1. Qu'est-ce que le NPM ?
npm est l'outil de gestion de paquets de javascript et est un produit emblématique sous la modularité frontale
Pour faire simple, cela signifie télécharger des modules via npm, réutiliser le code existant et améliorer l'efficacité du travail
1.Du point de vue de la communauté : publiez des modules pour un problème spécifique sur le serveur npm pour que d'autres membres de la communauté puissent les télécharger et les utiliser. En même temps, vous pouvez également les utiliser dans la communauté Find. ressources pour des modules spécifiques et résoudre des problèmes
2.Du point de vue de l'équipe : Avec npm, l'outil de gestion de packages, le code existant de l'équipe peut être réutilisé. Il a également devenir plus pratique
2. Utilisez npm pour installer le package
Méthodes d'installation npm - installation locale et installation globale
Quand utiliser l'installation locale/globale ?
1. Lorsque vous essayez d'installer des outils de ligne de commande, tels que Grunt CLI, utilisez l'installation globale
Globale. méthode d'installation : npm install -g module name
2. Lorsque vous essayez d'installer un module via npm et de l'introduire via require('XXX'), utilisez l'installation locale
Méthode d'installation locale : nom du module d'installation npm
Problèmes que vous êtes probables à rencontrer
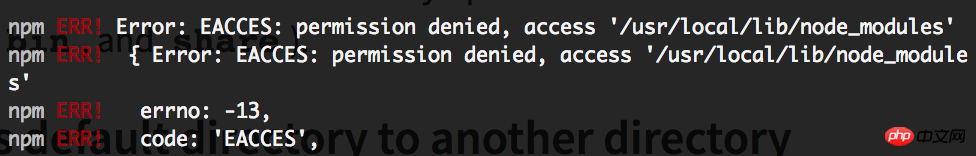
Lorsque vous essayez d'installer localement, vous rencontrerez généralement le problème de refus d'autorisation
Par exemple, voici ma première tentative d'installation d'express globalement. Entrez npm install -g express
[Tucao] De plus, quoi rend les gens sans voix, c'est qu'après avoir installé de nombreuses dépendances, cela vous rappelle que vous n'avez pas les autorisations suffisantes...
Solution :
1. sudo npm install -g XXX, installer en tant qu'administrateur
Évaluation : Vous devez saisir votre compte et votre mot de passe à chaque fois, ce qui est très fastidieux et non officiellement recommandé( Vous pouvez également essayer d'utiliser sudo, mais cela est à éviter)
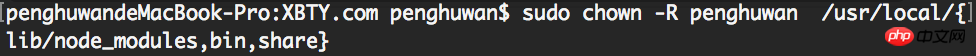
2. sudo chown -R Le chemin d'accès au répertoire où se trouve votre nom de compte npm/{lib/node_modules,bin,share>
Évaluation : Pratique officiellement recommandée, chown signifie changer de propriétaire, ce qui signifie spécifier le propriétaire du répertoire npm comme votre nom (accorder des autorisations), -R signifie modifier tous les fichiers du répertoire spécifié La même opération est également effectuée sur les sous-répertoires et les fichiers.
