
Documentation officielle Vue pour les composants asynchrones :
Dans les grandes applications, nous devrons peut-être diviser l'application en plusieurs petits modules et les télécharger depuis le serveur à la demande. Pour faciliter les choses, Vue.js permet de définir un composant comme une fonction d'usine qui résout dynamiquement la définition du composant. Vue.js ne déclenche la fonction d'usine que lorsque le composant doit être rendu et met en cache les résultats pour un nouveau rendu ultérieur.
Images et texte originaux de
vue chargement à la demande Articles connexes :
1 : Composants asynchrones
2 : http://webpack.github .io /docs/code-splitting.html
—————————————————————————————————— ———————— ----------------
Aujourd'hui, nous allons donner quelques informations pratiques sur -chargement à la demande (c'est-à-dire pas de chargement sans demande). Solution d'expérience de projet :
solution de chargement à la demande vue : require([composant chargé de manière asynchrone ], résoudre)
Solution de chargement angulaire à la demande : $ocLazyLoad
solution de chargement à la demande vue : require([composant chargé de manière asynchrone ], résoudre )
Il faut 2 étapes pour terminer le chargement à la demande
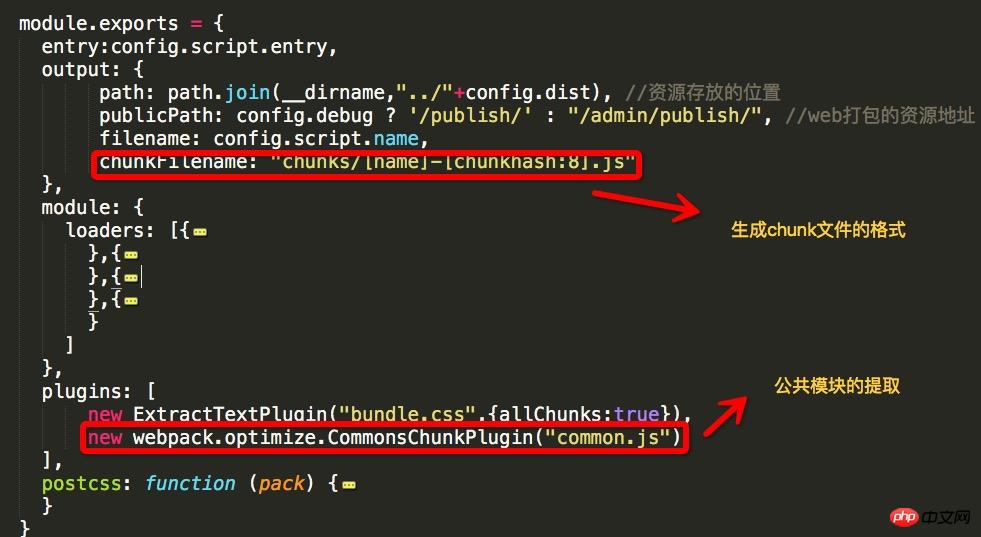
La première L'étape consiste à apporter des modifications à la configuration pour webpack.js, telles que Image :

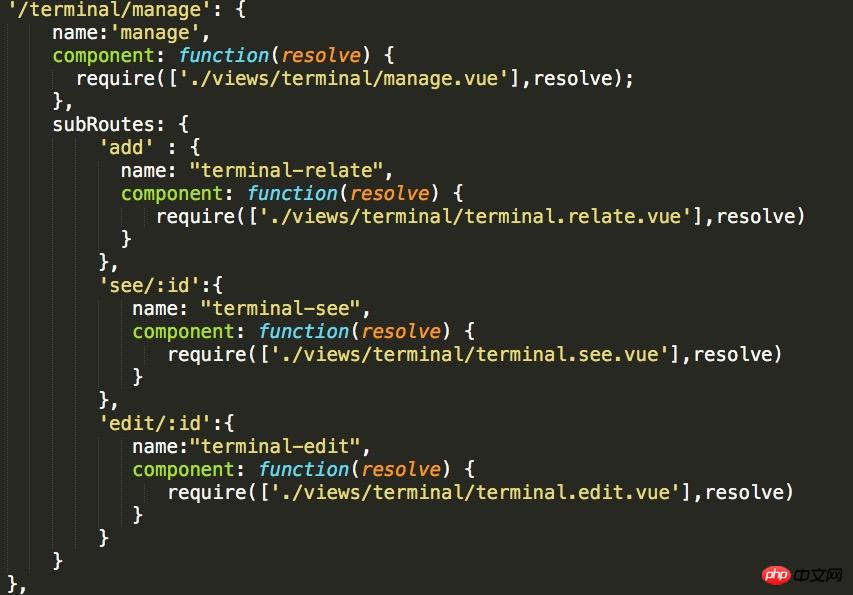
Étape 2 : Apporter des modifications au routage du routeur, principalement des modifications de composants, comme le montre l'image.

