
À quoi sert la gestion des processus ?
1. S'il y a un contenu de base de données
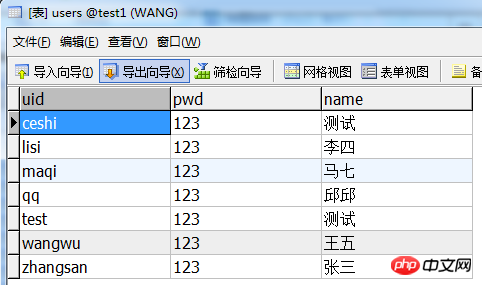
il y aura certainement des tables La première est la table utilisateur, puis la table de processus, la table de processus écrite par le. utilisateur et tableau avec les réviseurs




2. Une fois la base de données terminée, il y a une page pour créer un nouveau processus. Cette page Il y aura des réviseurs, ainsi que le nom du processus et le bouton de soumission
(1) La personne qui a ajouté le nœud, il s'agit de parcourir la base de données pour voir ce que les gestionnaires sont
<p>
请选择节点人员:
<?php
session_start(); //开启session
include("DBDA.class.php"); //调用封装好的数据库
$db = new DBDA(); //造新对象
$suser = "select * from users"; //查询用户表中的所有值
$auser = $db->Query($suser); //执行查询语句
foreach($auser as $v)
{
echo "<input class='ck' type='radio' value='{$v[0]}' name='ck' />{$v[2]} "; //输出单选按钮,数组中的索引2,也就是用户名,但是它的值是代号
}
?>
</p>Vérifiez-le Afficher les résultats :

(2) Maintenant que vous sélectionnez le réviseur, il y a un bouton d'ajout
<input type="button" value="添加节点" id="insert" /> //起个名字,便于给它添加单击按钮

(3) Ajouter un événement de clic à ce bouton
$("#insert").click(function(){
var ck = $(".ck"); //找到项
var uid = "";
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i).prop("checked")) //单选按钮的选中状态
{
uid = ck.eq(i).val(); //单选按钮的值
}
}
$.ajax({
url:"addjd.php", //添加节点的处理页面
data:{uid:uid}, //将单选按钮的值传过去
type:"POST", //传值方式
dataType:"TEXT", //值的返回状态
success: function(data){
window.location.href="liucheng_gaunli.php"; //执行处理页面成功后会刷新页面
}
});
})(4) Ajouter une page de traitement de nœud
<?php
session_start(); //开启session
$uid = $_POST["uid"]; //接收传过来的值
if(empty($_SESSION["jiedian"]))
{
$attr = array($uid); //定义一个数组放用户
$_SESSION["jiedian"] = $attr; //将第一个用户放入数组中
}
else
{
$attr = $_SESSION["jiedian"]; //数组中有值
$attr[] = $uid; //放入数组中值
$_SESSION["jiedian"] = $attr; //将值再交给session
}(5) Affichez ces nœuds ajoutés dans la page principale
<?php
if(empty($_SESSION["jiedian"])) //如果没有节点值
{
echo "<p>还没有添加节点</p>"; //输出这句话
}
else
{
$attr = $_SESSION["jiedian"]; //数组中有了值
foreach($attr as $k=>$v) //循环遍历,$v只是名字,还有有所以所以用$k
{
$sname = "select name from users where uid='{$v}'"; //编写查询语句
$name = $db->StrQuery($sname); //执行查询语句
//输出索引号还有名字,加一个删除按钮吧,可以吧这个节点删除
echo "<p>{$k}--{$name}--<input type='button' value='删除' sy='{$k}' class='sc' /></p>";
}
}
?>Ajoutez des nœuds pour voir l'effet :
1. Aucun rendu des nœuds ajouté pour le moment :
<🎜. >