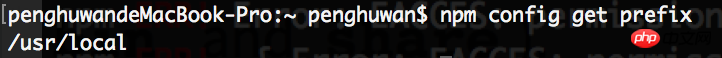
<1>Tout d'abord, récupérez le chemin d'accès au répertoire où se trouve npm via npm config get prefix, par exemple comme ceci :
<2>Entrez sudo chown -R sur la ligne de commande Le chemin d'accès au répertoire où se trouve votre compte. le nom npm se trouve/{lib/node_modules, bin,share}, par exemple :
[Note] Les accolades dans {lib/node_modules, bin,share} doivent être écrits
Installez à nouveau express globalement : entrez npm install -g express
réussite de l'installation
3.sudo chmod 777 npm répertoire (non recommandé)
Commentaires : Il s'agit d'une solution souvent vue en ligne, mais il n'y en a aucune mention dans le tutoriel officiel. chmod représente le mode de changement pour changer le mode de lecture et d'écriture Accordez les autorisations les plus élevées au répertoire, tout le monde peut lire et écrire
Lors de l'installation locale, écrivez les informations du package de dépendances dans package.json
Faites attention à un problème. Dans la collaboration en équipe, un scénario courant est que d'autres clonent votre projet depuis github, puis installent les dépendances nécessaires via npm install (Il n'y a pas de node_modules simplement clonés depuis github. Besoin d'installer. ) Alors, quelles informations utilise-t-il pour installer les dépendances ? Il s'agit des dépendances et devDepencies dans votre package.json. Par conséquent, lors de l'installation locale, il est important d' écrire les informations sur le package dépendant (nom et version requis) dans package.json !
module d'installation npm : Ne l'écrivez pas dans package.json après l'installation
npm install module --save Après l'installation, écrivez-le dans les dépendances de package.json (dépendances de l'environnement de production)
npm install module --save-dev Après l'installation, écrivez-le dans les devDepencies de package.json (dépendances de l'environnement de développement)
Exemple :
J'ai installé webpack sous le projet : entrez dans le terminal du projet et entrez npm install
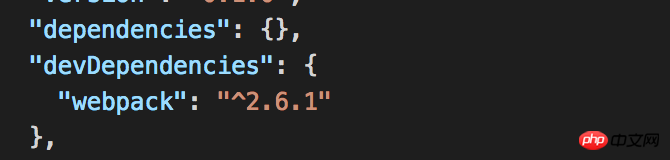
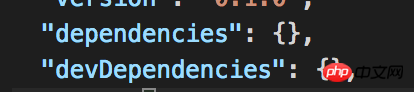
Une fois l'installation terminée, mon package.json
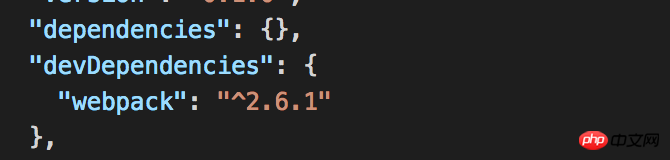
Désinstallez webpack puis réinstallez : Après avoir entré npm install webpack --save :
Désinstallez webpack puis Après réinstallation : npm install webpack --save-dev :

