
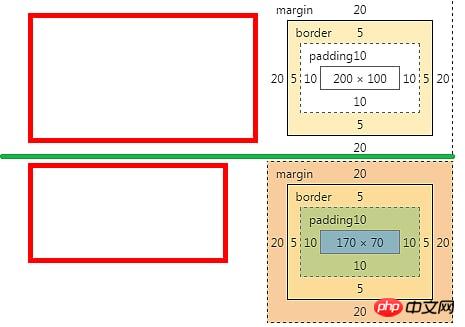
Dimensionnement de la boîte + mise à niveau de la marge négative

.content-size, .border-size{width: 200px;height: 100px;padding: 10px;border: 5px solid red;margin: 20px;
}.content-size{box-sizing: content-box;
}.border-size{box-sizing: border-box;
}Les valeurs de largeur, de hauteur, de remplissage, de bordure et de marge des deux classes de taille de contexte et de taille de bordure sont les mêmes.
box-sizing : content-box, la largeur et la hauteur du div sont les valeurs de width et height
box- dimensionnement : border-box, la largeur et la hauteur du div sont padding + border + width (hauteur du contenu)
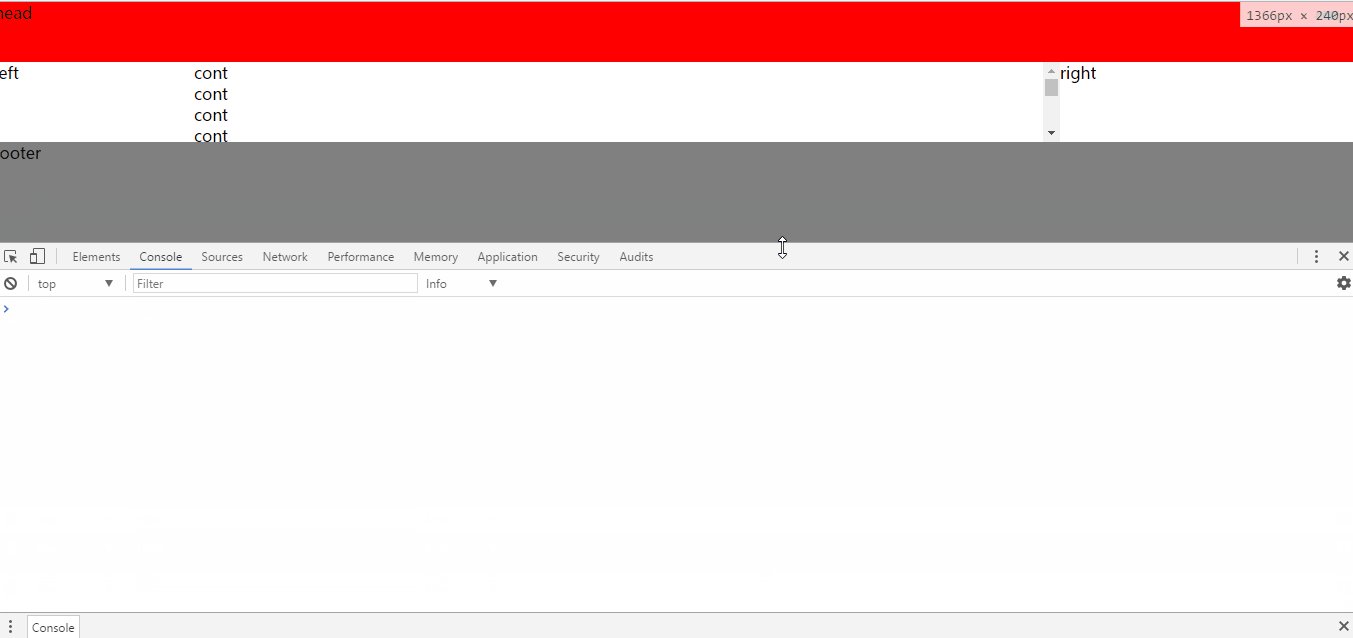
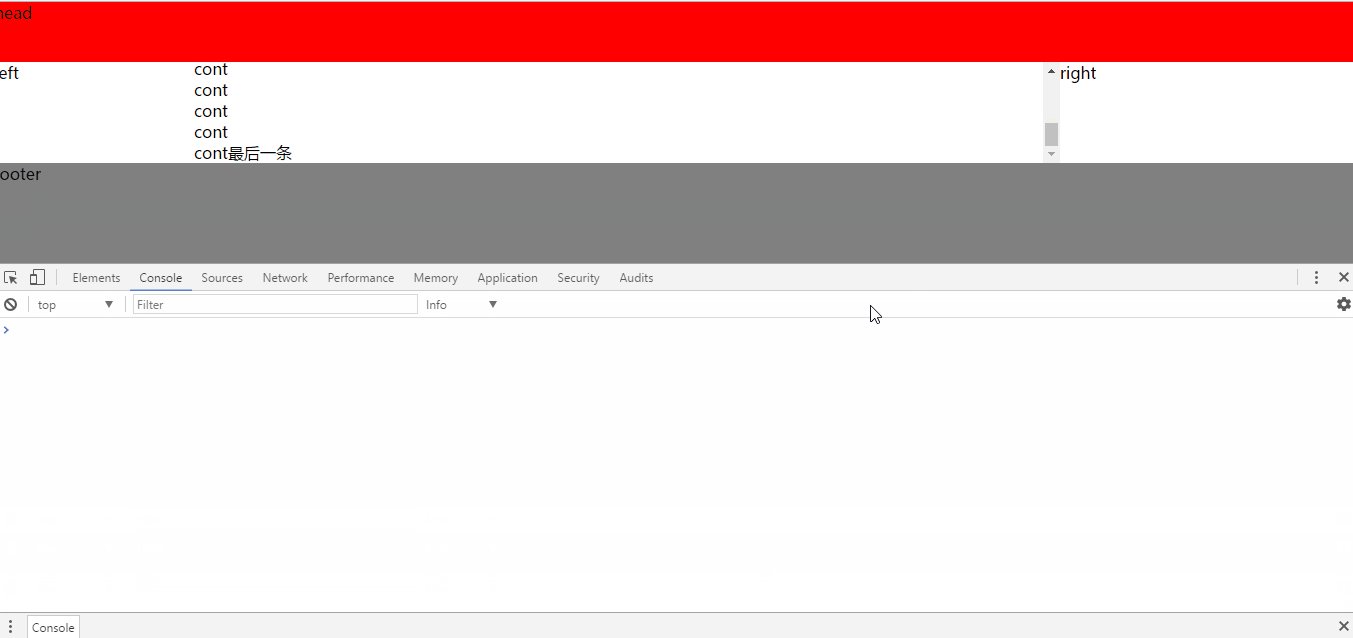
Transformation de la disposition à double aile, la double hauteur de vol traditionnelle est adaptative. Cette fois, la hauteur de la disposition à double aile est fixée via la valeur border-box de l'attribut box-sizing, de sorte que la tête et le pied de page soient fixes et que la barre de défilement apparaisse automatiquement dans la partie centrale du contenu.
