
Les exigences de travail récentes m'obligent à ajouter un filigrane à la page, mais j'ai trouvé que les exemples en ligne ne pouvaient pas répondre à mes besoins, j'ai donc décidé de l'écrire moi-même.
Il existe plusieurs exigences particulières :
1 Vous pouvez écrire plusieurs lignes de filigranes et les aligner au centre.
2. Chaque rangée de filigranes est décalée.
PS : Les exemples que j'ai trouvés sont tous des filigranes sur une seule ligne, ils ne peuvent donc pas être utilisés. L'effet que je souhaite obtenir est le suivant.

(Figure 1)
Idées de mise en œuvre
Page de mise en œuvre Il existe deux méthodes principales de filigrane.
1. L'élément DOM
consiste à placer le filigrane dans l'élément DOM et à le poser dans la zone cible selon certaines règles.
Avantages :
(1). La méthode de calcul des éléments est relativement simple.
Inconvénients :
2. toile
Écrivez d'abord le filigrane sur la toile, puis générez une image d'arrière-plan et disposez-la avec l'image d'arrière-plan.
Avantages :
(1). Pas besoin de vous soucier des changements dynamiques dans la zone cible.
Inconvénients :
(2). La méthode de calcul est complexe.
Après réflexion, j'ai choisi la deuxième méthode de mise en œuvre, axée sur la performance.
Difficultés de mise en œuvre
1. La toile ne tourne pas pour le texte
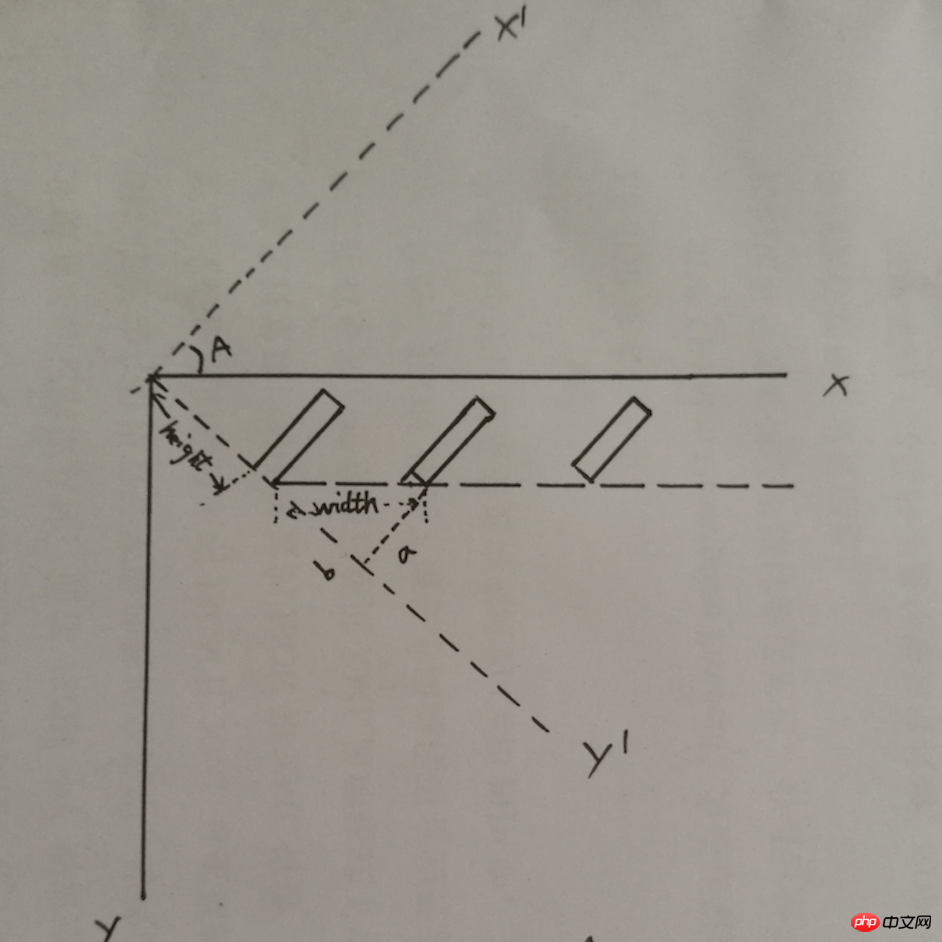
Dans le dessin sur toile, il n'y a aucun contrôle sur la rotation du texte, vous pouvez donc uniquement faire pivoter la toile et organiser chaque ligne de texte une par une selon des règles. Comme indiqué ci-dessous, x0y est la fenêtre d'affichage (c'est-à-dire ce que vous pouvez voir), x'0y' est le canevas après avoir fait pivoter l'angle A, donc lorsque nous dessinons le canevas, la position de chaque ligne de le texte doit être Faire une correction.

