Animation d'arrêt de la rotation
022. Contrôler la lecture et l'arrêt de la musique
023. Appelez automatiquement l'effet de commutation d'animation
Découvrez d'abord l'effet. Utilisez WeChat pour scanner le code QR ci-dessous pour voir l'effet.
Vous pouvez également cliquer sur le lien ci-dessous pour voir l'effet Comme il s'agit d'un serveur étranger, il peut être lent.
https://1416759661.github.io/changjing/





Code détaillé :
nbsp;html><meta><meta><meta><meta><meta><meta><meta><title></title><style>
@font-face {font-family:yyjcwfont;src:url(font/hand.ttf);}
@-webkit-keyframes musicrotate {from {
-webkit-transform: rotate(0);}to {-webkit-transform: rotate(360deg);}}
@keyframes dhfadein {from {
width: 1%;height: 1%;display: block;position: absolute;top: 50%;left: 50%;opacity: 0.5;z-index: 1;}to {width: 100%;height: 100%;top: 0;left: 0;opacity: 1;transform: rotate(720deg) rotateY(360deg);z-index: 100;}}
@keyframes dhfadein-p1 {from {
width: 1%;height: 1%;left:-100%;top:-100%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:50%;font-size:3rem;opacity:1;color: #1477E2;transform: rotateX(360deg) rotateY(720deg);text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p2 {from {
width: 1%;height: 1%;left:200%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:60%;font-size:3rem;opacity:1;color: #1477E2;transform: rotateX(360deg) rotateY(720deg);text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p3 {from {
width: 1%;height: 1%;left:-100%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:70%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p4 {from {
width: 1%;height: 1%;left:200%;top:90%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:80%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p5 {from {
width: 1%;height: 1%;left:50%;bottom:-100%;position: absolute;bottom: 0;opacity: 0;}to {width:10%;left:80%;top:10%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
* {margin: 0;padding: 0;}
html,
body {width: 100%;height: 100%;}
ul {width: 100%;height: 100%;list-style: none;overflow: hidden;position: relative;background:radial-gradient(white,#FC7D08);display: none;}
ul li {width: 1%;height: 1%;display: block;position: absolute;top: 50%;left: 50%;opacity: 0.5;/* animation: dhfadein 3s 1 forwards;*/}
ul li img {width: 100%;height: 100%;display: block;margin: 0 auto;opacity: 1;}
p{font-family: yyjcwfont;}
ul li p.text1 {width: 1%;height: 1%;left:-100%;top:-100%;position: absolute;bottom: 0;opacity: 0;}ul li p.text2 {width: 1%;height: 1%;left:200%;position: absolute;bottom: 0;opacity: 0;}ul li p.text3 {width: 1%;height: 1%;left:-100%;position: absolute;bottom: 0;opacity: 0;}ul li p.text4 {width: 1%;height: 1%;left:200%;top:90%;position: absolute;bottom: 0;opacity: 0;}ul li p.text5 {width: 1%;height: 1%;left:50%;bottom:-100%;position: absolute;bottom: 0;opacity: 0;}
.musicbox {background-image: url(images/m.jpg);background-position: 0 0;width:38px;height:38px;overflow: hidden;background-repeat: no-repeat;background-size: contain;border-radius:19px;position: absolute;z-index: 102;top: 10px;right:10px;cursor: pointer;animation:musicrotate 1s linear infinite;box-shadow: 0 0 15px 2px blue;}
div.closeroate{animation-play-state: paused;}
.loding{position: absolute;left: 0;top: 0;line-height: 30px;padding: 10px;color:green;}</style><div>加载中<img alt="Étapes et exemples de codes pour la création de scènes WeChat" >
</div>两情若是久长时,
又岂在朝朝暮暮!
当你老了,
头白了,
睡思昏沉,
依然爱慕你的美丽!
思念直到永远
两情若是久长时,
又岂在朝朝暮暮!
轻轻的我走了,
正如我轻轻的来!
我挥一挥衣袖,
不带走一片云彩!
CSS3教程上线啦
QQ:1416759661!
当你老了,
头白了,
睡思昏沉,
依然爱慕你的美丽!
思念直到永远
两情若是久长时,
又岂在朝朝暮暮!
轻轻的我走了,
正如我轻轻的来!
我挥一挥衣袖,
不带走一片云彩!
CSS3教程上线啦
QQ:1416759661!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre 404 introuvable
Comment résoudre 404 introuvable
 je dis
je dis
 La différence entre le masque de pâte et le masque de soudure
La différence entre le masque de pâte et le masque de soudure
 Que signifie le réseau maillé ?
Que signifie le réseau maillé ?
 Comment ouvrir la fenêtre du terminal dans vscode
Comment ouvrir la fenêtre du terminal dans vscode
 Les fichiers de programme peuvent-ils être supprimés ?
Les fichiers de programme peuvent-ils être supprimés ?
 Le lecteur C peut-il être étendu ?
Le lecteur C peut-il être étendu ?
 Que dois-je faire si mon compte QQ est volé ?
Que dois-je faire si mon compte QQ est volé ?