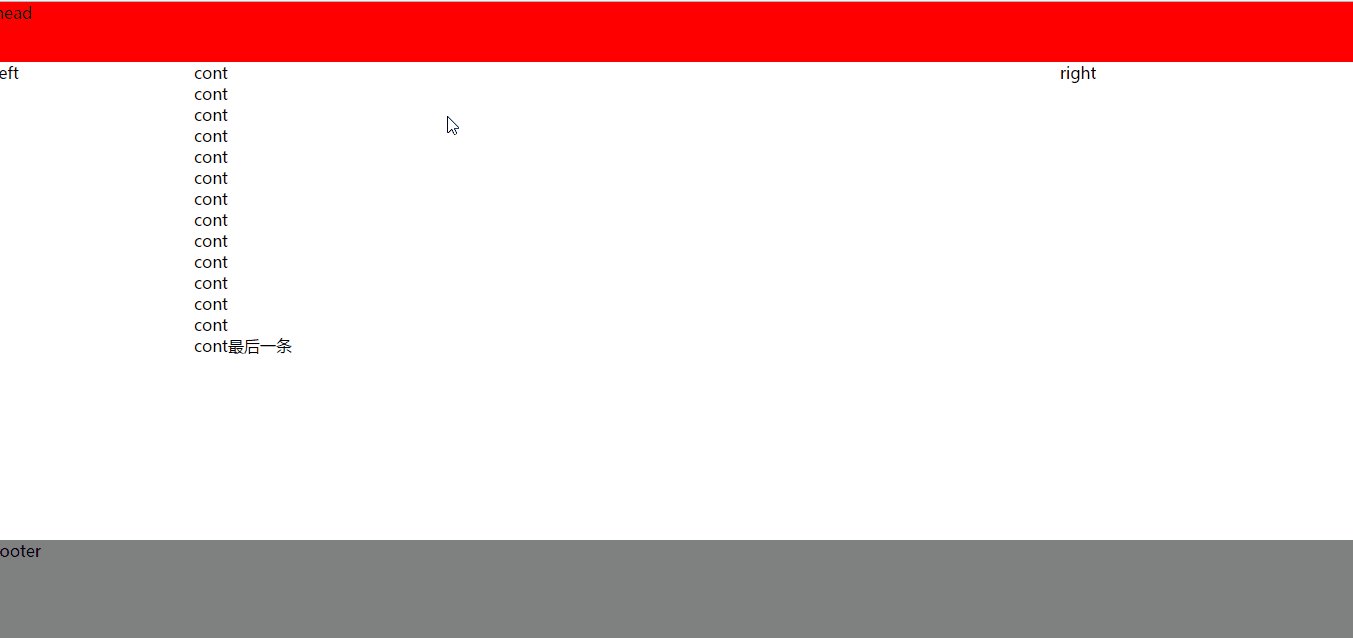
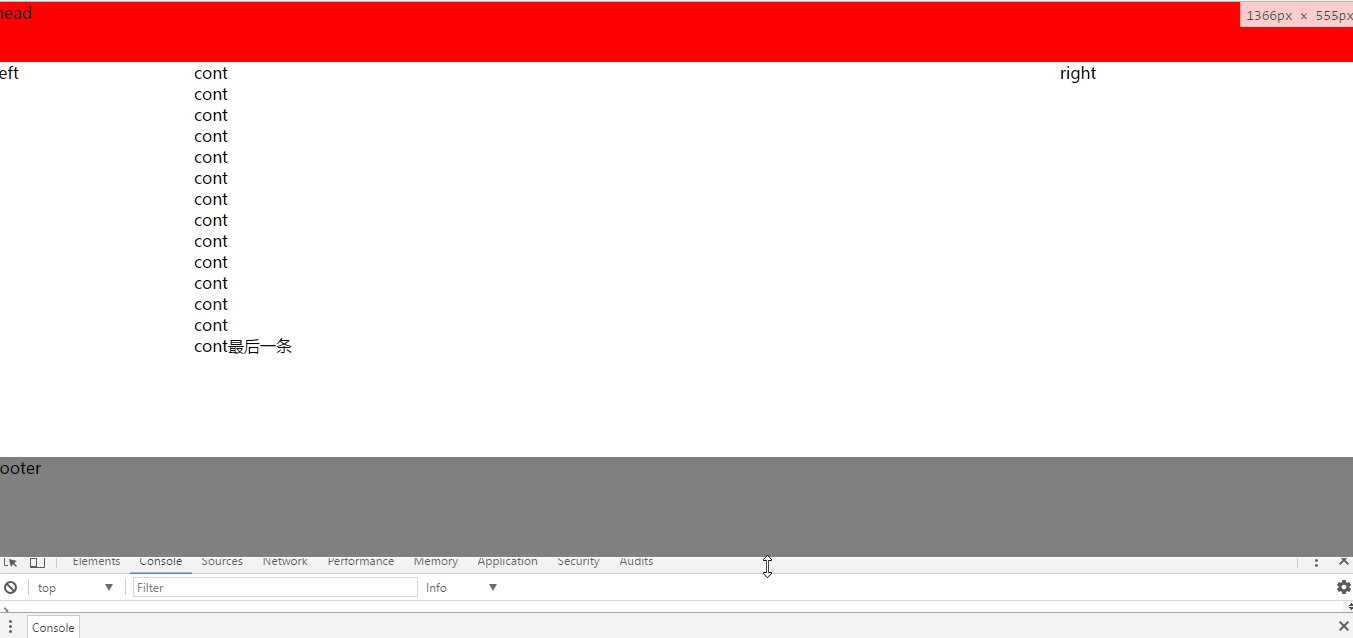
<html><head><meta charset="UTF-8"><title>Document</title><style>div, body{margin: 0px;} .head{ height: 60px; background: red; } .main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px; } .main-main{ clear: both; } .main-main:after{ content: ''; display: block; overflow: hidden; clear: both; } .cont-main{ margin: 0px 300px 0px 200px; overflow: hidden; overflow-y: auto; height: inherit; } .main .cont, .main .left, .main .right{ float: left; height: 100%; } .main .cont{ width: 100%; } .main .left{width: 200px;margin-left: -100%; } .main .right{width: 300px;margin-left: -300px; } .footer{ height: 100px; background: gray; }</style></head><body><div class="head">head</div><div class="main"><div class="main-main"><div class="cont"><div class="cont-main">cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont最后一条<br/></div></div><div class="left">left</div><div class="right">right</div></div></div><div class="footer">footer</div></body></html>Rendu :

Pour réaliser la disposition traditionnelle des ailes à double vol, je n'entrerai pas dans les détails ici.
Selon l'introduction de l'attribut box-sizing, vous pouvez savoir que lorsqu'il est défini sur border-box, sa hauteur = padding + border value, et la valeur négative de margin doit être utilisé.
le rembourrage réduit la hauteur du contenu lui-même
