
Commençons par la structure HTML
<body><form action=""><input type="checkbox" id="checkedAll">全选/全不选<br><input type="checkbox" name="items" value="足球">足球<input type="checkbox" name="items" value="蓝球">蓝球<input type="checkbox" name="items" value="羽毛球">羽毛球<input type="checkbox" name="items" value="乒乓球">乒乓球<br><input type="button" id="send" value="提交"></form></body>
Comme le montre l'image, il s'agit d'un cas dans le livre classique avancé front-end [Sharp jquery], en utilisant l'attr méthode pour ajouter des attributs aux éléments. Obtenir des effets de sélection et d’annulation.
Exigences : 1. Cliquez sur Sélectionner tout/Sélectionner tout pour modifier l'état sélectionné des quatre cases à cocher ci-dessous ; >Sélectionner tout/Tout désélectionner
est désélectionné. Si toutes sont sélectionnées,ci-dessus. tout sélectionner/tout désélectionner sera également automatiquement sélectionné.

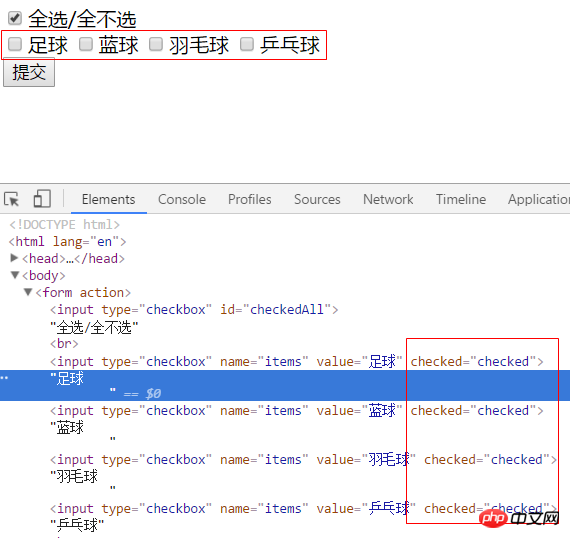
<script>"#checkedAll").on("click",// 判断点击后this.checked的结果,默认未选中即为false,第一次点击则为true,第二次为false,再赋值给下面的input(此处逻辑与书上稍有不同) // 注意事项: 使用attr给表单元素设置选中状态时,第二个参数一定要是布尔值true/false,不能习惯性写成带引号,那就是字符串了。
if(this.checked){
$("input[name=items]").attr("checked",true);
}else{
$("input[name=items]").attr("checked",false);
}
})</script>qu'est-ce qui ne va pas ?
<. m>
. <strong>prop()</strong> 方法。
<script>$("#checkedAll").on("click",function(){
console.log(!this.checked);if(this.checked){
$("input[name=items]").prop("checked",true);
}else{
$("input[name=items]").prop("checked",false);
}
})</script><script>$("#checkedAll").on("click",function(){
$("input").prop("checked",this.checked);
})</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que signifie une startup héritée ?
Que signifie une startup héritée ?