Trois. Utilisez npm pour supprimer le package Supprimer un module est en fait très simple :
Supprimer un module global
npm uninstall -g Utilisez npm
pour supprimer les modules locaux
npm uninstall module
Questions auxquelles vous devez penser lors de la suppression de modules locaux : Les informations de dépendance correspondantes sur package.json doivent-elles également être éliminées ?
module de désinstallation npm : supprime le module, mais ne supprime pas les informations correspondantes laissées dans package.json par le module
npm uninstall module --save Supprimez le module, Supprimez en même temps les informations correspondantes laissées par le module sous les dépendances du package .json
npm uninstall module --save-dev Supprimez le module, Supprimez en même temps les informations correspondantes laissées par le module sous devDependencies dans package.json
4. Utilisez npm pour publier le package
Avant de publier le package, vous devez d'abord Il existe un compte npm
Publier un package pour la première fois :
Entrez npm adduser dans le terminal et vous serez invité à saisir le compte, le mot de passe et l'e-mail, puis vous serez invité à créer avec succès
Paquet non-première version :
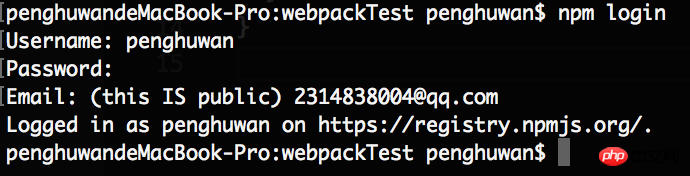
Entrez dans le terminal npm login, puis entrez le compte et le mot de passe que vous avez créés, et envoyez un e-mail, connectez-vous
[Remarque] Lorsque npm adduser réussit, vous serez connecté par défaut, il n'est donc pas nécessaire de continuer la connexion à npm
. Exemple :
(car j'ai déjà créé un compte, donc connectez-vous directement)
1. Entrez dans le répertoire du projet, puis connectez-vous :
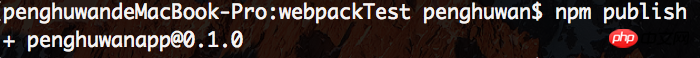
2. publier
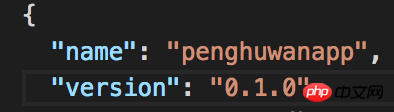
Le nom et la version du package sont le package dans votre projet Le nom et la version en .json !
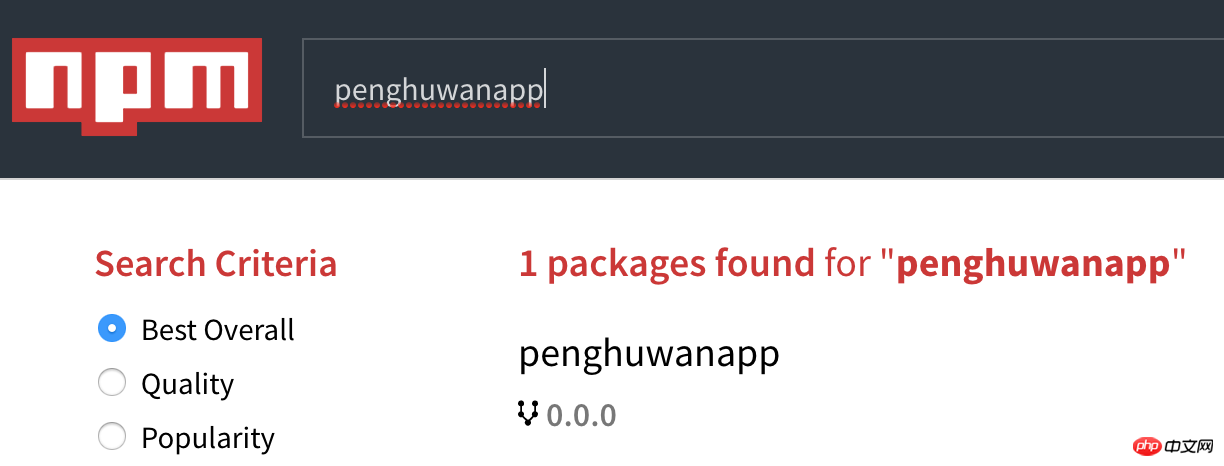
3 Ensuite, vous pouvez trouver l'application publiée dans la recherche npm !
[Note 1] Il ne peut pas avoir le même nom qu'un package existant !
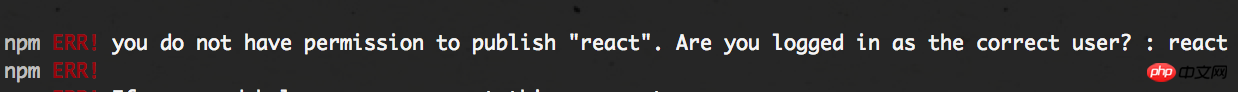
Par exemple, j'ai essayé de changer le nom du package en 'react' qui existe évidemment déjà :
Puis lorsque le colis est envoyé...
(Traduction : Vous n'êtes pas autorisé à publier des packages de réaction. Êtes-vous connecté en tant que propriétaire de la réaction ?)
[Astuce] Avant d'envoyer le colis, vous pouvez utiliser le moteur de recherche de npm pour vérifier si un colis du même nom existe déjà
[Note 2] Une chose à noter également est les restrictions de npm sur les noms de packages : pas de majuscules/espaces/caractères soulignés
(En fait, dans l'exemple ci-dessus, j'avais initialement prévu d'écrire ! comme penghuwanAPP , a signalé une erreur . Changé en penghuwan_app, et a finalement dû changer en penghuwanapp 🎜>
[Note 3] Il y a des codes privés dans votre projet que vous ne souhaitez pas publier sur npm ?