margin négative La valeur raccourcit la distance entre la tête, le pied de page et le contenu
.main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px;
}L'implémentation de la barre de défilement dans la partie contenu est due à notre principal (le div le plus à l'extérieur dans la partie centrale, tel que .main) doit être réglé sur height:100% afin que sa hauteur remplisse l'écran. Par conséquent, un div (tel que .main-main) doit être ajouté à la couche externe de la mise en page du contenu. À l’heure actuelle, la hauteur de .main-main est ce que nous voulons. Le corps du milieu suivant contient le code CSS :
.cont-main{
margin: 0px 300px 0px 200px;
overflow: hidden;
overflow-y: auto;
height: inherit;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie la marge en CSS
Que signifie la marge en CSS
 Quelle est la touche de raccourci pour copier et coller ctrl ?
Quelle est la touche de raccourci pour copier et coller ctrl ?
 Que sont les cloud privés ?
Que sont les cloud privés ?
 Comment résoudre le problème car il ne peut pas démarrer
Comment résoudre le problème car il ne peut pas démarrer
 Quel est le concept de base de l'intelligence artificielle
Quel est le concept de base de l'intelligence artificielle
 menu contextuel
menu contextuel
 Comment appeler des js externes en HTML
Comment appeler des js externes en HTML
 Plateforme nationale de monnaie numérique
Plateforme nationale de monnaie numérique