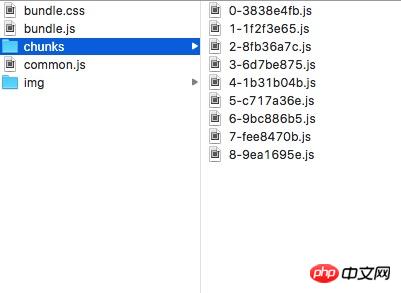
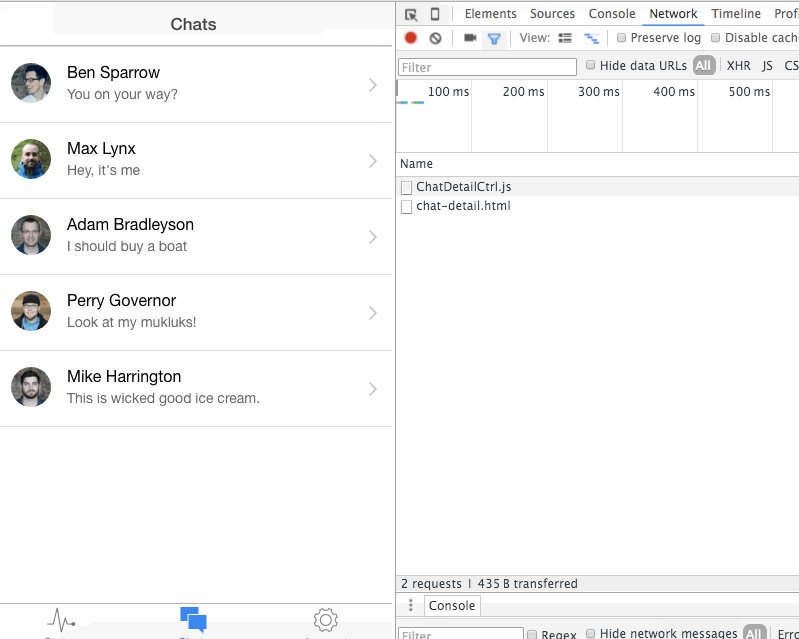
Étape 3 : Exécutez la commande npm run build packaging, vous pouvez voir que le dossier chunks a généré de nombreux petits fichiers chunk, qui est la page du composant vue, comme indiqué dans le figure :

angular Charger les articles associés à la demande :
1 :
2 :
Chargement angulaire à la demande : $ocLazyLoad
nécessite 3 étapes pour implémenter la solution de chargement à la demande.
