
Comme nous l'avons mentionné dans le chapitre précédent, le dessin de chemins linéaires utilise principalement des méthodes telles que movoTo() et lineTo(). Bien entendu, l'API Canvas 2D fournit également une méthode de dessin en pointillé, CanvasRenderingContext2D.setLineDash. ();
Voyons comment tracer des lignes pointillées
Syntaxe
ctx.setLineDash(segments);
Segments de paramètres :
Un tableau Array.
Un ensemble de nombres décrivant la longueur des segments de ligne et des espaces alternativement dessinés (unités d'espace de coordonnées).
Si le nombre d'éléments du tableau est un nombre impair, les éléments du tableau seront copiés et répétés. Par exemple, [5, 15, 25] devient [5, 15, 25, 5, 15, 25].
Peut-être que nous n’avons pas compris la dernière phrase ici, ce n’est pas grave, continuons à lire.
On trace d'abord une simple ligne pointillée
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([5, 15]);
cxt.moveTo(20, 20);
cxt.lineTo(400, 20);
cxt.stroke();
}

Donc tracer une ligne pointillée est aussi très simple, essayons de changer le paramètres de la méthode setLineDash() pour voir quelle est la différence entre le résultat
= 4= 'green'50, 60400, 60= 4= 'red'0, 100400, 100

à partir de cet exemple Nous pouvons voir que lorsque notre tableau de paramètres n'a qu'un seul élément, nos "segment de ligne et intervalle" sont égaux. Lorsque l'élément du tableau de paramètres est vide, nous traçons une ligne continue.
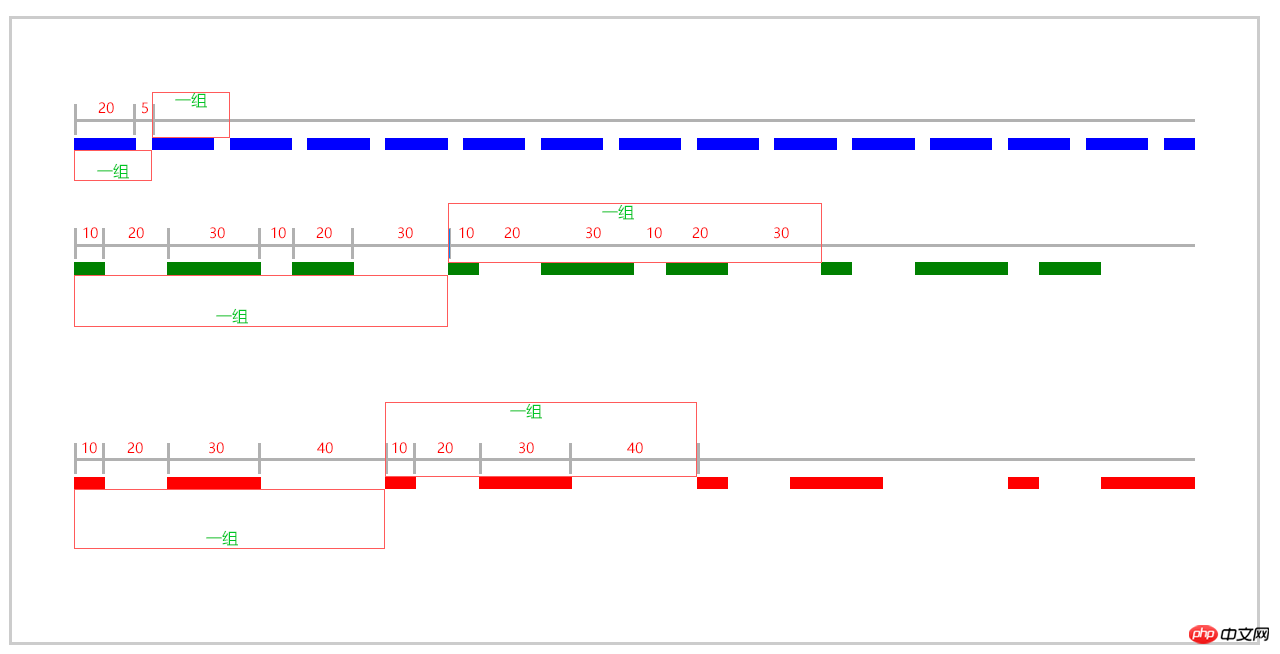
Nous regardons quelques exemples
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'blue';
cxt.beginPath();
cxt.setLineDash([20, 5]);
cxt.moveTo(20, 40);
cxt.lineTo(380, 40);
cxt.stroke();
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([10, 20, 30]);
cxt.moveTo(20, 80);
cxt.lineTo(380, 80);
cxt.stroke();
cxt.strokeStyle = 'red';
cxt.beginPath();
cxt.setLineDash([10, 20, 30, 40]);
cxt.moveTo(20, 120);
cxt.lineTo(380, 120);
cxt.stroke();
}

