
Lors de la création d'un site Web, l'effet de différence visuelle peut être utilisé
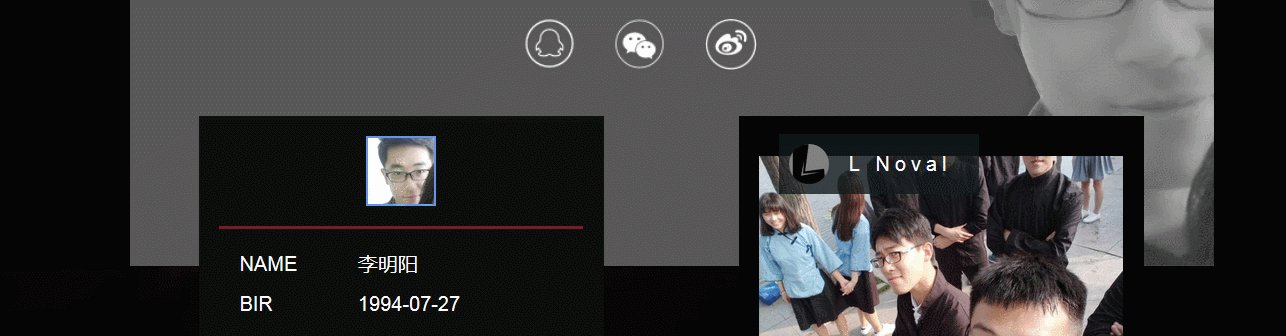
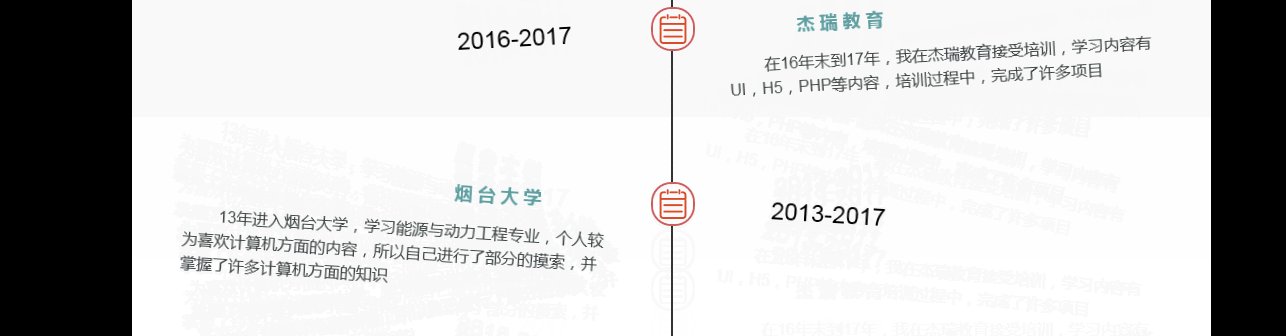
Comme le montre l'image

La différence visuelle L'effet sera utilisé lors de la création d'une page Web. Il a des effets très sympas. Aujourd'hui, nous allons parler de la façon de présenter une différence visuelle dynamique
L'effet est comme indiqué sur l'image :
.

La méthode de production nécessite d'abord un plug-in de différence visuelle
Le plug-in que j'utilise est une différence visuelle plus populaire plug-in
<link rel="stylesheet" type="text/css" href="css/reset.css" /> <link rel="stylesheet" type="text/css" href="css/default.css"> <link rel="stylesheet" type="text/css" href="css/style.css" />
Importer ces trois-là Après avoir créé un fichier CSS, vous pouvez modifier l'image avec style
Modifier l'image pour le gif spécifié
ci-dessous Présentation de la méthode sans utiliser de plug-ins
<div id="bei1"> <img src="img/pubu1.gif"/> </div> <div id="bei2"> <img src="img/pubu2.gif"/> </div>
Sélectionné un gif
Utilisez PS pour recadrer simplement une grande image gif et découpez deux côtés selon les proportions du bord


#bei1{
position: fixed; //首先进行定位,相对浏览器定位,定在一左一右
left: 0px; //通过调整左右距离定在屏幕左右
z-index: -1; //调整z-index使其置入最底层
width: 13%; //合理调整宽度,使图片高度超过目前市面上绝大多数的屏幕高度
img{
width: 100%; //改变图片宽度为100%
min-height: 1080px; //这里是为了防止高度不足,设定的最小高度
}
}
#bei2{
position: fixed;
right: 0px;
z-index: -1;
width: 13%;
img{
width: 100%;
min-height: 1080px;
}
}Afficher le contenu principal au centre de l'écran, couvrant la partie périphérique
#zuopinx{
width: 80%; //主要内容宽度
background-color: #EEEEEE;
position: relative;
margin: 0 auto; //居中
margin-top: 80px;
z-index: 15;
padding-top: 40px;
padding-bottom: 40px;
display: flex;
flex-wrap:wrap;
justify-content: space-around;
}L'effet peut être exprimé directement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Que faire si la connexion win8wifi n'est pas disponible
Que faire si la connexion win8wifi n'est pas disponible
 Busyboxv1.30.1 ne peut pas démarrer
Busyboxv1.30.1 ne peut pas démarrer
 Comment changer le logiciel de langue C en chinois
Comment changer le logiciel de langue C en chinois
 Caractéristiques du langage Ruby
Caractéristiques du langage Ruby
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0