Étape 1 : Bower install oclazyload
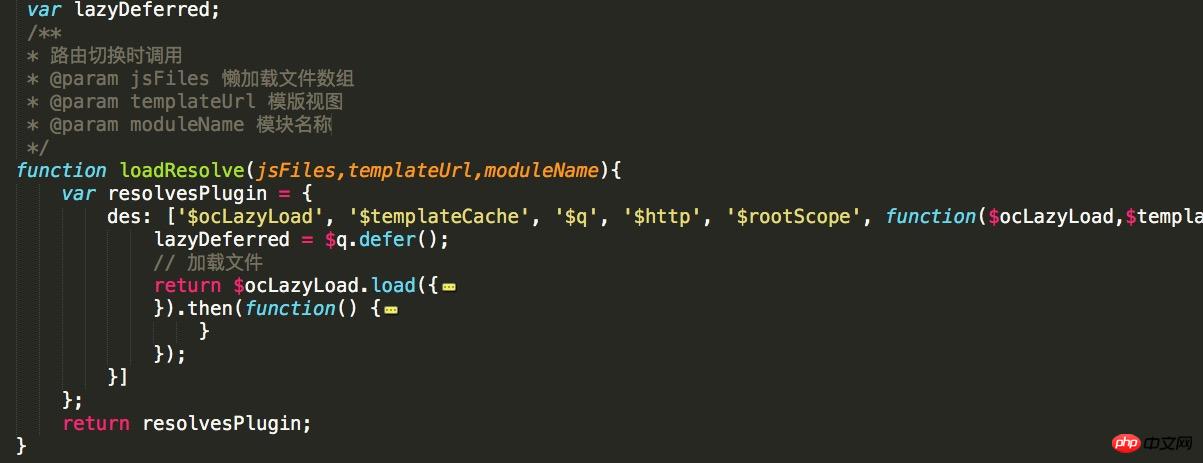
Étape 2 : Package $ocLazyLoad :

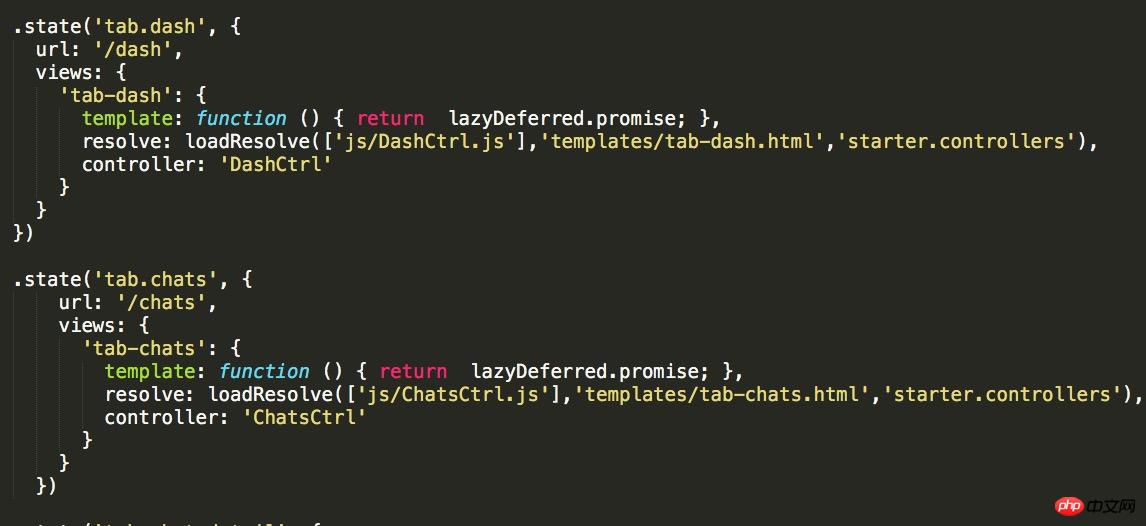
Étape 3 : Configuration du routage ui-routeur :

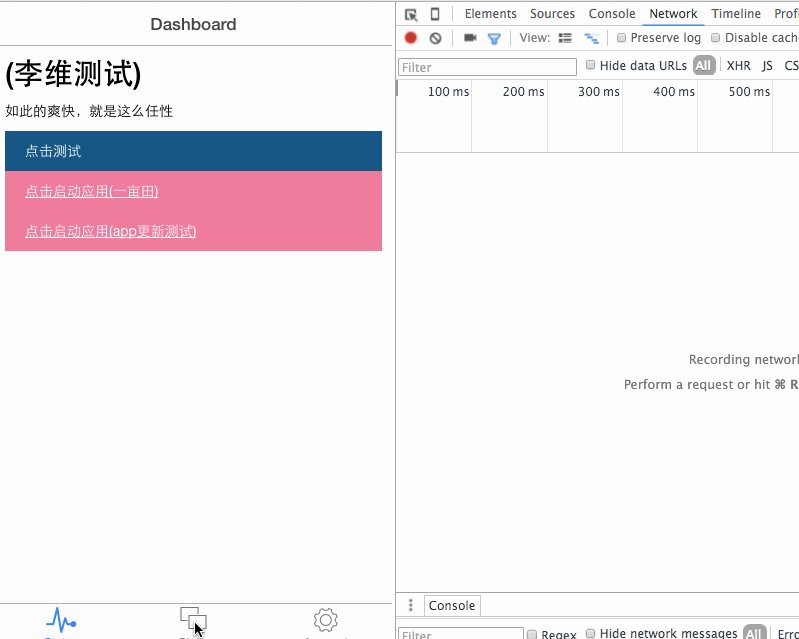
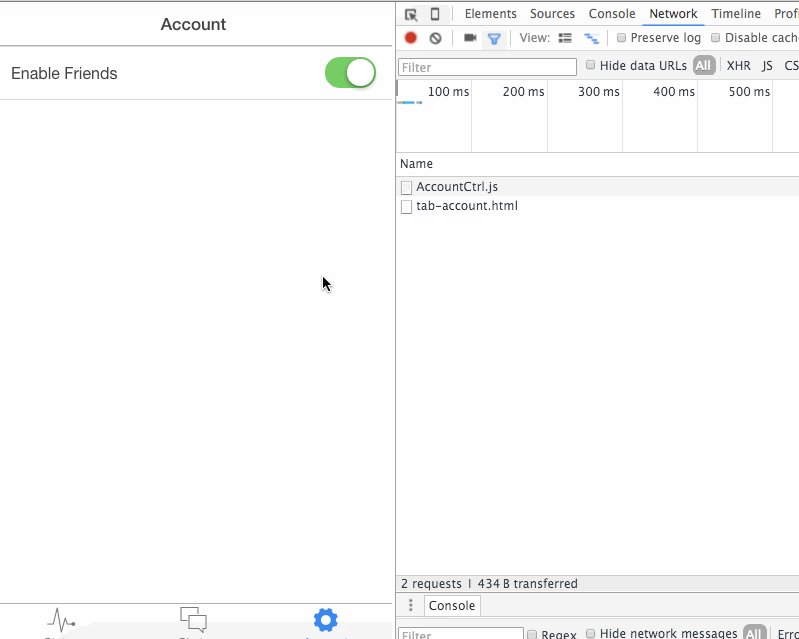
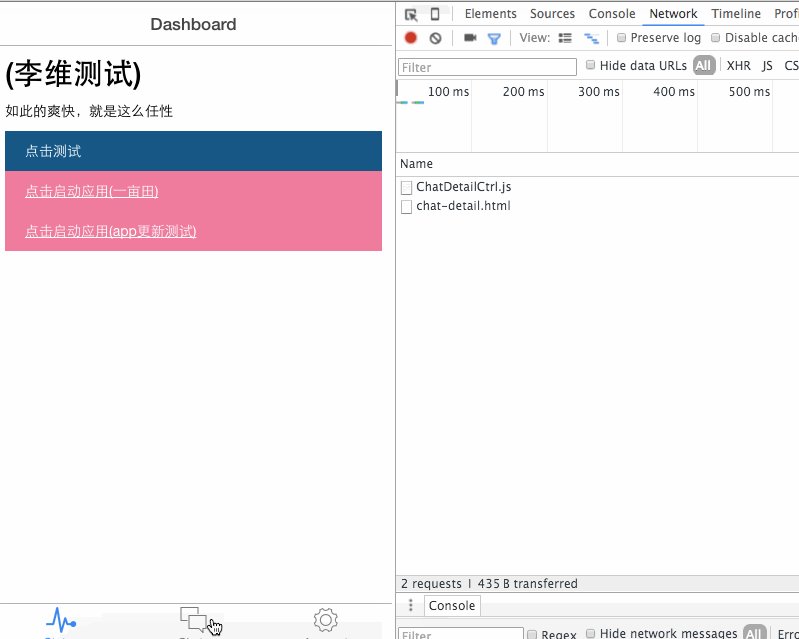
Cette solution le fait, les fichiers de modèle et de contrôleur sont chargés à la demande. À l’heure actuelle, vous pouvez voir l’effet en visitant la page.
Démonstration Gif d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce que la rigidité de l'utilisateur
Qu'est-ce que la rigidité de l'utilisateur
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Que faire si le CSS ne peut pas être chargé
Que faire si le CSS ne peut pas être chargé
 Que faire si le chargement de la DLL échoue
Que faire si le chargement de la DLL échoue
 Comment augmenter la vitesse de téléchargement
Comment augmenter la vitesse de téléchargement
 Introduction au middleware Laravel
Introduction au middleware Laravel
 Comment télécharger le panneau de configuration nvidia
Comment télécharger le panneau de configuration nvidia
 La différence entre supprimer et supprimer
La différence entre supprimer et supprimer