
1. Espacement haut et bas
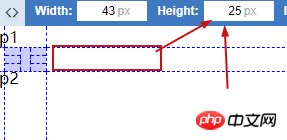
Au cours du développement, vous constaterez que l'espacement haut et bas entre les deux balises p que vous définissez est 20 px, mais vous l'avez réellement mesuré. Vous constaterez qu'il sera 4 à 8 px plus long, pourquoi ! Si vous êtes un conducteur expérimenté, je pense que je n'ai pas besoin d'en dire plus,
Parce que le projet de conception ne mesure que l'espacement entre les mots, en fait, vous écrivez p balise à vérifier Pour l'élément suivant, l'étiquette de la table p aura un espace vide, probablement d'environ 2 pixels au-dessus et en dessous. Dans ce cas, lorsque vous ajouterez votre
marge supérieure ou marge inférieure, vous aurez un peu plus lors de la mesure.
2. Mauvaise imbrication
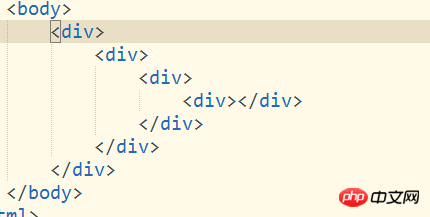
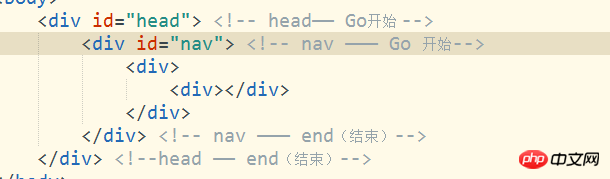
En fin de compte, vous serez ennuyé par les erreurs d'imbrication pendant un moment. La meilleure solution ? Je pense qu'il vaut mieux commenter. Une bonne habitude de commenter vous permet de trouver plus rapidement vos propres problèmes et est propice au développement de l'équipe.
 Trouverez-vous encore des erreurs comme celle-ci ? N'est-ce pas plus pratique lorsque vous le modifiez ?
Trouverez-vous encore des erreurs comme celle-ci ? N'est-ce pas plus pratique lorsque vous le modifiez ?
3. Qui doit écrire le formulaire ou le tableau en premier ? Bien sûr, ce problème n'arrivera qu'aux novices
Erreur : 
Exact : 
按我个人的理解来说,把form写在table中太别扭了。因为table是一个完整的格式,所以说用from来包裹table。
四、省略img alt 属性
当你在网速不佳或图片无法显示的时候,他的作用就来了。你可以带有你图片的描述,让用户在没看到的前提下,也明白这是什么。
五、大量使用转义标签 如: ; >..........
因为在每个浏览器如 : 默认宽度是不等的,所以当你使用大量 ; 时换个浏览器他就变了。所以说现在这莫多好用的方式为啥还用如此
lo的转义标签, 其实还有比较实用的如:©; © 版权商标等等;
六、错误的提示方式。
当你给了用户错误的提示时,你说收集的数据也将会出现很大的偏差,如:“请输入地址” ,这个地址你是要家庭地址呢!还是现住地址呢!还又是公司地址呢!所以明确的提示很重要。
七、页面中包含太多刷新的步骤。
通过ajax局部刷新,来减少页面的重复加载。增强用户的体验。
八、偏爱于一款浏览器,由于浏览器内核不同,他支持的效果也不同,当你偏爱于一款浏览器时,你在别的浏览器你会崩溃的 。
ps:当然IE除外 IE 低版本太可怕,都这个年代了坚决抵制 IE 低版本,当然这只是个人看法,毕竟有数据支持用 IE 低版本用户是有还是又不算少的用户群
有的比如:国企采购 windows 自带 IE 而且国企为了安全买回来后没有升级那一说。当外包到一个国企而且进门不让带手机的,到时候你就明白了。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!