
size() a la même fonction que length, qui prennent tous deux le nombre d'éléments. Alors, quelle est la différence entre eux ? L'une est une méthode et l'autre est un attribut<.>?
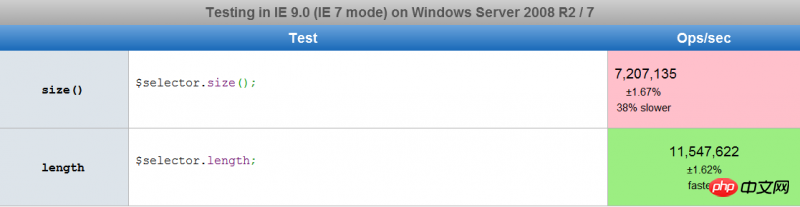
Jetons d'abord un coup d'œil à leur temps d'exécution, utilisez-le pour détecter http://
La raison est :

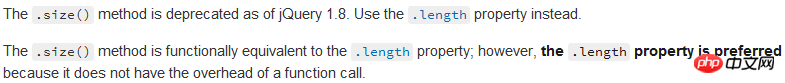
<.>, et Le site officiel explique ceci :
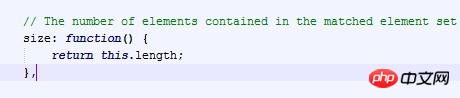
 , ce qui signifie que dans jquery 1.8, size() est remplacé par length Les fonctions size() et length sont. équivalent, mais la longueur est plus Excellente car elle n'a pas besoin de renvoyer une fonction
, ce qui signifie que dans jquery 1.8, size() est remplacé par length Les fonctions size() et length sont. équivalent, mais la longueur est plus Excellente car elle n'a pas besoin de renvoyer une fonction
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 Quelle est la différence entre les téléphones mobiles 4g et 5g ?
Quelle est la différence entre les téléphones mobiles 4g et 5g ?
 La différence entre les K8 et Docker
La différence entre les K8 et Docker
 La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 utilisation de la fonction de longueur
utilisation de la fonction de longueur
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery