
Généralement, nous utilisons des outils de build pour compléter l'automatisation des projets. Cet article présente principalement comment utiliser nodeJS pour implémenter une construction simple de structure de projet et une fusion de fichiers
Supposons que le nom final du projet soit « test » et que la structure est le suivant Comme le montre la figure

Ensuite, vous devez d'abord configurer un objet JSON pour enregistrer la structure de répertoires à créer
var projectData = {'name' : 'test','fileData' : [
{'name' : 'css','type' : 'dir'},
{'name' : 'js','type' : 'dir'},
{'name' : 'images','type' : 'dir'},
{'name' : 'index.html','type' : 'file','content' : '<html>\n\t<head>\n\t\t<title>title</title>\n\t</head>\n\t<body>\n\t\t<h1>Hello</h1>\n\t</body>\n</html>',
}
]
};Annuaire La logique de création de la structure est la suivante
var fs = require('fs');if ( projectData.name ) {
fs.mkdirSync(projectData.name);var fileData = projectData.fileData;if ( fileData && fileData.forEach ) {
fileData.forEach(function(f) {
f.path = projectData.name + '/' + f.name;
f.content = f.content || '';switch (f.type) {case 'dir':
fs.mkdirSync(f.path);break;case 'file':
fs.writeFileSync(f.path, f.content);break;default :break;
}
});
}
}
Supposons que l'objectif soit de fusionner 'test' tous les fichiers js du répertoire. La structure du répertoire 'test' est la suivante, comprenant 1.js et 2.js
1.js js2.js
dans le dossier js Parmi eux, le contenu de 1.js et 2. js sont les suivants
//1.jsconsole.log(1);//2.jsconsole.log(2);
Avant de fusionner ces deux fichiers, vous devez d'abord implémenter une fonction de traversée de répertoire pour parcourir le répertoire 'test' selon le chapitre sur la traversée de répertoire dans le. blog sur les opérations de fichiers nodejs, vous pouvez obtenir le code suivant
function travel(dir, callback) {
fs.readdirSync(dir).forEach(function (file) {var pathname = path.join(dir, file);if (fs.statSync(pathname).isDirectory()) {
travel(pathname, callback);
} else {
callback(pathname);
}
});
}La logique de la fusion de fichiers est la suivante
