
L'attribut white-space de CSS est utilisé pour spécifier comment gérer les caractères d'espacement dans le conteneur, tels que : espace ( ), nouvelle ligne (n), indentation (t), etc.
l'espace blanc vient de CSS1, convient aux éléments de bloc, possède des propriétés d'héritage et prend en charge tous les navigateurs grand public tels que IE 5.5+, Chrome, FireFox, Safari, Opera, etc. Sa valeur par défaut est normale.
Syntaxe :
white-space : normal | pre | nowrap
Paramètres :
normal : Méthode de traitement par défaut
pre : Afficher le texte pré-formatté dans une police à largeur fixe. Ne fusionnez pas l'espacement entre les mots et effectuez une justification. Voir pre object
nowrap : force tout le texte à être affiché sur la même ligne jusqu'à ce que la fin du texte ou qu'un objet br soit rencontré. Reportez-vous à l'attribut (fonctionnalité) nowrap de td, div et d'autres objets
Description :
Définissez ou récupérez la méthode de traitement des espaces dans l'objet.
La fonctionnalité de script correspondante est whiteSpace. Veuillez consulter les autres livres que j'ai écrits.
Exemple :
p { white-space: nowrap; }
Explication
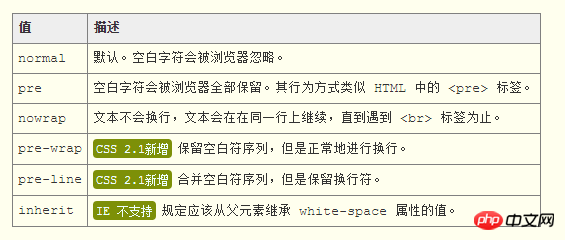
les espaces blancs prennent en charge normal, pre, nowrap, pre-wrap, pre-line , héritage et autres valeurs. Détaillons ci-dessous les différences entre ces valeurs.

JavaScript opération
Le nom d'attribut correspondant de l'espace blanc en JavaScript est whiteSpace, par exemple :
document.getElementById("p1").style.whiteSpace = "nowrap";
La propriété whiteSpace sur l'objet style est lisible et inscriptible, mais actuelle La propriété whiteSpace sur l'objet Style est en lecture seule.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!