Écrivez-le dans .gitignore ou .npmignore, et le téléchargement sera ignoré
5. Utilisez npm pour dépublier le package
Une chose à dire ici est que la dépublication du package n'est peut-être pas aussi simple que vous le pensez. l'opération est soumise à de nombreuses restrictions. Annuler un package publié est considéré comme un mauvais comportement
(Imaginez que vous ayez révoqué un package publié [en supposant qu'il soit déjà dans Il y a un certain degré d'influence dans la communauté], quelle chose écrasante c'est pour les équipes qui ont profondément utilisé et compté sur les packages que vous avez publiés ! )
Exemple :
Je vais maintenant retirer le package penghuwanapp précédemment publié : entrez le nom du package npm unpublish
[Plaintes] Faites attention aux mots dans la case rouge et vous connaîtrez l'attitude officielle de npm envers ce comportement lorsqu'il révoque les packages publiés....
[Note] Si vous signalez qu'il y a eu un erreur dans les autorisations, plus --force

et je ne l'ai plus trouvé dans la recherche npm
1 Selon la spécification, la dépublication n'est autorisée que dans les
24 heures après la publication du package avec les versions publiées au cours des dernières 24 heures. )

2
Même si
vous révoquez le package publié, le package publié Il ne peut plus dupliquer le nom et version du colis retiré (c'est-à-dire qu'il ne peut pas avoir le même nom et la même version, car l'identifiant unique composé des deux a été "occupé")
Par exemple, après avoir retiré le package, j'essaye de publier un package du même nom + la même version : Signaler une erreur et me proposer de modifier la version du package
Commande alternative recommandée pour npm unpublish : npm deprecate [@]
Utilisez ceci Commande, ne supprimera pas votre package existant de la communauté, mais recevra un avertissement lorsque quelqu'un tentera d'installer ce package
Par exemple : npm obsolète penghuwanapp 'Je ne maintiens plus ce package ~'
6.npm package mis à jour :
En fait, les commandes pour le package de mise à jour npm et le package de publication sont les mêmes, les deux sont npm submit, La différence est que vous devez modifier la version du package
Les étapes sont donc :
1. Modifier la version du package (champ version dans package.json)
2.npm submit
Pour plus de détails sur la version modifiée, veuillez voir ci-dessous :
Contrôle de version Seven.npm - Versionnement sémantique
Il y a un champ de version dans notre package.json. Alors, comment ajuster la version alors que le projet est en constante construction ?
npm a son propre standard de contrôle de version - Versionnement sémantique
s'incarne comme :
Pour "version": "x.y.z"
1 Correctif. bugs, apportez de petites modifications, ajoutez z
2 Ajoutez de nouvelles fonctionnalités, tout en restant rétrocompatible, ajoutez y
<.>
3. Il y a de gros changements et ne peut pas être rétrocompatible Ajouter x
Par exemple : Si mon projet d'origine. est la version 1.0.0
S'il est 1, il deviendra 1.0.1
S'il est 2 En cas de support, il devient 1.1.0
S'il est moyen de 3, il devient 2.0.0
Automatiquement changez la version via npm version
update_type est l'un des correctifs, mineurs ou majeurs, ce qui signifie respectivement correctif et changement mineur. , changements majeurs
Par exemple, je change la version du projet dans le shell
Regardons à nouveau mon package.json, il est devenu v1.0.0

[Fin]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
















 Écrivez-le dans .gitignore ou .npmignore, et le téléchargement sera ignoré
Écrivez-le dans .gitignore ou .npmignore, et le téléchargement sera ignoré

 2Même si
2Même si 

 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word
 commande utilisateur du commutateur Linux
commande utilisateur du commutateur Linux
 Quel logiciel est premier
Quel logiciel est premier
 http 400 Mauvaise requête
http 400 Mauvaise requête
 Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
 Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur
Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur
 Comment récupérer l'historique des discussions WeChat supprimé
Comment récupérer l'historique des discussions WeChat supprimé
 Trois méthodes de déclenchement du déclencheur SQL
Trois méthodes de déclenchement du déclencheur SQL