var fs = require('fs');var path = require('path');var path = require('path');var filedir = './test';
fs.watch(filedir, function(ev, file) {//用于存放所有的js文件var arr = [];//将每一个js文件的路径存到arr数组中function travel(dir) {
fs.readdirSync(dir).forEach(function (file) {var pathname = path.join(dir, file); if (fs.statSync(pathname).isDirectory()) {
travel(pathname);
} else {
arr.push(pathname);
}
});
} //只要有一个文件发生了变化,我们就需要对这个文件夹下的所有文件进行读取,然后合并 travel(filedir);//读取数组arr中的文件内容,并合并function concat(arr){var content = '';
arr.forEach(function(item) {var c = fs.readFileSync(item);
content += c.toString() + '\n';
});
fs.writeFile('./result.js', content);
}
concat(arr);
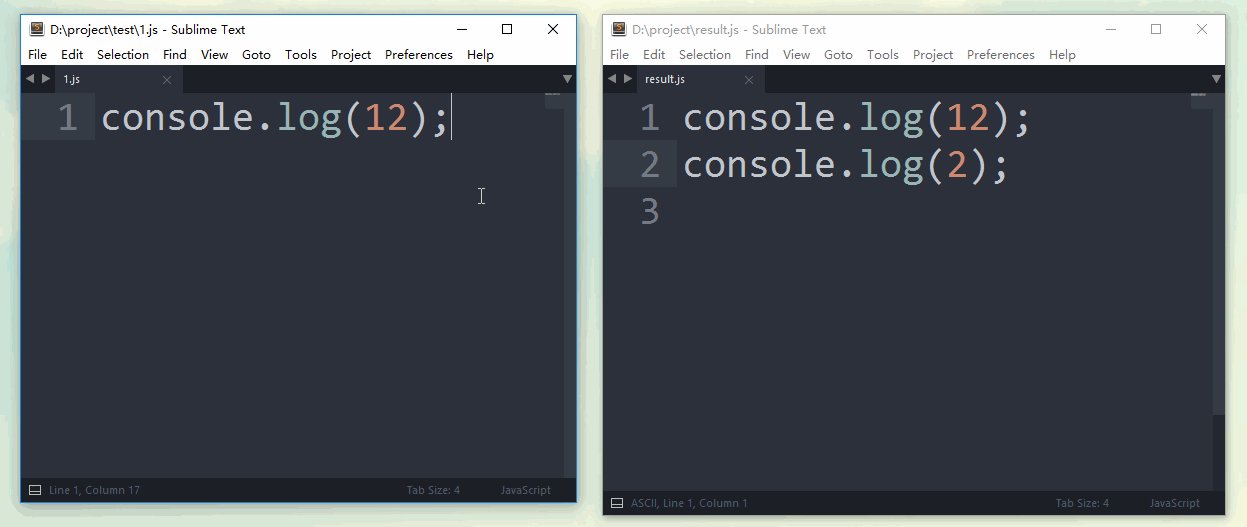
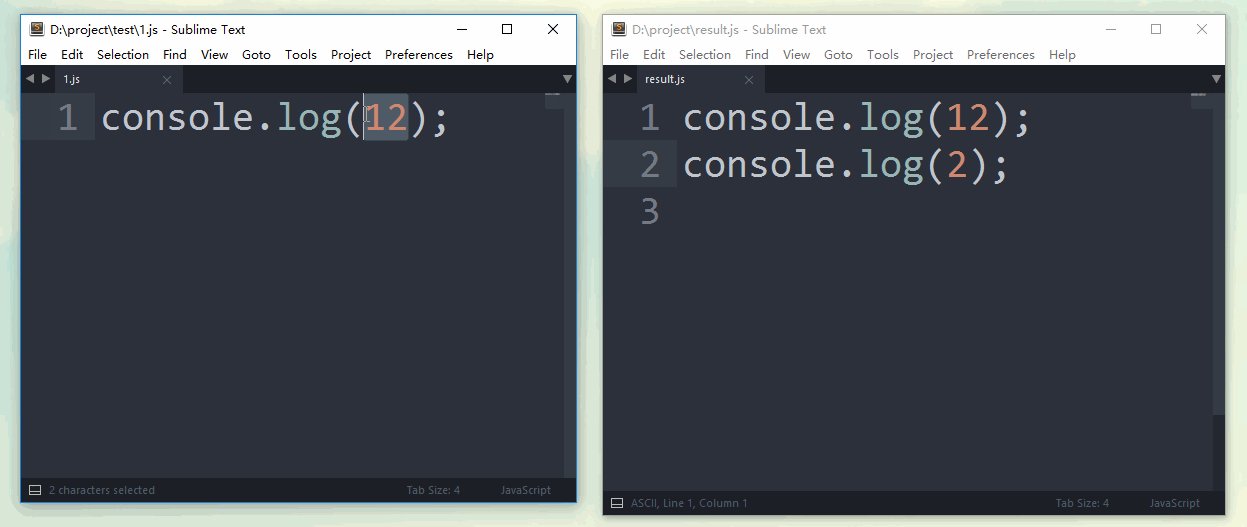
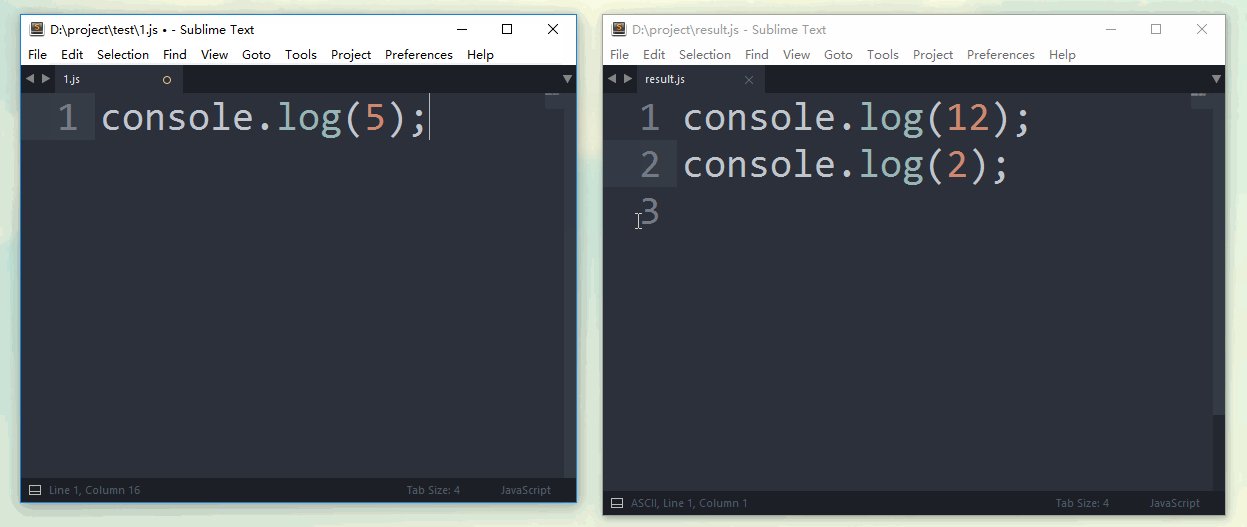
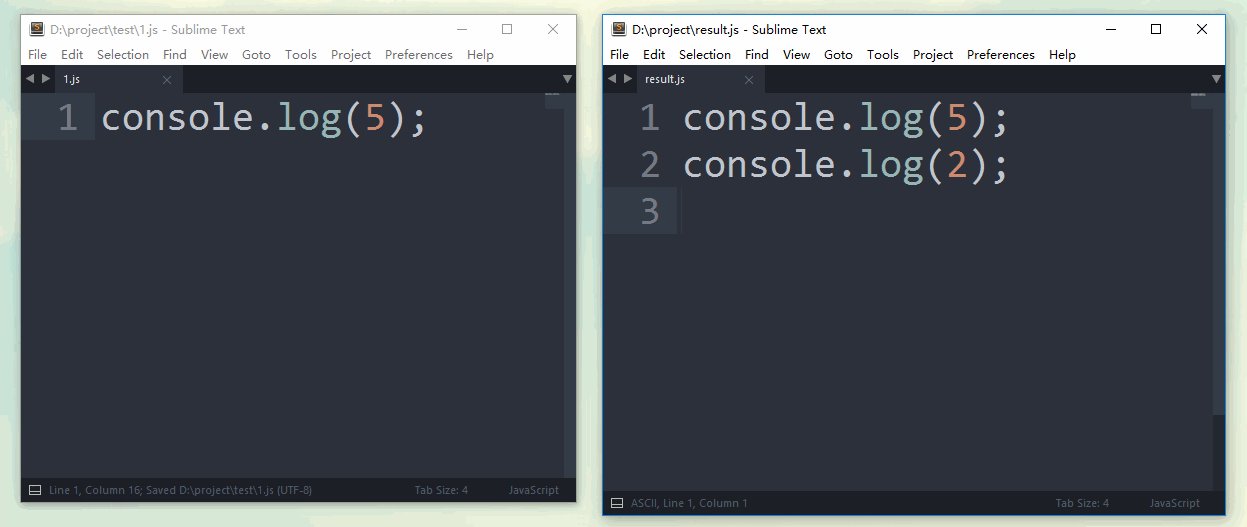
});Dans de cette façon, lorsque le contenu du fichier 1.js change, le fichier de résultats fusionné result.js prendra effet immédiatement et sera refusionné dans le dernier contenu

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!