$(".sc").click(function(){
var sy = $(this).attr("sy"); //点击这个按钮,选中这个的索引号
$.ajax({
url:"shanchu.php", //删除按钮的处理页面
data:{sy:sy}, //把索引号传到处理页面
type:"POST", //传值方式
dataType:"TEXT",
success:function(data){
window.location.href="liucheng_gaunli.php"; //执行处理页面成功后会刷新页面
}
});
})<?php session_start(); //开启session $attr = $_SESSION["jiedian"]; //节点的数组 $sy = $_POST["sy"]; //接收穿过来的索引号 unset($attr[$sy]); //删除数据 $attr = array_values($attr); //重新索引 $_SESSION["jiedian"] = $attr;


<p>请输入流程名称:<input type="text" id="name" /></p> //起个名字,下面保存的写个单击事件有用
<p><input type="button" value="保存" id="save" /></p> //保存按钮要有单击事件的

$("#save").click(function(){
var name = $("#name").val(); //取到文本框的值
$.ajax({
url:"baocun.php", //保存的处理页面
data:{name:name}, //将文本框的值传到处理页面
type:"POST", //传值方式
dataType:"TEXT",
success: function(data){
alert("添加成功!"); //执行处理页面成功后会弹出提示框
}
});
})<?php
session_start(); //开启session
include("DBDA.class.php"); //调用封装的数据库类
$db = new DBDA(); //造新对象
$name = $_POST["name"]; //接收传过来的值
$code = time(); //代号是时间
$sflow = "insert into flow values('{$code}','{$name}')"; //修改流程表中的值:代号和名字
$db->Query($sflow,0); //执行语句
$attr = $_SESSION["jiedian"];
foreach($attr as $k=>$v)
{
$spath = "insert into flowpath values('','{$code}','{$v}','{$k}')"; //修改流程节点的数值
$db->Query($spath,0); //执行语句
}

Connexion utilisateur J'ai écrit cette page plusieurs fois, je n'entrerai donc pas dans les détails. Allez simplement dans le code <. 🎜> (1) L'affichage de base de la connexion : ce sont toutes des déclarations de base
(2) Connectez-vous ici, utilisons également ajax pour nous connecter<h1>用户登录</h1> <p>账号:<input type="text" id="uid" /></p> <p>密码:<input type="password" id="pwd" /></p> <p><input type="button" value="登录" id="btn" /></p>
$("#btn").click(function(){ //对登录按钮添加单击事件
var uid=$("#uid").val(); //获取用户的值
var pwd=$("#pwd").val(); //获取密码的值
$.ajax({
url:"logincl.php", //编写登录的处理页面
data:{uid:uid,pwd:pwd}, //将用户和密码传到处理页面
type:"POST",
dataType:"text",
success: function(data)
{
if(data.trim()=="OK")
{
window.location.href="main.php"; //处理页面执行成功后,跳转到主页面
}
else
{
alert("用户名密码输入错误"); //否则就提示错误
}
}
})
})<?php
session_start(); //开启session
include("DBDA.class.php"); //调用封装的类
$db = new DBDA(); //造新对象
//传过来的值
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];<br>//查询语句
$sql = " select pwd from users where uid='{$uid}' and pwd='{$pwd}' ";
//执行语句
$attr = $db->Query($sql);
if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd)
{
$_SESSION["uid"] = $uid; //session接收用户值
echo "OK";
}
else
{
echo "ON";
}
?>