Avec plusieurs exemples dans l'image ci-dessus, nous pouvons voir que setLineDash() méthode Il forme un groupe entre « segments de ligne et intervalles » en fonction des éléments des paramètres, puis boucle pour tracer une ligne pointillée.
Mais dans le deuxième exemple, le nombre d'éléments du paramètre que nous transmettons est un nombre de base, ce qui semble un peu différent lorsque l'élément de paramètre est un nombre pair. copiez les éléments et répétez-les,
C'est ce que nous avons dit au début Si le nombre d'éléments du segment paramètre est un nombre impair, les éléments du tableau le seront. copié et répété. [10, 20, 30] deviendra [10, 20, 30, 10, 20, 30].
Méthode getLineDash
Il existe une méthode setLineDash pour définissez-le La méthode correspondante consiste à obtenir les segments de ligne et l'espacement de la ligne pointillée.
ctx.getLineDash()
Cette méthode renvoie un tableau Array. Un ensemble de nombres décrivant la longueur des segments de ligne et des espaces tracés alternativement (unités d'espace de coordonnées). Si le nombre d'éléments du tableau est impair, les éléments du tableau sont copiés et répétés. Par exemple, définir le segment de ligne sur [5, 15, 25] entraînera la valeur de retour suivante [5, 15, 25, 5, 15, 25].
<code class=" language-js"><span class="token keyword">var canvas <span class="token operator">= document<span class="token punctuation">.<span class="token function">getElementById<span class="token punctuation">(<span class="token string">"canvas"<span class="token punctuation">)<span class="token punctuation">;<span class="token keyword">var ctx <span class="token operator">= canvas<span class="token punctuation">.<span class="token function">getContext<span class="token punctuation">(<span class="token string">"2d"<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">setLineDash<span class="token punctuation">(<span class="token punctuation">[<span class="token number">5<span class="token punctuation">, <span class="token number">15<span class="token punctuation">]<span class="token punctuation">)<span class="token punctuation">;<span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token comment">ctx<span class="token punctuation">.<span class="token function">beginPath<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">moveTo<span class="token punctuation">(<span class="token number">0<span class="token punctuation">,<span class="token number">100<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">lineTo<span class="token punctuation">(<span class="token number">400<span class="token punctuation">, <span class="token number">100<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">stroke<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">;<br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
console.log(ctx.getLineDash()); // [5, 15]
Étendre CanvasRenderingContext2D Tracer une ligne pointillée
Non seulement nous pouvons utiliser l'API Canvas pour dessiner des lignes pointillées, mais nous pouvons également étendre une méthode pour dessiner nous-mêmes des lignes pointillées.
Idées étendues :
1. Obtenez les coordonnées du point de départ
2 Calculez la longueur totale de la ligne pointillée, calculez comment. de nombreuses lignes courtes que contient la ligne pointillée puis boucle Dessin
Sans plus tarder, passons directement au code
var canvas = document.getElementById('canvas');var cxt = canvas.getContext('2d');var moveToFunction = CanvasRenderingContext2D.prototype.moveTo;
CanvasRenderingContext2D.prototype.moveToLocation = {};// 重新定义moveTo方法CanvasRenderingContext2D.prototype.moveTo = function (x, y){this.moveToLocation.x = x;this.moveToLocation.y = y;
moveToFunction.apply(this, [x, y]);
};
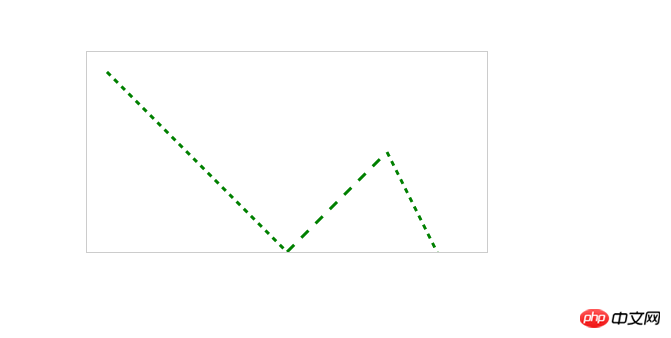
CanvasRenderingContext2D.prototype.dashedLineTo = function(x, y, dashedLength){
dashedLength = dashedLength === undefined ? 5 : dashedLength;var startX = this.moveToLocation.x;var startY = this.moveToLocation.y;var deltaX = x - startX;var deltaY = y - startY;var numberDash = Math.floor(Math.sqrt(deltaX*deltaX + deltaY*deltaY)/dashedLength);for(var i=0; i < numberDash; i++){this[i%2 === 0 ? 'moveTo' : 'lineTo'](startX + (deltaX/numberDash)*i, startY + (deltaY/numberDash)*i); //等同于this.moveTo(x, y)或者 this.LineTo(x, y) }this.moveTo(x, y); //连续绘制虚线时,起点从当前点开始};//绘制虚线cxt.lineWidth = 3;
cxt.strokeStyle = 'green';
cxt.moveTo(20, 20);
cxt.dashedLineTo(200, 200);
cxt.dashedLineTo(300, 100, 10);
cxt.dashedLineTo(400, 300);
cxt.stroke();

Résumé :
Nous pouvons tracer une ligne pointillée à travers le setLineDash () , cette méthode effectuera un boucle dessin sous la forme d'un groupe avec le nombre d'éléments du paramètre étant groupe , mais veuillez noter que le La méthode est le nombre d'éléments du paramètre
.Nous pouvons également personnaliser et étendre la méthode de tracé des lignes pointillées, qui consiste principalement à obtenir le point de départ puis à calculer le nombre de segments de ligne à tracer en boucle
Dessiner des graphiques sur toile Étudiants intéressés, veuillez continuer à prêter attention aux mises à jour ultérieures. S'il y a quelque chose qui ne va pas, veuillez le signaler et communiquer davantage.
Si vous avez besoin de réimprimer, merci d'indiquer la source, merci beaucoup !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Le WiFi ne montre aucun accès à Internet
Le WiFi ne montre aucun accès à Internet
 Méthode de définition de l'espace HTML
Méthode de définition de l'espace HTML
 Quels sont les sept principes des spécifications du code PHP ?
Quels sont les sept principes des spécifications du code PHP ?
 Solution au port phpstudy3306 occupé
Solution au port phpstudy3306 occupé
 Analyse comparative de iqooneo8 et iqooneo9
Analyse comparative de iqooneo8 et iqooneo9
 utilisation de l'intervalle défini
utilisation de l'intervalle défini
 La différence entre mysql et sql_server
La différence entre mysql et sql_server