
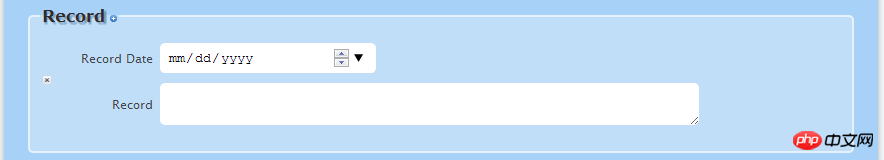
Peut-être pensez-vous que vous pouvez utiliser des images pour obtenir cet effet, mais les images sont non seulement légèrement plus grandes, mais manquent également de sémantique. Comment obtenir cet effet en utilisant xhtml+css ? Tout d'abord, nous définissons une boîte (également traduite par un champ) via fieldset, puis définissons un titre via un titre de champ de légende de balise spécifique et définissons les styles correspondants pour obtenir cet effet. Découvrons d'abord la boîte de jeu de champs et le titre du champ de légende.
Boîte de jeu de champs d'élément HTML
Dessine un cadre autour du texte et des autres éléments que contient l'ensemble de champs.
Dessine un cadre autour du texte et des autres éléments que contient l'ensemble de champs.
L'élément fieldset est utilisé pour regrouper les éléments du formulaire et distinguer le texte dans le document. Il se comporte un peu de la même manière qu’un cadre de fenêtre. fieldset est disponible en HTML et en scripts dans Internet Explorer 4.0 et supérieur.
L'élément fieldset est un élément block. Et la balise doit être fermée, c'est-à-dire qu'elle doit apparaître par paires :
form#staff_info fieldset {
background: rgba(255,255,255,.3);
border-color: rgba(255,255,255,.6);
border-style: solid;
border-width: 2px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
line-height: 30px;
list-style: none;
padding: 5px 10px;
margin-bottom: 2px;
}
form#staff_info fieldset legend {
color:#302A2A;
font: bold 16px/2 Verdana, Geneva, sans-serif;
font-weight: bold;
text-align: left;
text-shadow: 2px 2px 2px rgb(88, 126, 156);
}
<fieldset style="max-width:90%"> <legend>系统使用说明</legend> </fieldset>
où border-width : 1px est l'épaisseur du bord, border-color : #008000 est la couleur de la bordure, c'est le meilleur ; pour lui donner une border -width: 1px; sinon cette valeur n'affichera pas l'épaisseur souhaitée
La balise de style est : border-bottom-color, qui définit la couleur de la bordure inférieure. trois autres bordures Remplacez simplement le bas du milieu par Haut (supérieur), Gauche (gauche) et Droite (droite), respectivement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!