

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQ</title>
<style>
div { width: 100px; height: 100px; background: yellow; border: 1px red solid; }
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<input type="button" value="yes,im ok">
<!-- JS -->
<script src="js/jquery-3.2.1.min.js?1.1.11"></script>
<script>
$('input').click(function(){
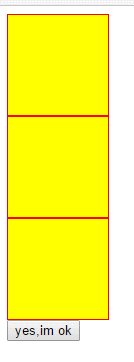
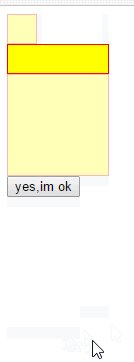
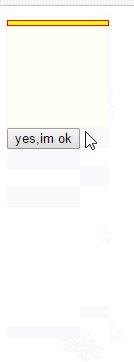
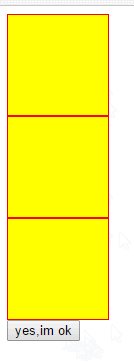
$('div:eq(0)').toggle(3000)
$('div:eq(1)').slideToggle(3000)
$('div:eq(2)').fadeToggle(3000)
})
</script>
</body>
</html>
Résumé :
bascule pour le entier L'attribut de style visible de l'élément effectue le traitement de transition d'animation
; slideToggle effectue uniquement le traitement de transition de transparence sur l'élément
; fadeToggle effectue uniquement le traitement de transition de transparence sur l'élément
;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 Quelle est la différence entre les téléphones mobiles 4g et 5g ?
Quelle est la différence entre les téléphones mobiles 4g et 5g ?
 La différence entre les K8 et Docker
La différence entre les K8 et Docker
 La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
 Comment définir le chinois dans Eclipse
Comment définir le chinois dans Eclipse
 psp3000 fissure
psp3000 fissure
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Linux ajoute une méthode de source de mise à jour
Linux ajoute une méthode de source de mise à jour