
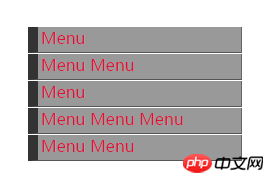
首先上图,最终效果:

HTML代码:
< ;html>
CSS代码:
#qwe{
width : 200px;
font-family : "微软雅黑";
margin : 50px;
}
#qwe ul{
list-style-type : aucun;
padding : 0;
}
#qwe ul li a{
text-decoration : none;
display: block;
width: 200px;
height: 25px;
bordure gauche : 10px solide #333333 ;
bordure droite : 1px solide #666666 ;
bordure inférieure : 1px solide #555555 ;
padding-gauche : 3px ;
marge- bas : 1px;
}
#qwe ul li a:link,#qwe ul li a:visited{
couleur : cramoisi;
couleur de fond : #999999;
}
#qwe ul li a:hover{
couleur : vert;
couleur de fond : #777777;
}
#qwe ul li a:active{
couleur : orange foncé;
}
备注:其中包含伪类的设置
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!