3. Le problème d'espacement horizontal causé par les différentes longueurs de chaque ligne de texte
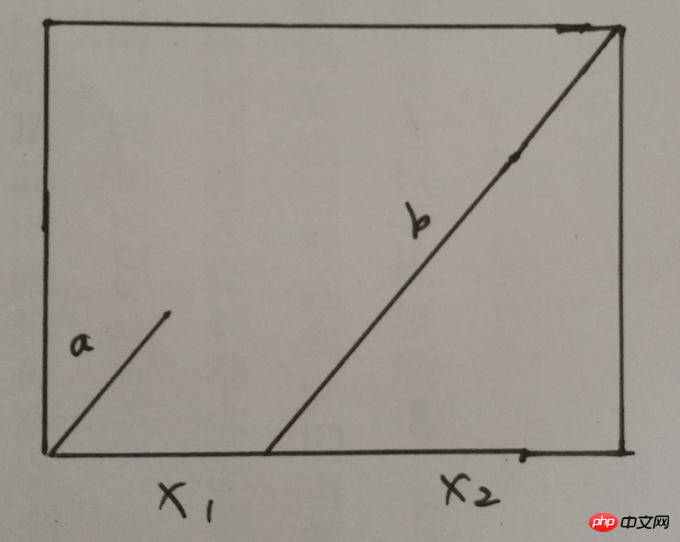
Comme indiqué ci-dessous, a et b sont deux paragraphes. de texte, qui sont plus longs. Le b entraînera un élargissement de l'espacement horizontal. S'il est utilisé directement comme image d'arrière-plan, lorsque l'arrière-plan se répète, la longueur horizontale sera différente, ce qui semble inconfortable.
4. La première ligne de texte x ne commence pas à 0
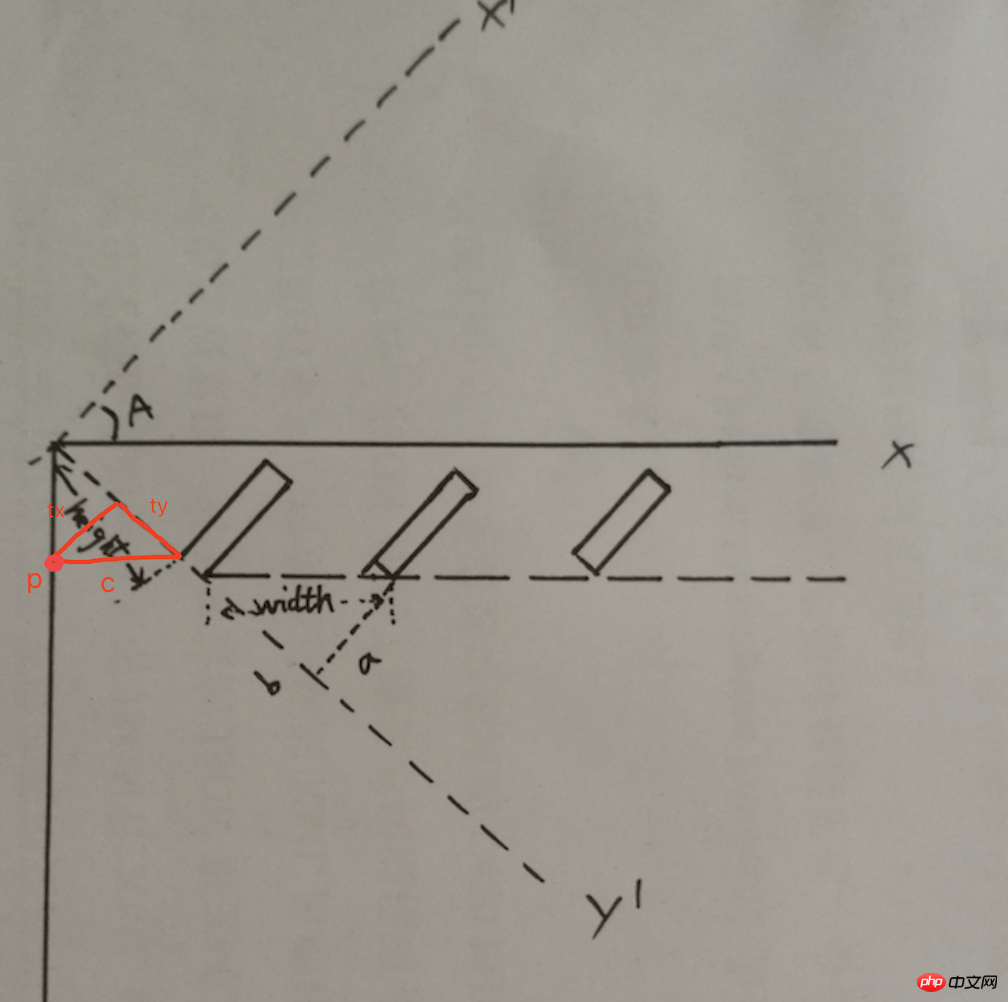
En fait, après la rotation du canevas, c'est la première ligne vue dans la fenêtre Elle ne part pas de 0 (bien qu'elle soit tracée à 0). Comme vous pouvez le voir sur la figure 2, il y a encore une distance.
Code
J'ai mis le code sur GitHub, merci de me faire des suggestions. Adresse du code :Résumé
Il s'agit d'un simple plug-in avec peu de code. en fait, pas besoin de jquery, juste une implémentation habituelle. Il y a en fait un point clé ici, qui est la fenêtre et le canevas. Je l'ai résumé dans l'article svg. De plus, j'espère que vous pourrez trouver des solutions à plusieurs difficultés que j'ai rencontrées.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Que faire si une erreur se produit dans le script de la page actuelle
Que faire si une erreur se produit dans le script de la page actuelle
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery