
La nouvelle balise
Utilisation
Généralement, les détails sont utilisés pour expliquer davantage le contenu affiché sur la page. L'effet affiché est similaire à celui du plug-in accordéon jQuery.
Il s'écrit grossièrement comme suit :
<details>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details>Il y a d'abord la balise . sera affiché sur la page. Vous pouvez ensuite suivre n'importe quel type d'élément HTML en tant que contenu détaillé, qui ne sera affiché que lorsque vous cliquez sur
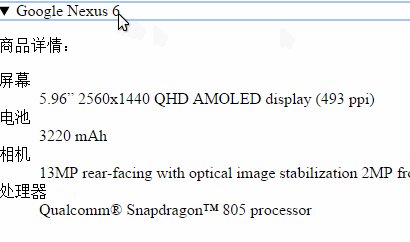
L'effet présenté par le code ci-dessus sera le suivant :

Les détails sont masqués dans un premier temps et seront affichés lorsque vous cliquez dessus.
open attribut
Bien sûr, vous pouvez également définir l'attribut open sur la balise
<details open>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details>
Comme indiqué : j'utilise cette balise Lorsque , une bordure marron apparaîtra (le fond de ma page web est noir et la police est blanche Comment ne pas afficher cette bordure ?)

Mais votre balise est HTML5, je ne l'ai jamais vue auparavant ; Haha~~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!