 Quatrièmement, l'interface de traitement d'audit pour les utilisateurs de nœuds (il y a beaucoup de choses à prêter attention dans cette interface d'audit)
Quatrièmement, l'interface de traitement d'audit pour les utilisateurs de nœuds (il y a beaucoup de choses à prêter attention dans cette interface d'audit)
Regardez d'abord l'affichage de l'en-tête :
<tr> <td>流程代号</td> <td>发起者</td> <td>发起内容</td> <td>是否结束</td> <td>发起时间</td> <td>操作</td> </tr>
(2) Ouvrir la session pour que les informations de connexion seront enregistrées 
session_start();
include("DBDA.class.php"); //会用到数据库,所以可以调用一下数据库的类
$db = new DBDA(); //造新对象
$uid = "";
if(empty($_SESSION["uid"])) //判断保存的session值是不是为空
{
header("location:login.php"); //为空就返回登录页面
}
else
{
$uid = $_SESSION["uid"]; //不为空就输保存一下用户
}(3)接下来就是用户这是不是和流程有关系?流程走到哪了(分情况)?还有就是有没有通过
//查询登录者参与的所有流程
$su_flow = "select * from userflow where code in(select code from flowpath where uids='{$uid}')";
$au_flow = $db->Query($su_flow); //执行查询语句
foreach($au_flow as $vu_flow)
{
$towhere = $vu_flow[6]; //流程走到哪里了
//找到登录者在该流程中的位置
$s_weizhi = "select orders from flowpath where code='{$vu_flow[1]}' and uids='{$uid}'";
$wezhi = $db->StrQuery($s_weizhi); //该人员在流程中的位置
if($towhere>=$wezhi)
{
$caozuo = "";
if($towhere==$wezhi)
{
//流程正好走到登录者位置
$caozuo="<a href='tongguo.php?ids={$vu_flow[0]}'>通过</a>"; //get方式传过处理页面
}
else
{
//流程走过登录者
$caozuo = "<span style='background-color:green; color:white'>已通过</span>";
}
echo "<tr><td>{$vu_flow[1]}</td><td>{$vu_flow[2]}</td><td>{$vu_flow[3]}</td><td>{$vu_flow[4]}</td><td>{$vu_flow[5]}</td><td>{$caozuo}</td></tr>";
}
else
{
//流程未走到登录者
}
}(4)通过的处理页面
<?php
include("DBDA.class.php"); //调用封装好的数据库类
$db = new DBDA(); //造新对象
$ids = $_GET["ids"]; //将代号传过来
$sql = "update userflow set towhere=towhere+1 where ids='{$ids}'"; //修改towhere的值看已经执行到哪了
$db->Query($sql,0); //执行修改语句
$swhere = "select * from userflow where ids='{$ids}'";
$attr = $db->Query($swhere);
$towhere = $attr[0][6]; //走到哪了
$code = $attr[0][1]; //流程代号
$ssl = "select count(*) from flowpath where code='{$code}'"; //查询总数
$pcount = $db->StrQuery($ssl); //该流程节点人员数量
if($towhere>=$pcount)
{
$sql = "update userflow set isok=true where ids='{$ids}'"; //修改是不是已经通过了
$db->Query($sql,0);
}
header("location:main.php");因为还没有写发起流程界面,那么先从数据库中添加几条数据看看:
(1)我们先要新建个流程,这是第一个页面,我们就用新建流程
看下结点还有流程名称 来看下数据库中结点的表
来看下数据库中结点的表 
根据这些我们在流程表中自己先添加信息吧,等后来再通过发起流程添加,现在只看下效果

登录审核人员的账号看下:
第一个人是李四:

我们点击通过,继续往下走
第二个人是马七,我们不点通过,看下下一个人员(王五)有没有这个通过的操作:是没有这个操作的

我们让马七通过审核,再看下王五的界面
 王五的界面就是:
王五的界面就是: 就发现有了这个操作,继续下去,我们看下最后这个通过会不会变成1
就发现有了这个操作,继续下去,我们看下最后这个通过会不会变成1
最后审核人员张三 
看下结果是否会结束:
再看下数据库中towhere中的数值是不是已经结束了:
这个就剩下发起流程的步骤了,可以先看下效果:
(1)发起流程有个链接页面,单击这个,可以链接到发起流程页面

(2)这个及时发起流程的页面了

这个挺简单的了,后面再更新吧~~~
至此,这个流程管理就结束了~~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile